前言
這裡講的主要是想談談基於Vue的一個組件開發。不得不說的一點就是,在實際的Vue項目中,頁面中每一個小塊都是由一個個組件(.vue文件)組成,經過抽離後,然後再合並一起組成一個頁面。由於上家公司我負責多的是可視化這一塊的開發,這邊我也將帶著大家進行一個Vue項目中的可視化組件的開發,這裡用到的框架將是主流的可視化框架highcharts。
一、Vue環境的搭建
1、Mac用戶
首先安裝包管理homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
再安裝node
brew install node
安裝vue
npm install vue
2、windows用戶
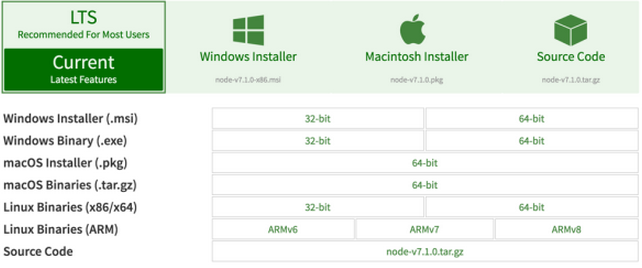
進入nodejs官網,然後下載對應自己電腦系統的版本

安裝成功,安裝vue
npm install vue
最後查看一下自己node,npm,vue版本(失敗的話自行百度windows系統如何安裝node)。下圖是我目前node,npm及vue的版本
如果這裡出問題了,請全局安裝vue-cli
npm install -g vue-cli
二、Vue項目初始化
進入你需要搭建Vue項目的目錄下執行
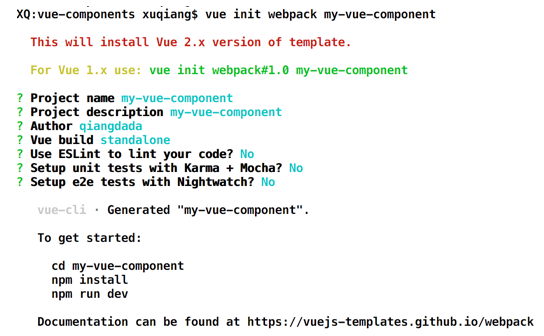
vue init webpack my-vue-component
配置就按下圖進行選擇

然後進入到my-vue-component目錄執行
# 下載項目的版本依賴 npm install
由於我家裡的網絡,需要翻牆的npm根本動不了,這裡我用的是淘寶鏡像進行的依賴安裝,沒有淘寶鏡像的先安裝一下吧(實際項目中還是需要用npm,畢竟cnpm會忽略下載一些依賴的)
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝完成,啟動項目
npm run dev
OK,至此,Vue項目便搭建好了。
三、highchars的導入與搭建
首先通過cnpm進行highchars的導入
cnpm install highcharts --save
導入完成後就可以進行highchars的可視化組件開發了
1、首先打開自己初始化好的項目(這裡我用的是sublime,實際開發中我用的是atom)
在初始化好了的components目錄下新建一個chart.vue文件
接下來搭建chart組件的架子
<template>
<div class="x-bar">
<div :id="id"
:option="option"></div>
</div>
</template>
<script>
import HighCharts from 'highcharts'
export default {
// 驗證類型
props: {
id: {
type: String
},
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id,this.option)
}
}
</script>
chart架子搭好後,開始創建chart-options目錄,裡面創建一個options.js用來存放模擬的chart數據
這裡我模擬寫了一個柱狀圖的數據
module.exports = {
bar: {
chart: {
type: 'bar',
},
series: [{
data: [50, 235, 809, 947]
}]
}
}
四、引用chart組件
這裡直接就把引用寫到App.vue這麼一個接口文件中吧
<template>
<div id="app">
<x-chart :id="id" :option="option"></x-chart>
</div>
</template>
<script>
// 導入chart組件
import XChart from 'components/chart.vue'
// 導入chart組件模擬數據
import options from './chart-options/options'
export default {
name: 'app',
data() {
let option = options.bar
return {
id: 'test',
option: option
}
},
components: {
XChart
}
}
</script>
<style>
#test {
width: 400px;
height: 400px;
margin: 40px auto;
}
</style>
到這裡,chart組件也引入成功,我們直接看一下最後頁面中顯示的效果吧

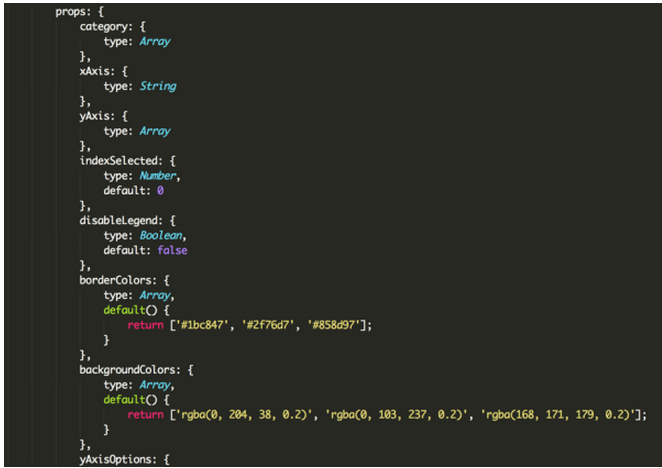
這裡需要說明一點的就是對於所有highchars組件的適用度。大家通過看我寫的模擬數據也可以看出來,這裡我是把一些通用的屬性給直接忽略了。如果實際項目的開發中需要的話,大家可以把通用的一些屬性的數據直接寫到chart.vue文件中。通過props驗證,寫好default默認值作為通用屬性。直接給大家看下我實際開發當中對於一些通用屬性的處理吧

這裡還是需要看你們項目的需求,然後制定一套屬於自己的通用的屬性。然後再單獨對每個組件進行操作。
以上所述是小編給大家介紹的Vue組件開發,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!