JavaScript制作彈出層效果
編輯:關於JavaScript
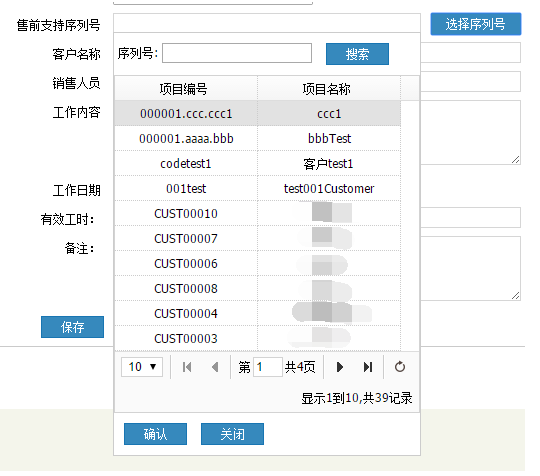
先給大家展示下效果圖,效果圖如下所示:

1.引用相關easyui.min.js,easyui-lang-zh_CN.js 等js 文件;
2.前台代碼
<input type="text" id="txt_Type" style="display:none" /> <div class="macFormItem" id="divSQXLH" runat="server"> <label> 售前支持序列號</label> <div class="FormItemElement"> <input id="txt_SQXLH" class="txt" type="text" style ="width:300px" readonly="readonly" /> <input id="btn_selectSQXLH" type="button" value="選擇序列號" style="margin-left: 5px; width: 90px" class="btn" /> </div> </div> <%-- 彈出層--%> <div id="menuContainer" style="position: absolute; background-color: white; border: 1px solid #cccccc; width: 306px; display: none;"> <div style="font-size: 12px;"> 序列號: <input id="txt_Name" type="text" /> <input id="btn_Search" type="button" style="margin: 10px 10px 10px 10px;" value="搜索" class="btn" /> </div> <div id="tt"> </div> <input id="btn_selectOk" type="button" value="確認" style="margin: 10px 10px 10px 10px;" class="btn" /> <input id="btn_selectCancle" type="button" value="關閉" class="btn" /> </div>
3.js 代碼
<script type="text/javascript">
//設置層
function getLeft(obj) {
if (obj == undefined) return 0;
if (obj.parentNode == undefined) return obj.offsetLeft;
if (obj.tagName.toLowerCase() == "html") return 0;
return obj.offsetLeft + getLeft(obj.parentNode);
}
function getTop(obj) {
if (obj == undefined) return 0;
if (obj.parentNode == undefined) return obj.offsetTop;
if (obj.tagName.toLowerCase() == "html") return 0;
return obj.offsetTop + getTop(obj.parentNode);
}
// 選擇售前序列號
$("#btn_selectSQXLH").click(function () {
$("#menuContainer").css("display", "");
var proName = $("#txt_SQXLH");
$("#menuContainer").css("left", (proName.position() || { "left": NaN }).left);
$("#menuContainer").css("top", (proName.position() || { "top": NaN }).top + proName.height());
$("#txt_Type").val('1');
getCustomerInfo();
});
// 選擇項目編號
$("#btn_selectProNum").click(function () {
$("#menuContainer").css("display", "");
var proName = $("#txt_ProNum");
$("#menuContainer").css("left", (proName.position() || { "left": NaN }).left);
$("#menuContainer").css("top", (proName.position() || { "top": NaN }).top + proName.height());
$("#txt_Type").val('2');
getCustomerInfo();
});
// 選擇報修編號
$("#btn_selectBXNum").click(function () {
$("#menuContainer").css("display", "");
var proName = $("#txt_BXNum");
$("#menuContainer").css("left", (proName.position() || { "left": NaN }).left);
$("#menuContainer").css("top", (proName.position() || { "top": NaN }).top + proName.height());
$("#txt_Type").val('3');
getCustomerInfo();
});
function getCustomerInfo() {
$('#tt').datagrid({
iconCls: 'icon-edit',
toolbar: "#tb",
pagination: true,
singleSelect: true,
fitColumns: true,
url: "../Admin/Ashx/UpdateProManagerHandler.ashx?Method=GetPageDataByProName", --獲取數據信息
columns: [[
{ field: 'FNumber', title: '項目編號', width: 150, align: 'center' },
{ field: 'FName', title: '項目名稱', width: 150, align: 'center' }
]],
onLoadError: function (msg) {
alert(window.console.info(msg.responseText));
}
});
}
//查詢客戶信息
$("#btn_Search").click(function () {
var params = $('#tt').datagrid('options').queryParams;
params.proName = $("#txt_Name").val();
$('#tt').datagrid('load');
});
//確認按鈕選擇
$("#btn_selectOk").click(function () {
var row = $('#tt').datagrid('getSelected');
if (row) {
Clear();
if ($("#txt_Type").val() == "1")
{
$("#txt_SQXLH").val(row.FName);
$("#txt_CustName").val(row.FName);
$("#txt_SalerEmp").val(row.FName);
}
if ($("#txt_Type").val() == "2")
{
$("#txt_ProNum").val(row.FName);
$("#txt_CustName").val(row.FName);
$("#txt_ProName").val(row.FName);
}
if ($("#txt_Type").val() == "3") {
$("#txt_BXNum").val(row.FName);
$("#txt_CustName").val(row.FName);
}
}
$("#menuContainer").css("display", "none");
});
//datagrid 的雙擊事件
$('#tt').datagrid({
onDblClickRow: function (rowIndex, rowData) {
Clear();
if (rowData) {
if ($("#txt_Type").val() == "1") {
$("#txt_SQXLH").val(rowData.FName);
$("#txt_CustName").val(rowData.FName);
$("#txt_SalerEmp").val(rowData.FName);
}
if ($("#txt_Type").val() == "2") {
$("#txt_ProNum").val(rowData.FName);
$("#txt_CustName").val(rowData.FName);
$("#txt_ProName").val(rowData.FName);
}
if ($("#txt_Type").val() == "3") {
$("#txt_BXNum").val(rowData.FName);
$("#txt_CustName").val(rowData.FName);
}
}
$("#menuContainer").css("display", "none");
}
});
// 取消
$("#btn_selectCancle").click(function () {
$("#menuContainer").css("display", "none");
});
//清空文本信息
function Clear()
{
$("#txt_SQXLH").val('');
$("#txt_ProNum").val('');
$("#txt_BXNum").val('');
$("#txt_CustName").val('');
$("#txt_SalerEmp").val('');
$("#txt_ProName").val('');
}
</script>
4.選擇信息時,可雙擊 也可單擊點確認。
以上所述是小編給大家介紹的JavaScript制作彈出層效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦