利用js獲取下拉框中所選的值
編輯:關於JavaScript
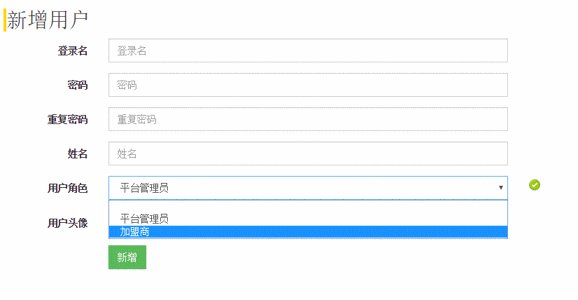
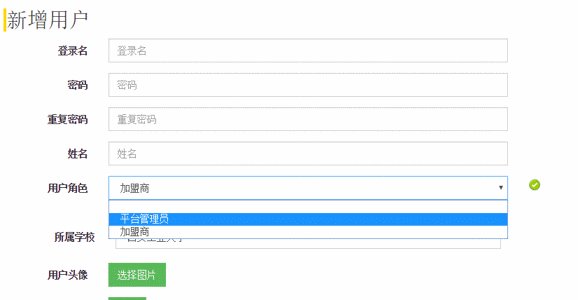
現在的需求是:下拉框中要是選擇加盟商讓其繼續選擇學校,要是選擇平台管理員則不需要選擇學校。隱藏選擇下拉列表。
選擇枚舉值:
/// <summary>
/// 平台角色
/// </summary>
public enum AdministratorRole
{
[Display(Name = "平台管理員")]
PlatformAdministrator = 1,
[Display(Name = "加盟商")]
JoiningTrader = 10
}
代碼:
<div class="form-group">
@Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.AdministratorRole)</div>
</div>
</div>
<div class="form-group" style="display:none" id="schoolSelect">
@Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.SchoolId)</div>
</div>
</div>
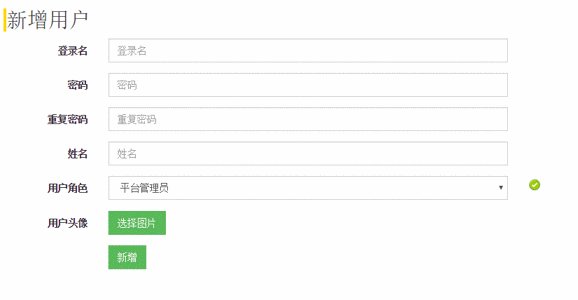
先讓學校列表隱藏,style=”display:none”;效果和下圖一樣。我們利用下拉框的onChange事件來讓其執行設定的方法showSchool(),這裡面的參數是我們選擇的值,this代表的AdministratorRole。
js代碼:
<script type="text/javascript">
function showSchool(v){
if (10 == v) {
document.getElementById("schoolSelect").style = "display:inline";
} else {
document.getElementById("schoolSelect").style = "display:none";
}
}
</script>
這樣就可以了。
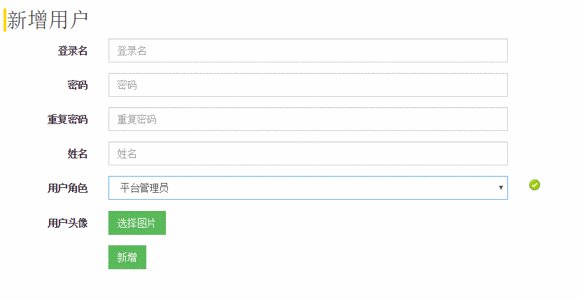
效果:

以上就是本文的全部內容,希望對大家有所幫助,同時也希望多多支持!
- 上一頁:Vue.JS入門教程之處理表單
- 下一頁:js微信掃描二維碼登錄網站技術原理
小編推薦
熱門推薦