JS克隆,屬性,數組,對象,函數實例分析
編輯:關於JavaScript
本文實例講述了JS克隆,屬性,數組,對象,函數。分享給大家供大家參考,具體如下:
<script type="text/javascript">
/* 克隆原型得到對象 */
function clone(object) {
function F() {}
F.prototype = object;
return new F;
}
var Person = {
name: 'default name',
getName: function() {
return this.name;
}
};
var reader = clone(Person);
console.log(reader.getName()); // This will output 'default name'.
reader.name = 'John Smith';
console.log(reader.getName()); // This will now output 'John Smith'.
/* Author Prototype Object. */
var Author = clone(Person);
Author.books = []; // 書數組
Author.getBooks = function() {
return this.books;
}
var author = [];
author[0] = clone(Author);
author[0].name = 'Dustin Diaz';
author[0].books = ['JavaScript Design Patterns'];
author[1] = clone(Author);
author[1].name = 'Ross Harmes';
author[1].books = ['JavaScript Design Patterns','PHP','Mysql'];
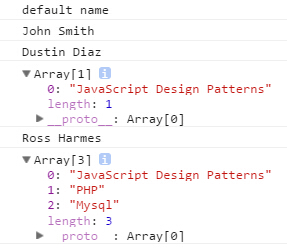
console.log(author[0].getName());
console.log(author[0].getBooks());
console.log(author[1].getName());
console.log(author[1].getBooks());
</script>
結果

這裡的console.log很有意思,比alert有意思,alert不能獲取全部數據,需要一個個彈出。
js的數組定義也很有意思。
進一步升級
<script type="text/javascript">
/* 克隆原型得到對象 */
function clone(object) {
function F() {}
F.prototype = object;
return new F;
}
var Person = {
name: 'default name',
getName: function() {
return this.name;
}
};
var Author = clone(Person);
Author.books = []; // 書數組
Author.getBooks = function() {
return this.books;
}
var authorClone = clone(Author);
console.log(authorClone.name); // string 'default name'.
authorClone.name = 'new name'; // 重新賦值
console.log(authorClone.name); // Now linked to the primative authorClone.name, which
// is the string 'new name'.
console.log(Author.getName()); // 沒有改變,任然是 'default name'
console.log(Author.getBooks()); // 空的
authorClone.books.push('new book'); // Author被改了
authorClone.books.push('new new book'); // Author被改了
console.log(Author.getBooks()); // array 'new book'
console.log(authorClone.getBooks()); // array 'new book'
authorClone.books = []; // 定義了屬於自己的books數組
authorClone.books.push('new book2'); // We are now modifying that new array.
authorClone.books.push('new book3');
authorClone.books.push('new book4');
console.log(authorClone.getBooks());
console.log(Author.getBooks());
var CompoundObject = {
string1: 'default value',
childObject: {
bool: true,
num: 10
},
getChild: function() { // 返回對象Object
return this.childObject;
}
}
var compoundObjectClone = clone(CompoundObject);
compoundObjectClone.childObject.num = 5; // 不好的方式
compoundObjectClone.childObject = { // 好一點的方式
bool: true,
num: 5
};
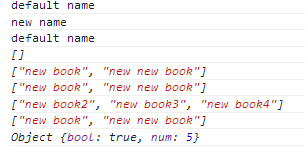
console.log(compoundObjectClone.getChild());
</script>
結果:

更多關於JavaScript相關內容可查看本站專題:《JavaScript常用函數技巧匯總》、《javascript面向對象入門教程》、《JavaScript中json操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
- 上一頁:JS自定義混合Mixin函數示例
- 下一頁:JS匿名函數類生成方式實例分析
小編推薦
熱門推薦