Bootstrap框架實現廣告輪播效果
編輯:關於JavaScript
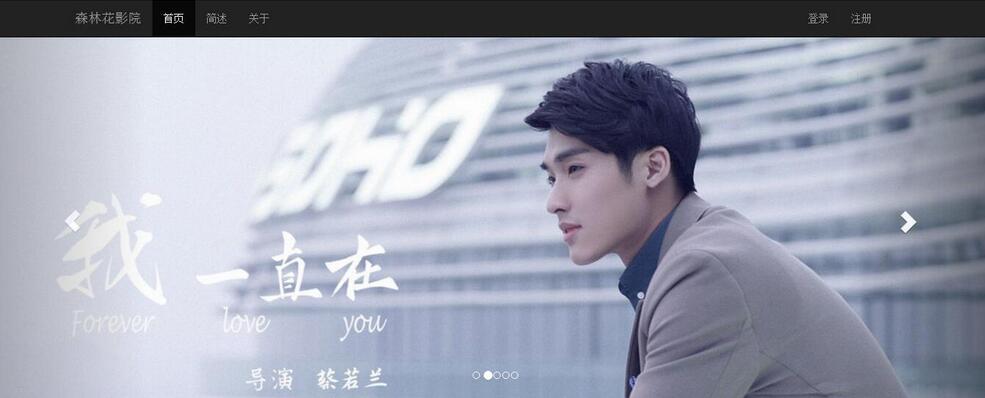
之前寫過一個原生純js版本的廣告輪播,相比之前那個,這個由於用了Bootstrap框架,實現起來代碼相對簡單一點,而且也比較美觀,效果如圖:其中某一張圖片


這是其中的兩張圖片,可以看到上面有小圓點,就和平時看到的一些網站的一樣,點擊圓點可以切換圖片,按照指定的順序,還有上面的箭頭,點擊左右箭頭,就可以左右移動,這就是大體的功能。
接下來上代碼:
HTML代碼:
<!-- 廣告輪播 --> <div id="ad-carousel" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators" id="dian"> <li data-target="#ad-carousel" data-slide-to="0" class="active"></li> </ol> <div class="carousel-inner" id="change"> <div class="item active"> <a href="#"><img src="#" id="one"></a> </div> </div> <a class="left carousel-control" href="#ad-carousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span></a> <a class="right carousel-control" href="#ad-carousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span></a> </div>這是輪播廣告的基本框架,在這段代碼中,首先就引入了bootstrap的.carousel類,它是bootstrap中定義的,每一個li相當於上面的小圓點。其中必須要有data屬性,不然不會實現切換,在bootstrap中每一個data屬性都和js代碼相關,所以,data屬性不可省去。
js代碼:
function createImg()
{
var images = ["images/1.jpg","images/2.jpg","images/3.jpg", "images/4.jpg", "images/5.jpg"];
var oltag = document.getElementById("dian");
var divtag = document.getElementById("change");
for (var i = 0; i < images.length; i++)
{
if (i == 0)
{
document.getElementById("one").src = images[i];
}
else
{
var li = document.createElement("li");
li.setAttribute("data-target", "#ad-carousel");
li.setAttribute("data-slide-to",""+(i+1));
oltag.appendChild(li);
var div = document.createElement("div");
div.className = "item";
var a = document.createElement("a");
var img = document.createElement("img");
img.src = images[i];
a.appendChild(img);
div.appendChild(a);
divtag.appendChild(div);
}
}
}
Js代碼主要是創建img和li,在裡面放圖片和加上圖片的小圓點。在每個標簽上加上對應的類,就行了。
總結:以上代碼中的左右箭頭用了bootstrap的圖形庫,用起來也是很方便,有了bootstrap我們自己可以省很多代碼,而且效果也很漂亮,但是不能過多依賴,代碼還是要自己寫的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦