Vue學習筆記-3 前言
Vue 2.x相比較Vue 1.x而言,升級變化除了實現了Virtual-Dom以外,給使用者最大不適就是移除的組件的props的雙向綁定功能。
以往在Vue1.x中利用props的twoWay和.sync綁定修飾符就可以實現props的雙向綁定功能,但是在Vue2中徹底廢棄了此功能,如果需要雙向綁定需要自己來實現。
Vue2的組件props通信方式
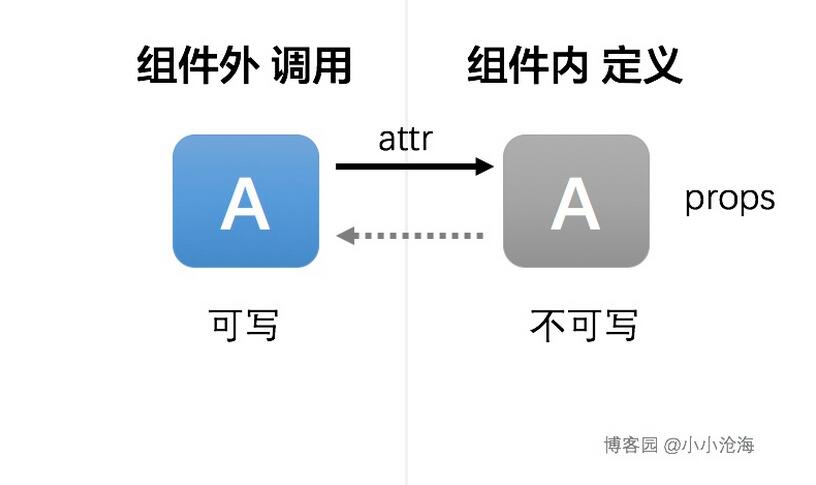
在Vue2中組件的props的數據流動改為了只能單向流動,即只能由組件外(調用組件方)通過組件的DOM屬性attribute傳遞props給組件內,組件內只能被動接收組件外傳遞過來的數據,並且在組件內,不能修改由外層傳來的props數據。

關於這一點的修改官方給的解釋:
prop 是單向綁定的:當父組件的屬性變化時,將傳導給子組件,但是不會反過來。這是為了防止子組件無意修改了父組件的狀態——這會讓應用的數據流難以理解。
雖然廢棄了props的雙向綁定對於整個項目整體而言是有利且正確的,但是在某些時候我們確實需要從組件內部修改props的需求
案例
假設我要做一個iOS風格的開關按鈕,需求就只有兩個:
- 點擊按鈕實現 開/關 狀態切換
- 不點擊按鈕,也可以通過外部修改數據切換開關狀態,比如級聯聯動開關。

代碼大致是類似這樣的:
<div id="app"> <!--開關組件--> <switchbtn :result="result"></switchbtn> <!--外部控制--> <input type="button" value="change" @click="change"> </div>
//開關組件代碼
Vue.component("switchbtn",{
template:"<div @click='change'>{{result?'開':'關'}}</div>",
props:["result"],
methods:{
change(){
this.result=!this.result;
}
}
});
//調用組件
new Vue({
el: "#app",
data:{
result:true//開關狀態數據
},
methods:{
change(){
this.result=!this.result;
}
}
});
但是在vue2.0中上面的代碼在點擊開關時會報錯:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "result" (found in component )
組件內不能修改props的值,同時修改的值也不會同步到組件外層,即調用組件方不知道組件內部當前的狀態是什麼
在Vue2.0中,實現組件屬性的雙向綁定方式
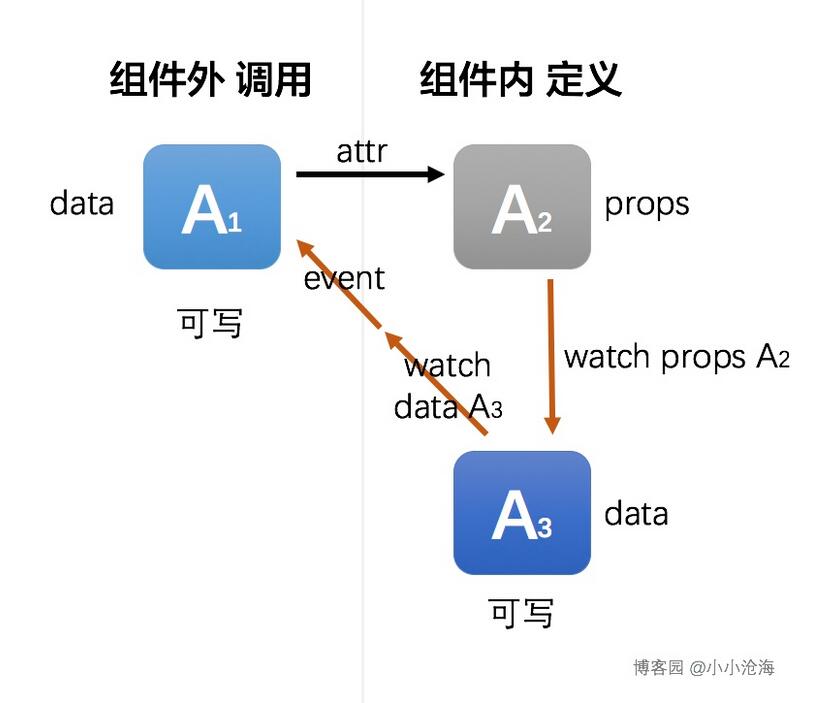
1. 在組件內的data對象中創建一個props屬性的副本
因為result不可寫,所以需要在data中創建一個副本myResult變量,初始值為props屬性result的值,同時在組件內所有需要調用props的地方調用這個data對象myResult。
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'開':'關'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result//data中新增字段
};
},
......
});
2. 創建針對props屬性的watch來同步組件外對props的修改
此時在組件外(父組件)修改了組件的props,會同步到組件內對應的props上,但是不會同步到你剛剛在data對象中創建的那個副本上,所以需要再創建一個針對props屬性result的watch(監聽),當props修改後對應data中的副本myResult也要同步數據。
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'開':'關'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result
};
},
watch: {
result(val) {
this.myResult = val;//新增result的watch,監聽變更並同步到myResult上
}
},
......
3. 創建針對props副本的watch,通知到組件外
此時在組件內修改了props的副本myResult,組件外不知道組件內的props狀態,所以需要再創建一個針對props副本myResult,即對應data屬性的watch。
在組件內向外層(父組件)發送通知,通知組件內屬性變更,然後由外層(父組件)自己來變更他的數據
最終全部代碼:
<div id="app"> <switchbtn :result="result" @on-result-change="onResultChange"></switchbtn> <input type="button" value="change" @click="change"> </div>
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'開':'關'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result//①創建props屬性result的副本--myResult
};
},
watch: {
result(val) {
this.myResult = val;//②監聽外部對props屬性result的變更,並同步到組件內的data屬性myResult中
},
myResult(val){
//xxcanghai 小小滄海 博客園
this.$emit("on-result-change",val);//③組件內對myResult變更後向外部發送事件通知
}
},
methods: {
change() {
this.myResult = !this.myResult;
}
}
});
new Vue({
el: "#app",
data: {
result: true
},
methods: {
change() {
this.result = !this.result;
},
onResultChange(val){
this.result=val;//④外層調用組件方注冊變更方法,將組件內的數據變更,同步到組件外的數據狀態中
}
}
});
至此,實現了組件內數據與組件外的數據的雙向綁定,組件內外數據的同步。最後歸結為一句話就是:組件內部自己變了告訴外部,外部決定要不要變。

4. 什麼樣的props適合做雙向綁定?
首先要聲明的是雙向綁定的props肯定是不利於組件間的數據狀態管理,尤其是在復雜的業務中更是如此,所以要盡可能的少用雙向綁定,過於復雜的數據處理建議使用Vuex (http://vuex.vuejs.org/zh-cn/intro.html)
但是在我們平時使用過程中又確實有props雙向綁定的需求,個人認為只有在滿足以下條件時再使用雙向綁定的props。
- 組件內部需要修改props。
- 組件需要可以由外部在運行時動態控制,而非單純初始化。
- 組件外部需要讀取組件內的狀態來進行處理
滿足上述條件的有比如本例中的switch開關組件,需要外部控制開關狀態;再比如Tab多標簽頁組件的activeIndex屬性,需要可以由外部控制標簽頁當前打開哪一頁等等
自動化的props雙向綁定處理
Vue的mixin組件——propsync
通過上例也可以看出在Vue2.0中實現props的雙向綁定很麻煩,如果有兩個props需要做雙向綁定上面的代碼就要實現兩遍,代碼極其冗余。
所以我寫了一個mixin來自動化處理props的雙向綁定的需求——propsync。
主要功能
- 實現了在組件內自動創建所有prop對應的data屬性,方便組件內修改prop使用。解決了vue2.0中不允許組件內直接修改prop的設計。
- 實現了組件外修改組件prop,組件內自動同步修改到data屬性。
- 實現了組件內修改了data屬性(由prop創建的),自動向組件外發出事件通知有內部prop修改。由組件外決定是否要將修改同步到組件外
propsync的使用方法
編寫組件
- 對於編寫組件時,如果需要props雙向綁定,則直接引入mixin,並在配置中聲明mixin即可: mixins: [propsync]
- 此mixin會根據prop的名稱生成對應的data屬性名,默認為在prop屬性名前面增加"p_",即若prop中有字段名為active,則自動生成名為p_active的data字段(props到data的名稱變更方法可自行修改,詳見propsync源碼開頭配置)
- propsync默認會將所有props創建雙向綁定,可通過propsync:false來聲明此props不需要創建雙向綁定。
例:
import propsync from './mixins/propsync';//引入mixin文件
export default {
name: "tab",
mixins: [propsync],//聲明使用propsync的mixin
props: {
active: {
type: [String, Number],//會被propsync自動實現雙向綁定,在data中創建p_active變量
},
width: {
type: [Number, String],
propsync:false//不會被propsync實現雙向綁定
}
},
methods: {
setActive(page, index, e) {
this.p_active = index;//可以直接使用this.p_active
}
}
}
調用組件
引入propsync後,會在內部雙向綁定的data變更後觸發一個onPropsChange事件。遂在調用組件處,增加一個事件監聽 onPropsChange(可修改),當組件內修改了props時propsync會觸發此事件,返回參與依次為:修改prop名稱,修改後值,修改前值。可以由當前組件調用方(父組件)來決定是否要將組件內的變更同步到調用方
例:
<tab :active="active" @onPropsChange="change"></tab>
......略
{
data:{
active:0
},
methods:{
change:function(propName,newVal,oldVal){
this[propName]=newVal;
console.log("組件tab的" +propName+ "屬性變更為" +newVal);
}
}
}
源碼下載
Vue的mixin組件propsync已經托管至Github:
https://github.com/xxcanghai/cnblogsFiles/blob/master/vue-mixins/propsync.js
相關筆記
Vue學習筆記-1(http://www.jb51.net/article/98869.htm)
Vue學習筆記-2(http://www.jb51.net/article/98878.htm)
Vue學習筆記-3 如何在Vue2中實現組件props雙向綁定 (http://www.jb51.net/article/98881.htm)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。