Vue.js第三天學習筆記(計算屬性computed)
編輯:關於JavaScript
今天給大家分享下vue.js中的計算屬性(computed)
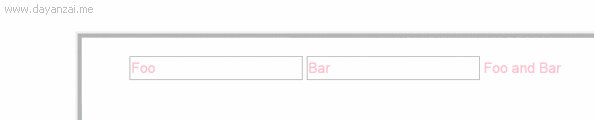
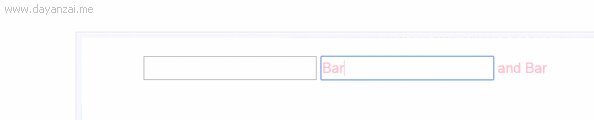
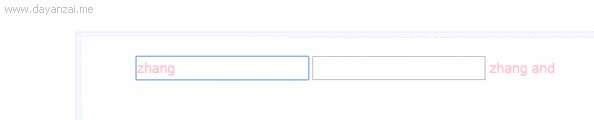
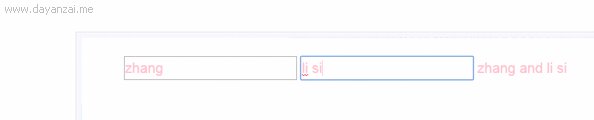
示例一
computed的get屬性

html:
<template>
<div class="input-text">
<input type="text" v-model='firstName'>
<input type="text" v-model='lastName'>
{{fullName}}
</div>
</template>
js:
<script>
export default {
components: {
},
ready: function() {
},
methods: {
},
data() {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: {
// getter
get: function() {
return this.firstName + ' and ' + this.lastName
},
// setter
set: function(newValue) {
var names = newValue.split(' and ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
}
</script>
示例二
computed的get和set屬性:

html:
<template>
<div class="input-text">
<input type="text" v-model='a'>{{b}}
<input type="button" value="修改b的值" @click='updateData'>
<input type="text" v-model='c'>
</div>
</template>
js:
<script>
export default {
components: {
},
ready: function() {
},
methods: {
updateData:function(){
this.b=this.b;//給 b 重新賦值時就會調用 b 的 set 屬性,從而改變 c 的值
}
},
data() {
return {
a:'1:30',
c:''
}
},
computed: {
b:{
get: function() {//通過a的值改變b的值
var time=this.a;
time = time ? time.split(':') : '';
let hours = time[0];
let minutes = time[time.length - 1];
return parseInt(hours) * 60 + parseInt(minutes);
},
set:function(newValue){//通過b值的改變,設置 c 的值
let newTimes = newValue;
let hoursTime = parseInt(newTimes) / 60;
let minutesTime = parseInt(newTimes) % 60;
newTimes = newTimes + '';
hoursTime = hoursTime + '';
hoursTime = hoursTime ? hoursTime.split('.') : '';
this.c = hoursTime[0] + ':' + minutesTime;
console.log(hoursTime[0] + ':' + minutesTime);
}
}
}
}
</script>
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦