一、原理分析
1.1怎麼才能讓DIV元素動起來?
動起來的實質,就是改變DIV的位置,也就是改變其left和top值;
2.2怎麼上DIV元素動起來的時候,是在規定的圓周上面?
通過上一次的分析,讓DIV按圓形排隊,我們知道了,如要讓DIV定位在圓周上面,主要是根據角度(弧度)來實現的。
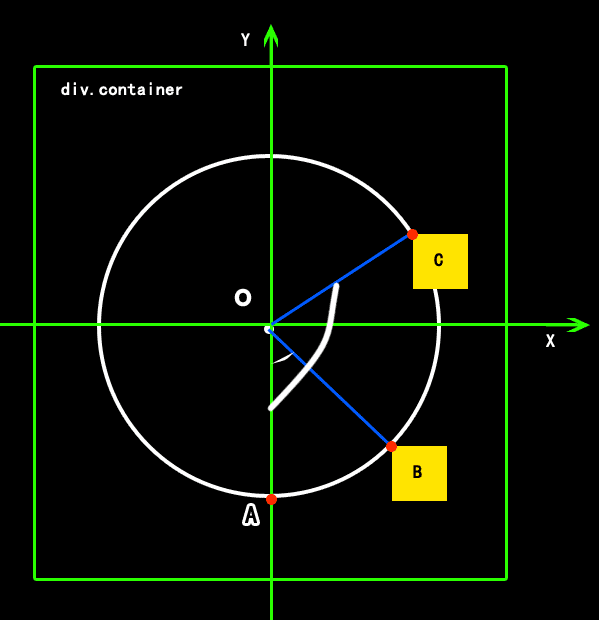
看下圖:

上圖中,我們B元素和C元素的定位是如何實現的?根據上一次講的公式,如下:
(index:元素的索引值,radius半徑,dotLeft:圓心的橫坐標,dotTop:圓心的縱坐標)
B的left = Math.sin((ahd*Bindex))*radius+dotLeft B的top = Math.cos((ahd*Bindex))*radius+dotTop C的left = Math.sin((ahd*Cindex))*radius+dotLeft C的top = Math.cos((ahd*Cindex))*radius+dotTop
從公式中可以看出,都一樣,只是B和C的index,即索引值不一樣,從而讓角度(弧度)數不一樣,結果就是正弦和余弦的值不一樣,所以定位也就不一樣了,但結果都是在這個圓周上變化。不會跑離這個圓周;
如果我現在想讓B元素,定位到C元素的位置,該怎麼做呢?
就是讓B元素的角度(弧度)和C元素的一樣,然後,套用上面的公式,就可以了。
B元素的現在的用的圓心角,是AOB,C元素用的圓心角,是AOC; B元素和C元素之間相差了上圖中BOC這個角度(弧度)值,也就是兩個藍色線條之間的角度(弧度);
得出結論:改變角度(弧度)就可以讓元素在圓周上改變位置;
二、實例分析
根據上面的分析,我們已經知道如何在圓周上,改變DIV的位了;現在我們要做的就是怎麼去改變才能讓元素看起來是在運動?
是“速度”;有運動就會有速度
速度就是在規定時間內移動的距離:速度 = 距離/時間
速度太快就是“瞬間移動”讓B移動到C;
速度慢,就可以看到B一點點向C的位置移動;
時間:在Javascript裡的時間:就是用的setInterval(....,時間)
例如:setInterval(移動,1000) 我們規定間隔1000毫秒,讓元素做移動。
在本例中的移動:就是改變DVI的left和TOP值,而要改變這個值,需要用到上面的圓周上移動的公式;
速度:設一個速度 speed = 5;
這裡的5,就是角度,即讓圓心角,每1000毫秒,變化5度。
speed = speed*Math.PI/180;將這個變化的角度轉換成弧度,因為Math.sin只接受弧度單位的參數;
得出:
function 移動(){
speed ++
left = Math.sin((ahd*Bindex+speed ))*radius+dotLeft;
Math.cos((ahd*Bindex+speed))*radius+dotTop
}
三、實現代碼:
$(function(){
//中心點橫坐標
var dotLeft = ($(".container").width()-$(".dot").width())/2;
//中心點縱坐標
var dotTop = ($(".container").height()-$(".dot").height())/2;
//起始角度
var stard = 0;
//半徑
var radius = 200;
//每一個BOX對應的角度;
var avd = 360/$(".box").length;
//每一個BOX對應的弧度;
var ahd = avd*Math.PI/180;
//運動的速度
var speed = 2;
//設置圓的中心點的位置
$(".dot").css({"left":dotLeft,"top":dotTop});
//設置DIV圓形排列
$(".box").each(function(index, element){
$(this).css({"left":Math.sin((ahd*index))*radius+dotLeft,"top":Math.cos((ahd*index))*radius+dotTop});
});
//運動函數
var fun_animat = function(){
speed = speed<360?speed:2;
//運運的速度
speed+=2;
//運動距離,即運動的弧度數;
var ainhd = speed*Math.PI/180;
//按速度來定位DIV元素
$(".box").each(function(index, element){
$(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
});
}
//定時調用運動函數
var setAnimate = setInterval(fun_animat,100);
})
其實也可以反過來思考,即每1000毫秒,我們獲得圓周上的一個坐標點,將這個點的left和TOP值,賦給,需要改變位置,即運動的DIV元素!~~
以上就是本文的全部內容,希望對大家有所幫助,有興趣的朋友可以參考文章《基於javascript實現按圓形排列DIV元素(一)》和《基於javascript實現按圓形排列DIV元素(三)》,謝謝對的支持!