數據的雙向綁定(ES6寫法)
效果:
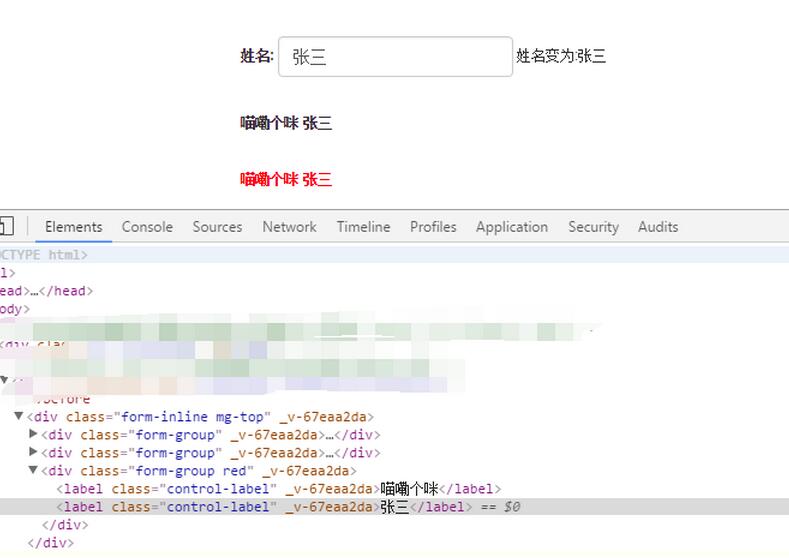
沒有改變 input 框裡面的值時:

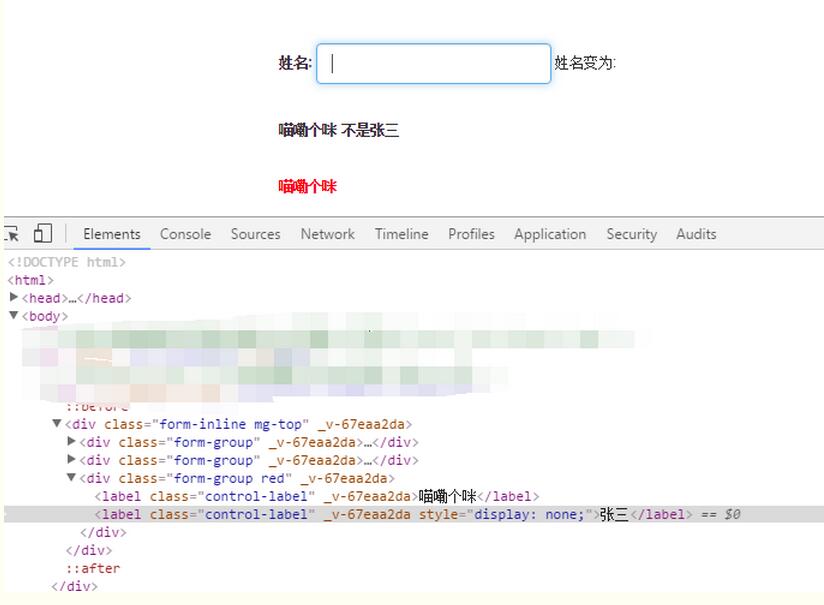
將input 框裡面的值清空時:

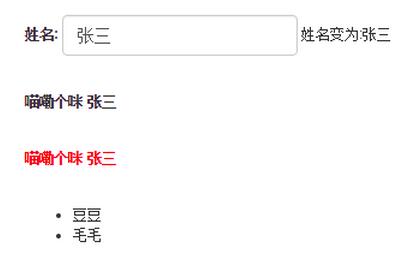
重新給 input 框輸入 豆豆 後頁面中 span 裡綁定{{testData.name}}的值隨著 input 框值的變化而變化.

在Vue.js中可以使用v-model指令在表單元素上創建雙向數據綁定。並且v-model指令只能用於:<input>、<select>、<textarea>這三種標簽。
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名變為:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'張三',
age:'18'
}
}
}
}
</script>
Vue.js的組件可以理解為預先定義好了行為的ViewModel類。一個組件可以預定義很多選項,但最核心的是以下幾個:
模板(template):模板聲明了數據和最終展現給用戶的DOM之間的映射關系。
注冊組件(components):注冊之後即可在父組件模板中以自定義元素的形式調用一個子組件。
初始數據(data):一個組件的初始數據狀態。對於可復用的組件來說,這通常是私有的狀態。
接受的外部參數(props):組件之間通過參數來進行數據的傳遞和共享。參數默認是單向綁定(由上至下),但也可以顯式地聲明為雙向綁定。
方法(methods):對數據的改動操作一般都在組件的方法內進行。可以通過v-on指令將用戶輸入事件和組件方法進行綁定。
生命周期鉤子函數(lifecycle hooks):一個組件會觸發多個生命周期鉤子函數,比如created,attached,destroyed等等。在這些鉤子函數中,我們可以封裝一 些自定義的邏輯。和傳統的MVC相比,可以理解為 Controller的邏輯被分散到了這些鉤子函數中。
私有資源(assets):Vue.js當中將用戶自定義的指令、過濾器、組件等統稱為資源。由於全局注冊資源容易導致命名沖突,一個組件可以聲明自己的私有資源。私有資源只有該組件和它的子組件可以調用。
常用指令:
所謂 指令 ,其實本質就是在模板中出現的特殊標記,根據這些標記讓框架知道需要對這裡的 DOM 元素進行什麼操作。
常用指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
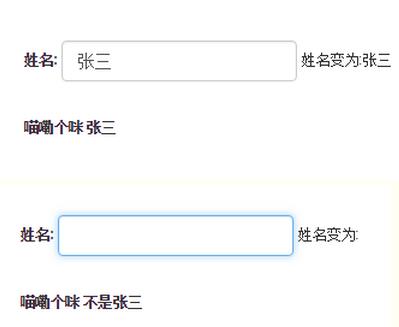
v-if指令:
v-if根據表達式的值的真假條件渲染元素。在切換時元素及它的數據綁定 / 組件被銷毀並重建。如果元素是 <template>,將提出它的內容作為條件塊。
labelShowFlag是一個返回bool值的表達式,表達式可以是一個bool屬性,也可以是一個返回bool的運算式。

html:
<label class="control-label" v-if='labelShowFlag'>喵嘞個咪</label> <label class="control-label" v-if="testData.name=='張三'" >張三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'張三',
age:'18'
}
}
}
}
</script>
v-show指令:
v-show也是條件渲染指令,和v-if指令不同的是,使用v-show指令的元素始終會被渲染到HTML,v-show 只是簡單的切換元素的 CSS 屬性 display。


html:
<label class="control-label" v-show='labelShowFlag'>喵嘞個咪</label> <label class="control-label" v-show="testData.name=='張三'" >張三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'張三',
age:'18'
}
}
}
}
</script>
v-else指令:
可以用 v-else 指令給 v-if 或 v-show 添加一個 “else 塊”,並且v-else 元素必須立即跟在 v-if 或 v-show 元素的後面——否則它不能被識別。
<label class="control-label" v-if='labelShowFlag'>喵嘞個咪</label> <label class="control-label" v-if="testData.name=='張三'" >張三</label> <label class="control-label" v-else>不是張三</label>
v-for指令:
可以使用 v-for 指令基於一個數組渲染一個列表。這個指令使用特殊的語法,形式為 item in items,items 是數據數組,item 是當前數組元素的別名:

html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'張三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
v-bind指令:
v-bind 指令用於響應地更新 HTML 特性 形式如:v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默認</label>
v-on指令:
v-on 指令用於監聽DOM事件 形式如:v-on:click 縮寫為 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'張三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。