巧用數組制作圖片切換js代碼
編輯:關於JavaScript
在前面的文章中,我們講到了js中數組的具體操作,詳見(Js對Array的各種操作總結),這裡就不再做詳細的講解。今天主要的目的是如何用數組進行圖片的簡單左右切換。
本文中的圖片切換具體步驟如下:
第1步:簡單的布局並設計基本的顯示樣式;
第2步:通過js獲取相關元素;
第3步: 通過數組進行圖片url和對應文字描述的存儲;
第4步:初始化:包括圖片的初始化,顯示圖片數字以及對應文字的初始化等;
第5步:點擊按鈕切換圖片,編寫對應的函數,其實就是數組的簡單應用。
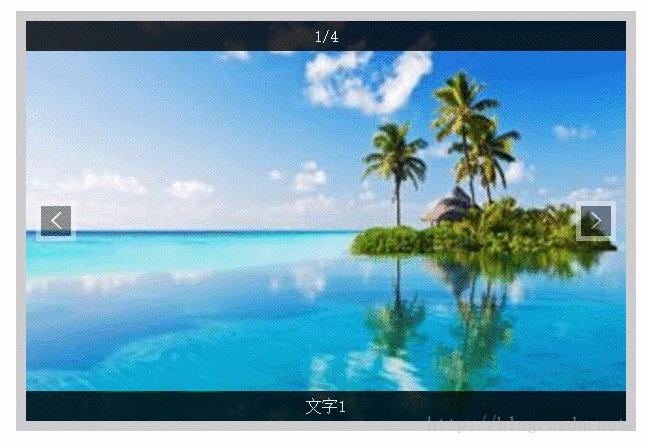
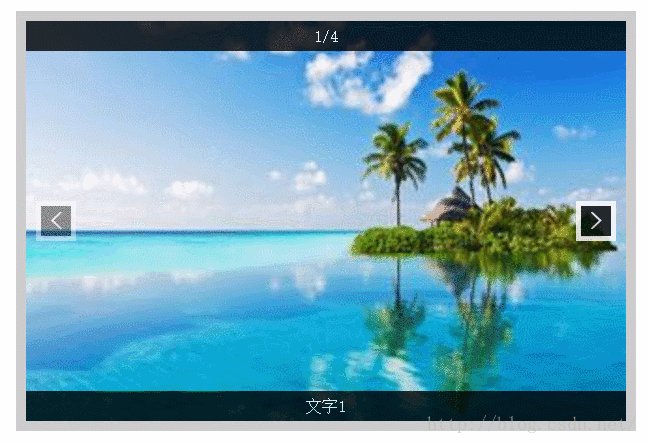
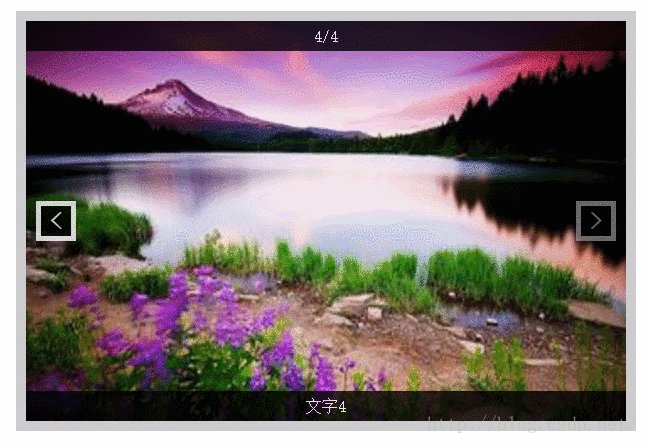
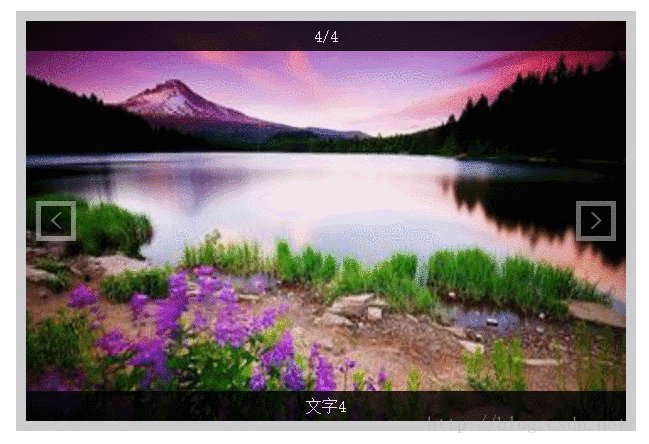
接下來先看看效果圖,然後進行對應的代碼講解。

實現代碼:
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>圖片切換</title> <style> .box{ width: 600px; height:400px; border: 10px solid #ccc; position: relative; margin: 40px auto 0; } .box a{ width: 30px; height: 30px; background-color: #000; border: 5px solid #fff; position: absolute; top:180px; text-align: center; font-size:25px; font-weight: bold; line-height: 30px; color:#fff; text-decoration: none; filter: alpha(opacity:40); opacity: 0.4; } .box a:hover{ filter:alpha(opacity:80); opacity:0.8; } .box #prev{ left: 10px; } .box #next{ right: 10px; } #text,#num{ height: 30px; line-height:30px; width: 600px; color:#fff; position: absolute; left: 0; background-color: #000; text-align: center; filter: alpha(opacity:80); opacity: 0.8; margin:0; } .box #text{ bottom: 0; } .box #num{ top:0; } .box #img1{ width: 600px; height: 400px; } </style> <script> window.onload = function () { var oPrev = document.getElementById("prev"); var oNext = document.getElementById("next"); var oText = document.getElementById("text"); var oNum = document.getElementById("num"); var oImg = document.getElementById("img1"); var arrUrl = ['images/1.jpg','images/2.jpg','images/3.jpg','images/4.jpg']; var arrText = ['文字1','文字2','文字3','文字4']; //初始化 var num = 0; function fnTab(){ oNum.innerHTML = num + 1 + '/' + arrText.length; oImg.src = arrUrl[num]; oText.innerHTML = arrText[num]; }; fnTab(); oPrev.onclick = function(){ num --; if( num == -1){ num = arrUrl.length -1; } fnTab(); }; oNext.onclick = function(){ num ++; if(num == arrUrl.length){ num = 0; } fnTab(); }; }; </script> </head> <body> <div class="box"> <a id="prev" href="javascript:;"> < </a> <a id="next" href="javascript:;"> > </a> <p id="text">圖片正在加載中……</p> <span id="num">數量正在統計中……</span> <img id="img1" src="../images/1.jpg" alt=""> </div> </body> </html>
這個例子很簡單,主要就是對數組的簡單讀寫以及對html的屬性內容讀寫操作。其中需要注意的是,當我們點擊下一張到最後一張圖片或者點擊上一張到第一張時,需要設置具體的數值變化,不=否則會越界,那麼圖片、數字和對應的問題就沒有內容。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦