Vue.js組件tree實現省市多級聯動
編輯:關於JavaScript
小穎在上一篇隨筆中寫了兩級的tree,下面給大家再分享一下用<ul><li>標簽實現省市多級聯動。
調用示例:
<template>
<div>
<treeview :model='treedata'></treeview>
</div>
</template>
<script>
import treeview from './TreeView.vue'
export default {
components: {
treeview
},
props: {
},
method:{
},
ready:function(){
},
data(){
return {
treedata:{text:'地域',
children: [{
text: '中國',
children: [{
text: '陝西省',
children: [{
text: '西安市',
children: [{
text: '碑林區'
}, {
text: '雁塔區'
}, {
text: '未央區區'
}, {
text: '新城區'
}]
}, {
text: '安康市'
}, {
text: '鹹陽市',
children: [{
text: '秦都區'
}, {
text: '渭城區'
}]
}, {
text: '渭南市'
}]
}, {
text: '四川省',
children: [{
text: '成都市'
}, {
text: '綿陽市'
}, {
text: '廣元市'
}]
}, {
text: '安徽省'
}]
}, {
text: '俄羅斯'
}]}}
}
}
</script>
組件代碼:
<style scoped>
ul,li{
list-style-type: none;
}
</style>
<template>
<li>
<div @click='toggle'><span v-if='hasLeaves'>[{{open ? '-' : '+'}}]</span>{{model.text}}</div>
<ul>
<treeview v-for='model in model.children' :model='model' v-show='open'></treeview>
</ul>
</li>
</template>
<script>
export default {
name: 'treeview',
props: {
model: {
type: Object
}
},
methods: {
toggle:function(){
this.open=!this.open;
}
},
ready: function() {},
computed:{
hasLeaves: function() {
return this.model.children && this.model.children.length
}
},
data() {
return {
open: false
}
}
}
</script>
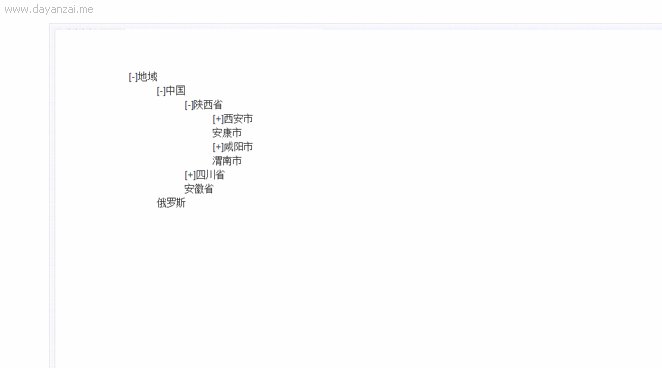
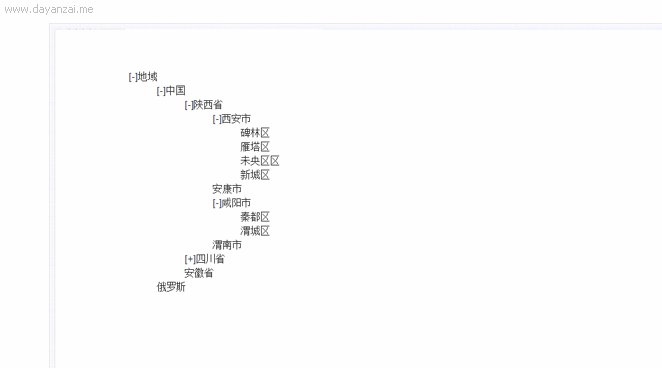
效果圖:

本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦