前言:之前的三篇介紹了下bootstrap的一些常用組件,發現博主對這種扁平化的風格有點著迷了。前兩天做一個excel導入的功能,前端使用原始的input type='file'這種標簽,效果不忍直視,於是博主下定決心要找一個好看的上傳組件換掉它。既然bootstrap開源,那麼社區肯定有很多關於它的組件,肯定也有這種常見的上傳組件吧。經過一番查找,功夫不負有心人,還是被博主找到了這個組件:bootstrap fileinput。在此記錄下,就算做個學習筆記,也給需要使用的朋友提供點方便。
Bootstrap組件系列文章:
Bootstrap實現帶暫停功能的輪播組件(推薦)
Bootstrap組件系列之福利篇幾款好用的組件(推薦)
Bootstrap組件系列之福利篇幾款好用的組件(推薦二)
一、效果展示
1、原始的input type='file',簡直不忍直視。

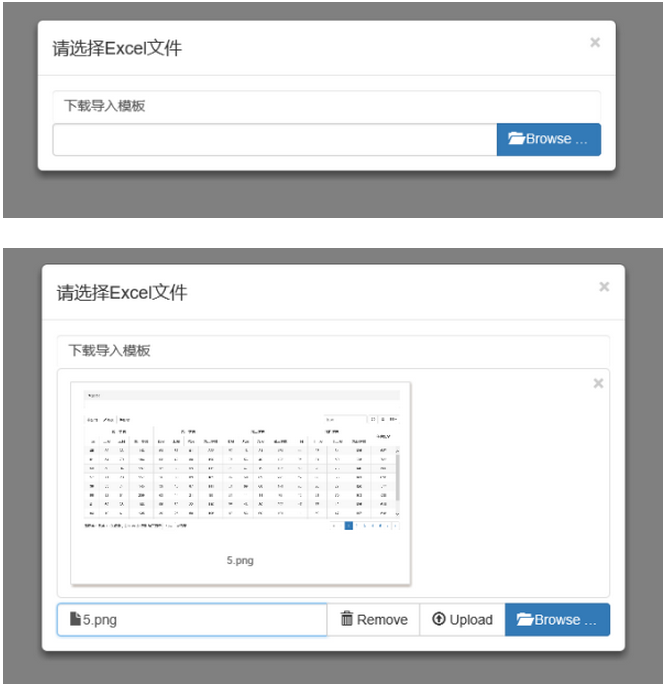
2、不做任何裝飾的bootstrap fileinput:(bootstrap fileinput初級進化)

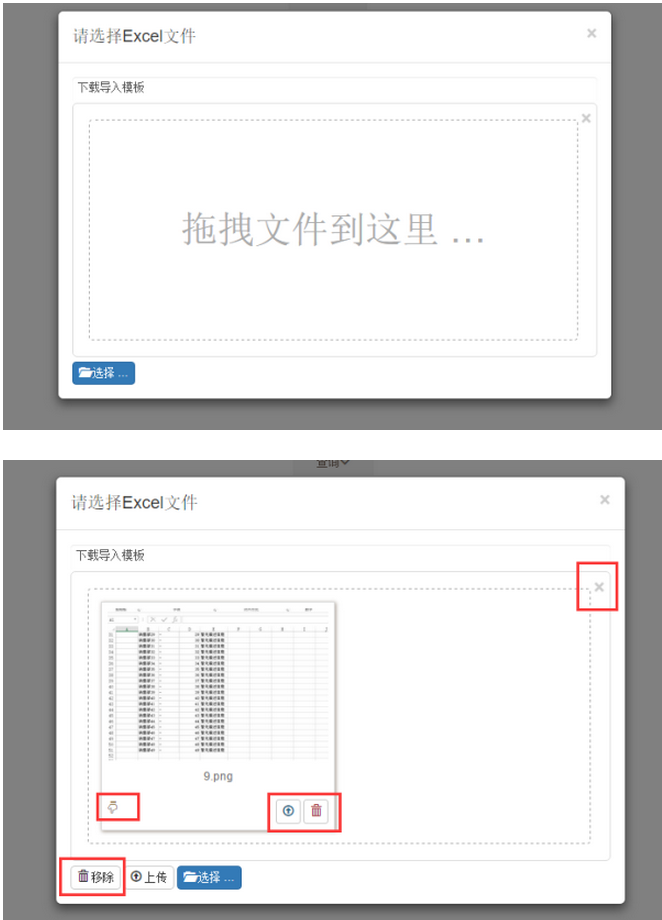
3、bootstrap fileinput高級進化:中文化、可拖拽上傳、文件擴展名校驗(如果不是需要的文件,不讓上傳)、文件預覽

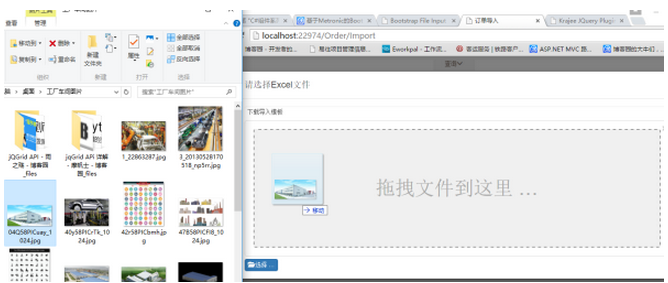
支持拖拽上傳

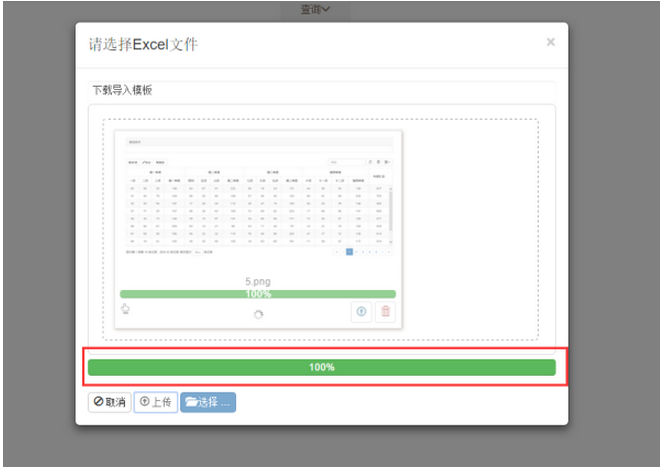
上傳中

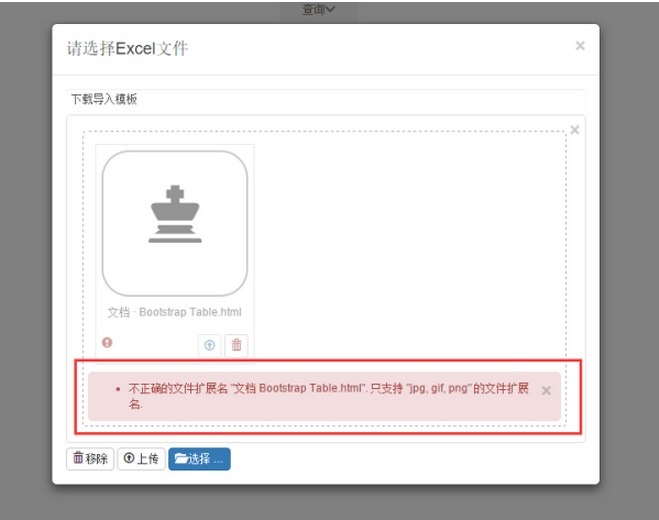
支持文件後綴名校驗

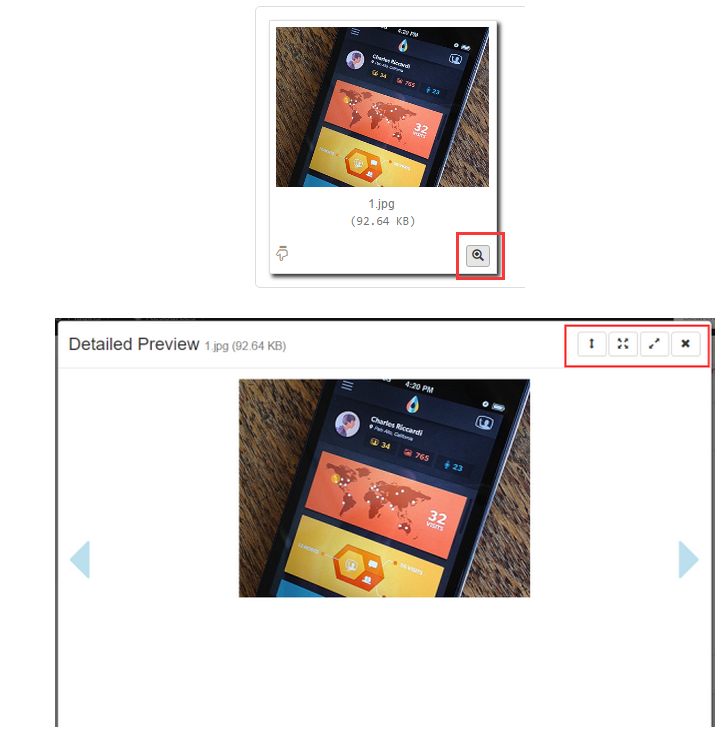
上傳文件之前可進行文件預覽

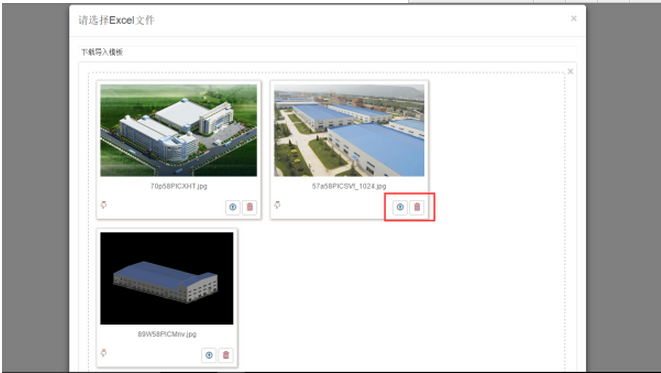
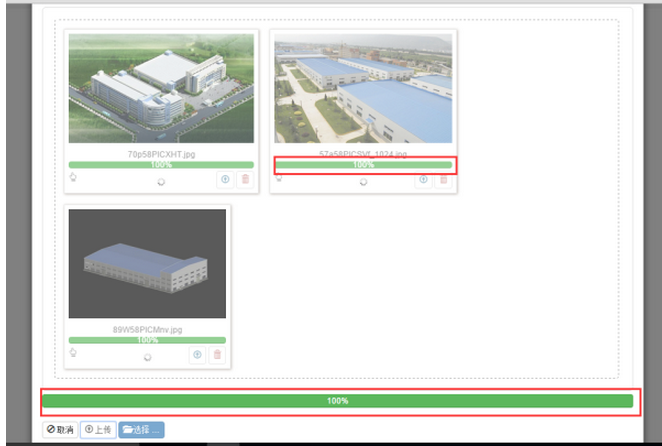
4、bootstrap fileinput究極進化:允許同時多線程上傳多個文件。

上傳中

文件上傳完成後
二、代碼示例
怎麼樣?效果如何?如果你覺得效果不錯的話,接下來博主就教你如何一步一步去實現它,相信會比官方api入手快。
開源以及API地址:
bootstrap-fileinput源碼:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在線API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
1、html頁面
首先引入需要的js和css文件。
<link href="~/Content/bootstrap-fileinput/css/fileinput.min.css" rel="stylesheet" /> <script src="~/Content/bootstrap-fileinput/js/fileinput.min.js"></script> <--中文包--> <script src="~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
當然,既然是bootstrap的組件,它肯定需要bootstrap.js的支持。然後需要jquery的支持。
然後定義input type='file'標簽
<input type="file" name="txt_file" id="txt_file" multiple class="file-loading" />
multiple表示允許同時上傳多個文件,class=“file-loading”表示標簽的樣式。這裡很重要,如果class="file",則中文化不能生效。
2、js初始化
$(function () {
//0.初始化fileinput
var oFileInput = new FileInput();
oFileInput.Init("txt_file", "/api/OrderApi/ImportOrder");
});
//初始化fileinput
var FileInput = function () {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上傳控件的樣式
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadUrl, //上傳的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件後綴
showUpload: true, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
//dropZoneEnabled: false,//是否顯示拖拽區域
//minImageWidth: 50, //圖片的最小寬度
//minImageHeight: 50,//圖片的最小高度
//maxImageWidth: 1000,//圖片的最大寬度
//maxImageHeight: 1000,//圖片的最大高度
//maxFileSize: 0,//單位為kb,如果為0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允許同時上傳的最大文件個數
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!",
});
//導入文件上傳完成之後的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
$("#myModal").modal("hide");
var data = data.response.lstOrderImport;
if (data == undefined) {
toastr.error('文件格式類型不正確');
return;
}
//1.初始化表格
var oTable = new TableInit();
oTable.Init(data);
$("#div_startimport").show();
});
}
return oFile;
};
說明:
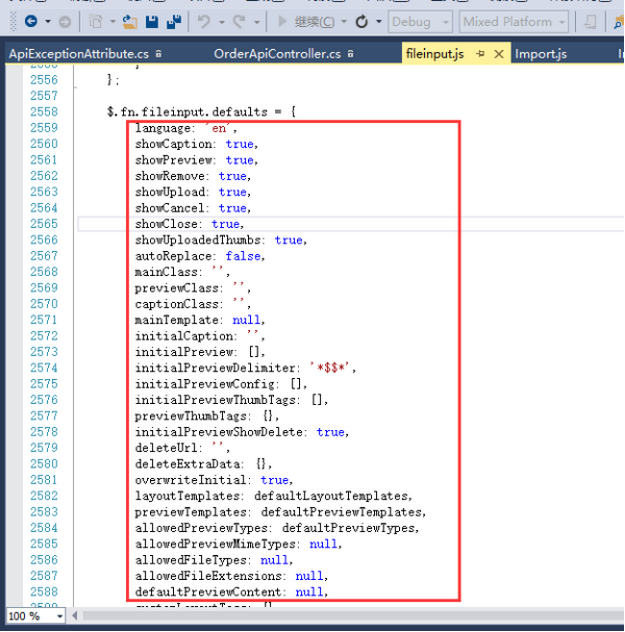
(1)fileinput()方法裡面傳入的是一個json數據,它裡面有很多屬性,每個屬性代表著初始化上傳控件的時候的特性,如果這些屬性都不設置,則表示使用默認的設置。如果園友們想看看它裡面有哪些屬性,可以打開fileinput.js的源碼,在它的最後如圖:

這些屬性如果不特意設置,就會使用默認值。
(2)$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {}這個方法注冊上傳完成後的回調事件。也就是後台處理上傳的文件之後會進到這個方法裡面。經過以上簡單的初始化,就可以得到上述示例圖片中的效果。
3、後台對應的方法
還記得在js裡面初始化控件方法fileinput()裡面有一個參數url嗎,這個url對應的值就指示後台對應的處理方法,還是貼出後台的處理方法。(以下為C#示例,如果你的後台語言不是C#,可以定義自己的後台方法)
[ActionName("ImportOrder")]
public object ImportOrder()
{
var oFile = HttpContext.Current.Request.Files["txt_file"];
var lstOrderImport = new List<DTO_TO_ORDER_IMPORT>();
#region 0.數據准備
var lstExistOrder = orderManager.Find();
var lstOrderNo = lstExistOrder.Select(x => x.ORDER_NO).ToList();
var lstTmModel = modelManager.Find();
var lstTmMaterial = materialManager.Find();
//var iMax_Import_Index = lstExistOrder.Max(x => x.IMPORT_INDEX);
//iMax_Import_Index = iMax_Import_Index == null ? 0 : iMax_Import_Index.Value;
#endregion
#region 1.通過Stream得到Workbook對象
IWorkbook workbook = null;
if (oFile.FileName.EndsWith(".xls"))
{
workbook = new HSSFWorkbook(oFile.InputStream);
}
else if(oFile.FileName.EndsWith(".xlsx"))
{
workbook = new XSSFWorkbook(oFile.InputStream);
}
if (workbook == null)
{
return new { };
}
//...............處理excel的邏輯
//orderManager.Add(lstOrder);
lstOrderImport = lstOrderImport.OrderBy(x => x.IMPORT_STATU).ToList();
return new { lstOrderImport = lstOrderImport };
}
由於博主的項目是上傳excel,所以這裡用的是NPOI處理Excel的邏輯,如果是上傳圖片等文件,可以使用GDI去處理圖片。
4、同時上傳多個文件
同時上傳多個文件的時候,前台會發送多個異步的請求到後台,也就是說,當同時上傳三個文件的時候,後台的ImportOrder方法會進入三次。這樣就能使用多線程同時去處理三個文件。這個博主就不做示例了,有興趣的朋友可以自行研究下。
三、總結
關於bootstrap fileinput的基礎使用大概就介紹完了,其實就是一個上傳的組件,也不存在什麼高級用法。重點是把界面做得更加友好,更好的增加用戶體驗。需要說明的是,組件對IE浏覽器的要求比較高,應該最少要IE9以上,還有就是拖拽上傳功能在IE浏覽器的體驗不太好。
如果你的項目也需要文件上傳,不妨試試這個,需要測試Demo或者有什麼問題可以隨時聯系博主。當然如果你覺得本文對你有幫助,可以打賞博主,也可以點贊以資鼓勵。不管是物資獎勵還是精神支持,都是對博主分享精神的肯定,博主一定繼續努力。