bootstrap-treeview是一款效果非常酷的基於bootstrap的jQuery多級列表樹插件。該jQuery插件基於Twitter Bootstrap,以簡單和優雅的方式來顯示一些繼承樹結構,如視圖樹、列表樹等等。
開發條件:
安裝bootstrap-treeview插件,具體操作見:
bootstrap-treeview
實現功能:
1.一個模板可指定子模板(包含多個地區、價格等)
2.編輯子模板地區時,動態改變tree的地區(其他子模板選中的地區disabled,此模板之前選中的地區默認選中)
3.tree選擇時,父級和子集的聯動(如父級選中子集全部選中,取消一個子集的時候,父級也取消)
4.維護子模板數據(展示選中的地區格式 如(安徽、北京(昌平 回龍觀)) 存儲選中節點)
其他說明
數據源格式:[{text:'展示名稱1',nodes:[{text:'子級'}]},{text:'展示名稱2'}]
bootstrap-trview會動態的為數據源添加nodeId,parentId這兩個屬性(很重要的屬性),可自定義添加其他屬性用來標記當前節點
編輯過程中維護的數據
數組對象templates包含:
1.模板的名稱
2.每個子模板對應的 價格 件數 排序
3.子模板的地區Id、節點id、展示名稱
實現上述數據需要維護的數組和對象
var templates = []; //保存最終儲存的數據 var selectedNodeId = []; //用來存儲單個模板選擇的nodeId 用於展示 var editingTemplate = null; //用於標記正在處理的是第幾個地區模板 var selectedAreaId = []; //保存當前選擇的地區 var selectedAreaName = []; //保存當前選中的地區名稱用於展示 var defaultData = [];//數據源
實現功能一
一個模板指定多個子模板
主要是維護templates[]數組 push進入多個template即可 下面會詳細講解如何維護template
實現功能二(動態修改tree)
原理:通過維護的templates和editingTemplate 拿到當前編輯的子模板數據和其他子模板數據,將當前模板的node默認選中,其他的數據置為disabled
編輯子模板
uncheckAll方法:$('#tree').treeview('uncheckAll', { silent: true });
disAbled方法:$('#tree').treeview('disableNode', [ nodeId, { silent: true } ]);
默認選中的方法$('#tree').treeview('checkNode', [ template.nodeIds[i], { silent: true } ]);
實現功能三:父級和子級的聯動(主要操作在點擊選中和取消選中上面 來分析兩種情況)
第一種 選中
1.選擇父節點 將子節點全部選中
根據父節點返回的nodes得到所有的子節點 並且將子節點全部選中
選中的方法$('#tree').treeview('checkNode', [ nodeId, { silent: true } ]);
可以封裝為一個方法selectAllChildren()
2.如果選中的為子節點
判斷父節點中的子節點是否全部選中如果全部選中則將父節點選中
第二種 取消
1.選中的為父節點,將所有的子節點取消選中
取消選中的方法$('#tree').treeview('uncheckNode', [ nodeId, { silent: true } ]);
2選中的為子節點,判斷父節點中的子節點是否選中 如果選中 則取消選中
判斷是否選中的方法
$('#tree').treeview('selectNode', [ nodeId, { silent: true } ]);
根據獲取到元素獲取是否選中
實現功能四(維護template數據)
1.正在編輯的editingTemplate
2.當前層級選中的所有selectedNodeId
3.展示需要的字符串數組selectedNodeName
3.存儲字符串數組selectedAreaId對應數據庫中的areaId
4.將上面的三個數組存入template,並將template push進入templates
邏輯
1.獲取到所有的被選中的元素
2.遍歷所有的元素 判斷當前節點是否有nodes(即子元素),如果有則直接操作,並改變index,將其子元素全部跳過,將節點名稱保存進areaNames,如"安徽"
3.遍歷所有的元素 如果沒有子元素,取出父級元素如"北京(",將node元素添加至後面,如"北京(昌平區",判斷下一個元素的父節點是否發生改變,如果發生改變則結束維護字符串為"北京(昌平區)",並將其添加至areaNames,繼續遍歷下一個節點
4.其他三個數組在遍歷的同時維護
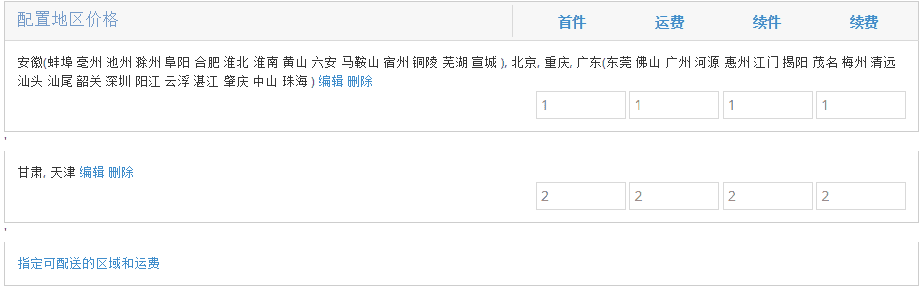
實現結果展示:
1.主頁面展示:

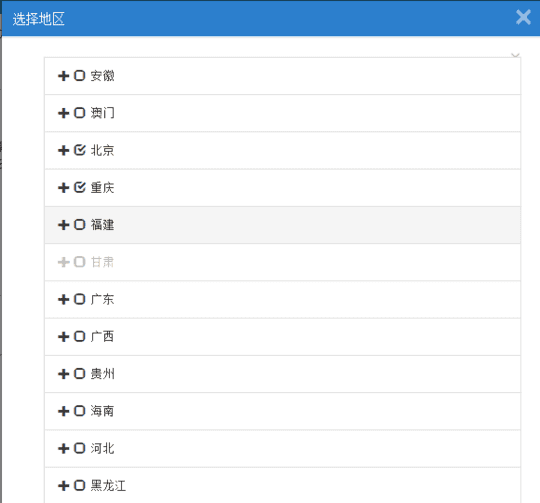
2.tree展示:

小結
本文提供簡單的實現方案思路,具體的代碼根據業務實現,不足之處不能動態處理數據源,優點bootstrap開放的api接口較多,可自定義實現。
以上所述是小編給大家介紹的使用BootStrap TreeView插件實現靈活配置快遞模板,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!