詳解JavaScript中數組的reduce方法
編輯:關於JavaScript
介紹
我們先來看看這個方法的官方概述:reduce() 方法接收一個函數作為累加器(accumulator),數組中的每個值(從左到右)開始縮減,最終為一個值。
你一定也和我一樣看的有點迷糊,其實reduce接收的就是一個回調函數,去調用數組裡的每一項,直到數組結束。
我們來舉個例子大家就很明白了。
假設我有一串數組,數組裡放的全是數字,我要算出這些數字的總和是多少。正常情況下我們會循環,然後一個個加,有了reduce就不用那麼麻煩了,只用一行代碼。
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10
這個方法是如何工作的呢?
reduce接受一個函數,函數有四個參數,分別是:
1、上一次的值;
2、當前值;
3、當前值的索引;
4、數組;
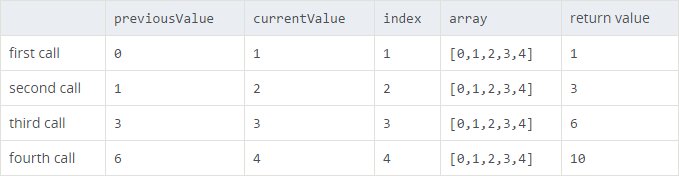
我們還是以上面那個數組為例,把這幾個參數打印出來看看:
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
});
得到的結果是:

分析一下這個結果,這個回調函數共調用了4次,因為第一次沒有previousValue,所以直接從數組的第二項開始,一只調用到數組結束。
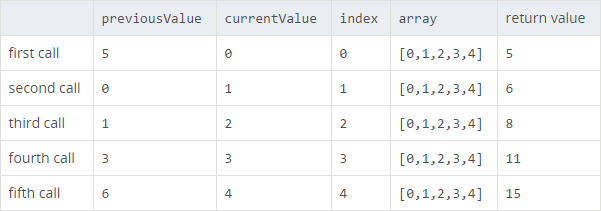
reduce還有第二個參數,我們可以把這個參數作為第一次調用callback時的第一個參數,上面這個例子因為沒有第二個參數,所以直接從數組的第二項開始,如果我們給了第二個參數為5,那麼結果就是這樣的:
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
},5);

第一次調用的previousValue的值就用傳入的第二個參數代替,函數被調用了5次,也就是數組的length。
reduce可以幫助我們輕松的完成很多事,除了累加,還有扁平化一個二維數組:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []);
// flattened == [0, 1, 2, 3, 4, 5]
總結
我暫時能想到的常用的就這兩個,不過肯定還有很多地方能用到啦。以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
小編推薦
Node.js與Sails ~項目結構與Mvc實現及日志機制
Javascript通過overflow控制列表閉合與展開的方法
javascript正則表達式之search()用法實例教程
JS 獲取浏覽器和屏幕寬高等信息的實現思路及代碼
初學js 新節點的創建 刪除 的步驟
Node.js:Windows7下搭建的Node.js服務(來玩玩服務器端的javascript吧,這可不是前端js插件)
java與javascript之間json格式數據互轉介紹
js添加select下默認的option的value和text的方法教程
文字垂直滾動之javascript代碼
Javascript工廠模式:函數createPerson()
熱門推薦