(不好意,先前發布的是有誤的分析。現在的這個沒問提了!!!)
昨天看到了“妙味課堂”的一個蘋果菜單的DEMO。根據裡面提到的“勾股定理”。我自己分析了一下代碼。如下:
先來一效果圖吧!
靜止時:

鼠標滑動時:

一、要實現在的功能或效果:
在鼠標滑動的靠近其中某一張圖片時,這個圖片會隨著鼠標向它的靠近而慢慢放大。
a.是“放大”不是“變大”。【放大】是等比例的,而【變大】:不一定是等比例。後面的公式中會體現。
b.這裡的【靠近】:是指靠近圖片的【中心點】。離圖片【中心點】越近,圖片越大,遠離中心點,就變小,當然這裡的【變小】是指相對於放大之後的變小,不會變小到比原始值還要小。
鼠標靠近紅點即圖片的【中心點】,圖片變大,遠離,變小
靠近紅點

遠離紅點

二、功能分析:
1. 【放大】效果:
原來的圖片寬度乘以一個比例數,假設這個圖片原大小是寬64PX 高64PX;那麼我把這個寬64乘以一個比例數(這裡先設為X),那麼 64*X 就是它放大值;
用這個放大值加上原先的寬度,就是【放大】效果的後值。
即:放大後圖片的寬度值 = 64*X + 64;
(這裡不考慮高度,因為在IMG標簽中,不定義高度,只定義寬度的話,那麼寬度值變化了,高度值也會一起變化。所以只需要改變寬度值,就行了。)
2. 如何判斷鼠標距離圖片【中心點】的遠近?
鼠標在web頁面中間是一個點,而圖片【中心點】也是一個點,通過這兩點之間連線的長度值的大小,就可以判斷鼠標距離圖片【中心點】的遠近了;
即:這個長度值越大:說明鼠標距離圖片【中心點】越遠;
這個長度值越小:說明鼠標距離圖片【中心點】越近;
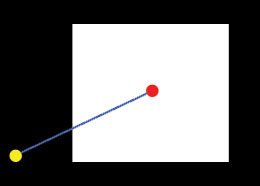
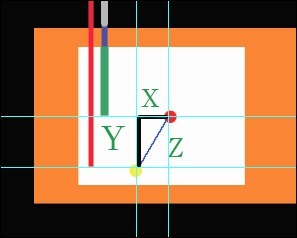
距離值大(白色:圖片,紅色:中心點,黃色:鼠標,藍色:鼠標與中心點的距離,黑色:DIV)

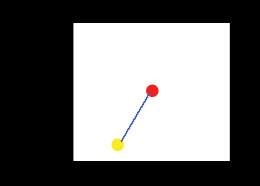
距離值小(白色:圖片,紅色:中心點,黃色:鼠標,藍色:鼠標與中心點的距離,黑色:DIV)

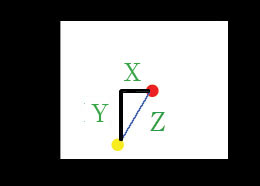
3. 如何獲得鼠標距離圖片【中心點】的值?(即上圖中藍色線條的長度(這是重點))
3.1 其實質就是要獲得任意兩點之間的距離值。
3.2 獲得方法:先構建一個直角三角形。再通過【勾肌定理】計算出兩點之間的距離值;(因為我們可以通過JS的方法獲得水平橫向和縱向的值。正好要求斜線的值。於是可以求助【勾肌定理】了)
3.3【勾肌定理】:直角三角形的兩直角邊的平方和等於斜邊的平方這一特性(X2+Y2=Z2);
x:一個直角邊長度;
y:另一個直角邊長度;
z:斜邊長度(即兩點之間的距離值);
所以要獲得Z的長度值,必需知道X和Y是多少;
3.4 構建一個直角三角形

3.5求出鼠標距離圖片【中心點】的值,即上圖中的藍色線的長度,即 Z 的值
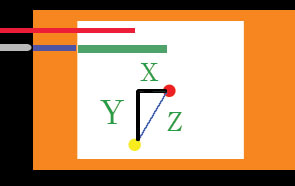
3.5.1 先獲得X的值:(obj:白的圖片, oDiv:橙色的DIV, oEvent:鼠標, 黑色:web頁面)
(灰色+藍紫色+綠色)的長度值 = obj.offsetLeft + oDiv.offsetLeft + obj.offsetWidth/2;
(紅色的長度值)= oEvent.clientX;
X的長度值 = ( oimg.offsetLeft+oDiv.offsetLeft+obj.offsetWidth/2 )- (oEvent.clientX);

3.5.2 再獲得Y的值:(obj:白的圖片, oDiv:橙色的DIV, oEvent:鼠標, 黑色:web頁面)
(灰色+藍紫色+綠色)的長度值 = obj.offsetTop + oDiv.offsetTop + obj.offsetHeight/2;
(紅色的長度值)= oEvent.clientY;
Y的長度值 = ( oimg.offsetTop+oDiv.offsetTop+obj.offsetHeight/2 )- (oEvent.clientY);

3.5.3 【勾肌定理】:直角三角形的兩直角邊的平方和等於斜邊的平方這一特性(X2+Y2=Z2);\
(Math.pow(……,2)可以球出平方; Math.sqrt(……)可以求出平方根;)
x2 = Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2) ;
Y2= Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2);
z2 = Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2) +
Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2)
z = Math.sqrt(
Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2) +
Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2)
)
終於獲得到 Z 的值了(即鼠標距離圖片【中心點】的值,上圖中藍色線條的長度)!!!
4. 圖片放大的范圍
4.1上面的Z的范圍應該是
最小0(鼠標和【中心點】重合,黃色和紅色重合,之間沒有連線。所以是0);
最大不確定;這裡我們規定一個200;
所以z的范圍 0 - 200;
Math.min():返回兩個數中較小的;
z = Math.min(Z,200);
5. 圖片放大縮小公式:
當z越接近0, 即鼠標越靠近圖片【中心點】,圖片應該放大;
當z越接近200, 即鼠標越遠離圖片【中心點】,圖片應該縮小;
結合第一點的公式:圖片的寬度值 = X *64+ 64;
得出公式:X = (iMax-Z)/iMax
aImg[i].width=((iMax-Z)/iMax)*64+64;
6. 完整代碼
document.onmousemove=function (ev)
{
var oEvent=ev||event;
var oDiv=document.getElementById('div1');
var aImg=oDiv.getElementsByTagName('img');
var d=0;
var iMax=200;
var i=0;
function getDistance(obj)
{
return Math.sqrt
(
Math.pow(obj.offsetLeft+oDiv.offsetLeft-oEvent.clientX+obj.offsetWidth/2, 2)+
Math.pow(obj.offsetTop+oDiv.offsetTop-oEvent.clientY+obj.offsetHeight/2, 2)
);
}
for(i=0;i<aImg.length;i++)
{
d=getDistance(aImg[i]);
d=Math.min(d,iMax);
aImg[i].width=((iMax-d)/iMax)*64+64;
}
};
<divid="div1">
<ahref="http://www.miaov.com/"><imgsrc="images/1.png" width="64" longdesc="妙味課堂" alt="妙味課堂" title="妙味課堂" /></a>
<ahref="http://www.miaov.com/"><imgsrc="images/2.png" width="64" longdesc="妙味課堂" alt="妙味課堂" title="妙味課堂" /></a>
<ahref="http://www.miaov.com/"><imgsrc="images/3.png" width="64" longdesc="妙味課堂" alt="妙味課堂" title="妙味課堂" /></a>
<ahref="http://www.miaov.com/"><imgsrc="images/4.png" width="64" longdesc="妙味課堂" alt="妙味課堂" title="妙味課堂" /></a>
<ahref="http://www.miaov.com/"><imgsrc="images/5.png" width="64" longdesc="妙味課堂" alt="妙味課堂" title="妙味課堂" /></a>
</div>
body {margin:0px;}
#div1 {text-align:center;bottom:0px; position:relative; width:500px; margin:0 auto; border:1px solid red;}
#div1 img {border:none;}
三、總結
1.要獲得任意兩點之間的距離值,通過【勾肌定理】直角三角形的兩直角邊的平方和等於斜邊的平方這一特性(X2+Y2=Z2);
2. (iMax-Z)/iMax ,和比例有關的算法,結合加法或減法、除法、乘法;
減法:一個數不變,另一個數變大,結果越小;反之越大;
加法:一個數不變,另一個數變大,結果越大;反之越小;
3. 有圖片變化的效果,或都說是形狀變化效果的時候,是不是應該先抽象成基本的形狀,如點、線,面:三角形,正方形矩形,圓,平形四邊形。然後找規律,多觀察那些變化,那些沒有變,熟悉或查找相關實例所涉及到的定理公式。慢慢的推導出效果。
以上就是本文的全部內容,希望對大家有所幫助,謝謝對的支持!