第一次接觸神奇的前端框架vue.js
編輯:關於JavaScript
前言
入手2016最火前端框架之一vue.js。大概從網上找了些資料看了下vue.js,從網上的資料來看只能驚歎其發展速度太快,讓我意外的是其作者是華人的前提下作品這麼受歡迎。 網上的博客和教程各種組合。以至於我都有些感覺out。各種vue+webpack、vue+react、vue+es6+npm等等。琳琅滿目。真是三天不學習趕不上劉少奇。
開篇主要是初次了解下vue.js,包括v-model、v-if、v-else、v-show、v-for(2.0對$index和$key捨棄,2.0要用index屬性語法為 v-for="(person,index) in persons")、v-on。
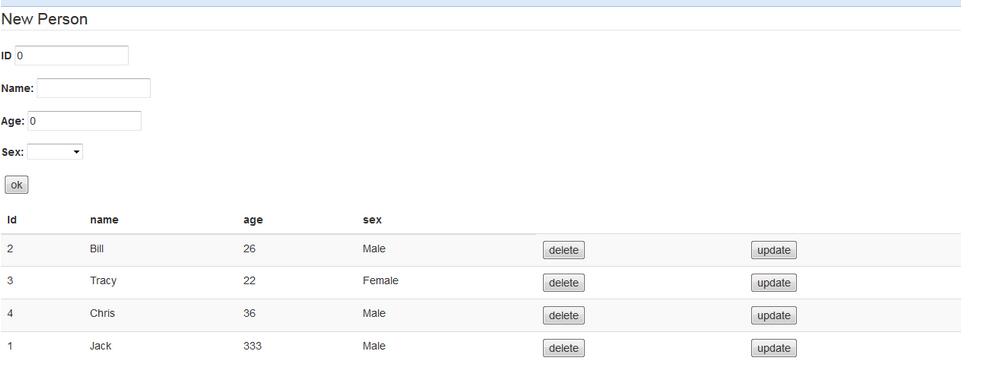
看圖

看代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js CURD</title>
<meta id="viewport" name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div class="row" id="app">
<div class="col-xs-12 col-md-8">
<fieldset>
<legend>New Person</legend>
<div class="form-group">
<label>ID</label>
<input type="text" v-model="newPerson.id"/>
</div>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createorupdate">ok</button>
</div>
</fieldset>
</div>
<div class="col-xs-12 col-md-8">
<table class="table table-striped">
<thead>
<tr>
<th>Id</th>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr v-for="(person,index) in persons">
<td>{{person.id}}</td>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson(index)">delete</button></td>
<td><button @click="update(index)">update</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
Array.prototype.arrIndex=function(obj){
for(let i=0;i<this.length;i++){
var tmp=this[i];
if(tmp==obj){
return i;
}
}
}
var vm=new Vue({
el:'#app',
data:{
editLock:1,
newPerson:{
id:0,
name:'',
age:0,
sex:'male'
},
persons:[{
id:1,
name: 'Jack',
age: 30,
sex: 'Male'
}, {
id:2,
name: 'Bill',
age: 26,
sex: 'Male'
}, {
id:3,
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
id:4,
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
create:function(){
this.persons.push(this.newPerson);
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
createorupdate:function(){
if(this.editLock===1){
this.persons.push(this.newPerson);
}else{
//刪除老對象
var aindex=this.persons.arrIndex(this.newPerson);
console.log(aindex);
this.persons.splice(aindex,1);
//插入新對象
this.persons.push(this.newPerson);
}
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
deletePerson:function(idx){
this.persons.splice(idx,1);
},
update:function(idx){
var p =this.persons[idx];
this.editLock=0;
this.newPerson=p;
}
}
})
</script>
</body>
</html>
參考資料:
https://cn.vuejs.org/v2/guide/routing.html
http://www.jb51.net/article/98791.htm
http://www.jb51.net/article/96426.htm
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦