$(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
效果圖:

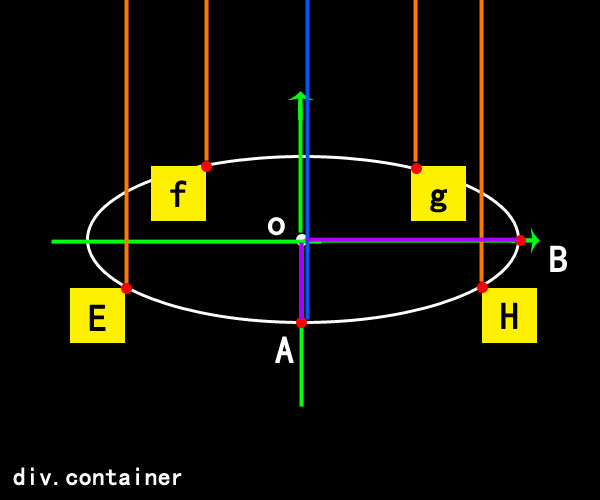
分析圖:

上圖中:
黑色:是外層容器;
黃色:是需要按橢圓運動的圖片
橙色:每個圖片元素距離容器頂部的距離
紫色:長半徑或短半徑;
藍色:圖片距離容器頂部最大的距離
綠色:坐標軸;
白色:橢圓運動軌跡;
一、原理分析:
1.1按橢圓運運
前面兩個隨筆分析了“圓形排列”和“按圓形運動”,知道了“排列”和“運動”這兩個以後,再來看這個實例應該就有基礎了。
根據前面一篇隨筆的分析,圓形運去的公式如下:
$(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
(如果不清楚這個公式,可以看前面寫的一篇“運動”);
現在我們是要按橢圓運運,還能不能套用上面的公式呢??
可以,但……需要有點點變化.
橢圓和圓形的區別是什麼?
是半徑;圓只有一個半徑,而橢圓有兩個,一個長半徑,一個短半徑,如上圖中的OA和OB,紫色線段;
所以公式裡面半徑需要替換成,長半徑和短半徑;其它都無變化,如下:
$(this).css({"left":Math.sin((ahd*index+ainhd))*OB+dotLeft,"top":Math.cos((ahd*index+ainhd))*OA+dotTop});
2.2 排列時寬度和透明度的變化
橢圓裡排列的圖片,寬度和透明度的變化有什麼規律,或者說是特點?
是距離容器頂部的距離;如上圖中,橙色的線段長度。通過觀察發現,在運運過程中,具有相同長度的橙色線段的圖片,應該具有相同的寬度、高度、透明度。
那麼我們就通過這個橙色線段的,來設定圖片的寬、高、透明度;
這裡的寬、高、透明度的變化是一個比例的變化,所以我們需要一個比例值,這個比例值為1的時候,去乘以圖片的寬和高,就是圖片原始的大小,如果比例值小於1,那麼圖片的寬度就應該是小於正常圖片的大小。
如何得到這個比例值?
用橙色線段的長度,去除以藍色線段的長度; 因為藍色線段的長度是橙色線段的最大長度;,所以這個比例值,是在0-1之間的數;同時也滿足上面提到的,相同橙色的線段長度,應該有相同的寬、高、透明度;
如下公式是求出每一個圖片的距離頂部的值,即上圖中橙色線估的長度;
(Math.cos((ahd*index+ainhd))*b+dotTop)
如下公式是求出這個關鍵的比例值allpers,而這個totpop是上圖中藍色線的長度,也就是橙色的最大長度值
var allpers = (Math.cos((ahd*index+ainhd))*b+dotTop)/totTop;
因為這個比例值是根據橙色線段的長度得來的。(藍色線段的值,是固定的,橙色線段的值,是在運動中變化的),所以用它去乘以寬、高、透明度就是可以實現,運動中“相同長度的橙色線段的圖片,應該具有相同的寬度、高度、透明度。”
因為最小值可能是0.000幾,所以要用一個函數處理下:
var wpers = Math.max(0.1,allpers); var hpers = Math.max(0.1,allpers);
$(this).css({
"width":wpers*wid,
"height":hpers*hei,
"opacity":allpers
});
2.3 索引值
視覺上距離我們最近的圖片,應該是在最上層,即絕對定位的z-index應該是最大,反之而最小,因為這個值也是隨圖片運動而變化的,所以我們就用到上面的allpers比例值,這個值是0-1之間的,所以我們再用一個函數處理一下:
Math.ceil(allpers*10),讓其值在1-10之間
(因為我們這裡正好是十個圖片,如果多了,這個公式需要變化一下)
三、完整代碼
$(function(){
//中心點橫坐標
var dotLeft = ($(".container").width()-$(".dot").width())/2-100;
//中心點縱坐標
var dotTop = ($(".container").height()-$(".dot").height())/2-100;
//橢圓長邊
a = 460;
//橢圓短邊
b = 120;
//起始角度
var stard = 0;
//每一個BOX對應的角度;
var avd = 360/$(".container img").length;
//每一個BOX對應的弧度;
var ahd = avd*Math.PI/180;
//運動的速度
var speed = 2;
//圖片的寬高
var wid = $(".container img").width();
var hei = $(".container img").height();
//總的TOP值
var totTop = dotTop+100;
//設置圓的中心點的位置
$(".dot").css({"left":dotLeft,"top":dotTop});
//運動函數
var fun_animat = function(){
speed = speed<360?speed:2;
//運運的速度
speed+=2;
//運動距離,即運動的弧度數;
var ainhd = speed*Math.PI/180;
//按速度來定位DIV元素
$(".container img").each(function(index, element){
var allpers = (Math.cos((ahd*index+ainhd))*b+dotTop)/totTop;
var wpers = Math.max(0.1,allpers);
var hpers = Math.max(0.1,allpers);
$(this).css({
"left":Math.sin((ahd*index+ainhd))*a+dotLeft,
"top":Math.cos((ahd*index+ainhd))*b+dotTop,
"z-index":Math.ceil(allpers*10),
"width":wpers*wid,
"height":hpers*hei,
"opacity":allpers
});
});
}
//定時調用運動函數
var setAnimate = setInterval(fun_animat,100);
})
弄清原理後,代碼量其實很少!~~
以上就是本文的全部內容,希望對大家有所幫助,有興趣的朋友可以看下《基於javascript實現按圓形排列DIV元素(一)》和《基於javascript實現按圓形排列DIV元素(二)》謝謝對的支持!