jsTree使用記錄實例
編輯:關於JavaScript
1. ajax請求生成jsTree
[javascript] view plain copy
<span style="font-size:14px;"><script>
var r = []; // 權限樹中被選中的葉子節點
var currentGroupId;
function showPermitTree(id) {
currentGroupId = id;
$.ajax({
data : "currentGroupId=" + id,
type : "POST",
//dataType : 'json',
url : "/test/permittree",
error : function(data) {
alert("出錯了!!:" + data);
},
success : function(data) {
//alert("success:" + data);
createPermitTree(data);
}
});
${'buttonDiv'}.style.display="";
}
function createPermitTree(datastr) {
datastr = eval("" + datastr + "");
$('#permitTree').jstree({
'plugins' : [ "wholerow", "checkbox", "types" ],
'core' : {
"themes" : {
"responsive" : false
},
'data' : datastr
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
}
});
}
// listen for event
$('#permitTree').on('changed.jstree', function(e, data) {
r = [];
var i, j;
for (i = 0, j = data.selected.length; i < j; i++) {
var node = data.instance.get_node(data.selected[i]);
if (data.instance.is_leaf(node)) {
r.push(node.id);
}
}
//alert('Selected: ' + r.join('@@'));
})
function saveTree() {
$.ajax({
data : {'currentGroupId' : currentGroupId,
'selectedNodes' : r.join('@@')},
type : "POST",
//dataType : 'json',
url : "/test/savetree",
error : function(data) {
alert("出錯了!!:" + data);
},
success : function(data) {
alert("保存成功!");
}
});
}
</script></span><span style="font-size:24px;">
</span>

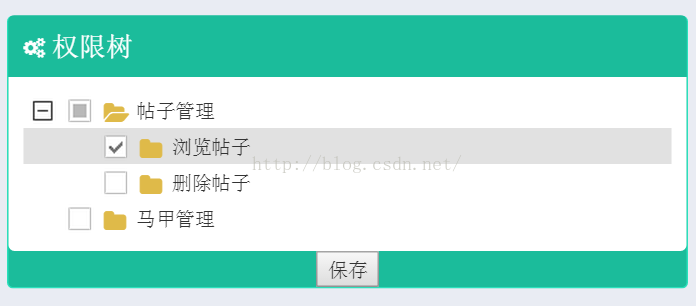
直接把測試項目中一段代碼copy過來了,這是一棵帶復選框的樹。頁面有地方點擊之後觸發showPermitTree(id)函數,發送ajax請求給後台,項目使用的是springmvc框架,後台返回JSONArray.toString。
2. jsTree change事件
上面代碼中含change事件。把所有選中的節點的id放到一個數組中。
頁面上有個按鈕,點擊後觸發saveTree函數,發請求給後台,把選中的節點的id發給後台。
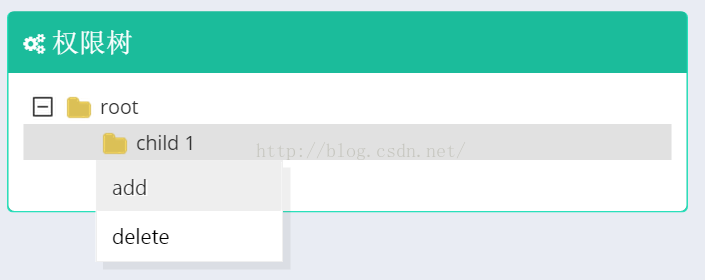
3.jsTree自定義contextmenu
[javascript] view plain copy
<script>
$('#jstree').jstree({
core : {
check_callback : true,
data : [
{ "id" : "1", "parent" : "#", "text" : "root" },
{ "id" : "2", "parent" : "1", "text" : "child 1" },
{ "id" : "3", "parent" : "1", "text" : "child 2" }
],
},
plugins : ["wholerow","contextmenu"],
"contextmenu": {
"items": {
"create": null,
"rename": null,
"remove": null,
"ccp": null,
"add": {
"label": "add",
"action": function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
alert("add operation--clickedNode's id is:" + clickedNode.id);
}
},
"delete": {
"label": "delete",
"action": function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
alert("delete operation--clickedNode's id is:" + clickedNode.id);
}
}
}
}
}).on("ready.jstree", function (e, data) {
data.instance.open_all();
});
</script>
這段代碼使用jsTree的contextmenu plugin,去掉jsTree自帶的菜單,並自定義菜單

以上就是本文的全部內容,希望對大家有所幫助,同時也希望多多支持!
小編推薦
熱門推薦