看到了一篇 20 分鐘打造 Bootstrap 站點的文章,內容有點老,重新使用 Bootstrap3 實現一下,將涉及的內容也盡可能詳細說明。
1. 創建基本的頁面
我們先創建一個基本的 HTML 模板頁面,使用 sublime + emmet 可以直接創建這個頁面。
1.1 新建一個文件, Ctrl + N
1.2 保存到頁面文件中,Ctrl + S,命名為 index.html
1.3 在這個空白頁面中,輸入 html:5,然後直接按制表鍵 Tab,就應該可以看到一個基本的 HTML5 模板頁面了。
1.4 再次保存,按 Ctrl + S.
頁面內容應該如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2. 添加 Bootstrap 文件引用
在 index.html 文件所在的文件夾中,創建 css 文件夾,用來保存所有的樣式文件,在 css 子文件夾中創建一個名為 bootstrap 的文件夾,用來保存我們的 bootstrap 文件。
從 bootstrap 官網可以下載到 bootstrap 的包,其中有一個 dist 的文件夾,這個文件夾中包含了三個子文件夾:css, font 和 js。將這三個子文件夾復制到你的 css/bootstrap 文件夾中。
在頁面中會涉及兩部分內容,樣式和腳本。
2.1 添加樣式引用
在 header 中添加 bootstrap 的樣式引用。注意路徑。
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css 是 bootstrap 的樣式文件,包含了所有的 bootstrap 樣式定義,bootstrap-theme.min.css 則是主題定義。
2.2 添加腳本引用
由於 bootstrap 使用了 jQuery 的腳本,所以,你還需要下載 jquery 腳本庫。
在你的 index.html 文件所在目錄中,創建一個名為 lib 的子目錄,用來保存以後使用的腳本庫,將下載得到的 jquery.min.js 復制到這個目錄中。
在緊鄰你的 </body> 之間添加 jquery 和 bootstrap 腳本庫引用。
<script type="text/javascript" src="lib/jquery.min.js"></script> <script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script> </body>
3. 添加 bootstrap 容器
bootstrap的 .container 類是非常有用的,它能在頁面中創建一個居中的區域,然後我們能夠把其他位置的內容放到裡面。container類等價於創建了一個具有靜態寬度並且magin值為auto的一個居中的div框。twitter bootstrap的 container類的優點在於它是響應式的,它會以當前屏幕的寬度為基礎計算出最佳的寬度予以使用。
.container-fluid 則是一個全寬的容器,使用整個寬度。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
在body標簽中,使用container類創建一個div。它會作為頁面主要的放置其他代碼的外層包裹.
順便還可以添加一個 title,現在你的頁面應該是這樣的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title> <link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/> </head> <body> <div class="container"> </div> <script type="text/javascript" src="lib/jquery.min.js"></script> <script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script> </body> </html>
雖然現在在浏覽器中還看不到什麼內容,但是,已經為後面的操作打好了基礎。
4. 標題和導航
現在我們可以為頁面添加一些可見的內容了。
4.1 標題
添加標題非常簡單,直接添加一個 h1 元素就可以了。
<div class="container"> <h1>Twitter bootstrap tutorial</h1> </div>
刷新頁面應該看到一個醒目的標題了。下面我們看導航。
4.2 導航
使用 nav 元素可以創建導航,而且我們希望創建一個導航條來組織導航項目,在 bootstrap 中,導航條稱為 navbar,繼續在容器中添加導航條。
<div class="container"> <h1>Twitter bootstrap tutorial</h1> <nav class="navbar navbar-inverse"> </nav> </div>
navbar 會幫助我們創建導航條,默認是白色的底色,navbar-inverse 設置反白,這樣底色會是黑色,文字會是白色,比較醒目。現在刷新頁面,你會看到一個黑色的導航條,裡面還沒有任何導航內容。
添加導航內容如下
<div class="container"> <h1>Twitter bootstrap tutorial</h1> <nav class="navbar navbar-inverse"> <div class="navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page One</a></li> <li><a href="#">Page Two</a></li> </ul> </div> </nav> </div>
ul 是實際的導航內容,其中的 .nav 說明這是一組導航,.navbar-nav 說明是用於 navbar 中的導航。li 則是實際的導航項目,可以使用 .active 用來說明當前活動的導航。
注意 .navbar-collapse,它是說在視口的寬度小於 768px 的時候,將導航變成垂直方向。
大於 768px

小於 768px

4.3 三明治菜單
變成垂直的導航也不方便,我們希望成為流行的樣式,比如這樣。

我們需要額外做一些工作,一方面,我們需要說明,在視口小於一定寬度的時候,顯示出來我們的特定的導航,添加額外的導航內容。
<!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div>
其實裡面是兩部分組成的,button 部分看起來很多,就是用來畫出右面的三明治按鈕。後面的 a 元素則是左邊的導航。
通常它不會顯示出來。
然後,我們需要制定點擊三明治按鈕的時候,需要顯示我們原來的導航。button 元素中,我們有一個 attribute ,data-target="#navbar-menu" ,就是用來完成這一步工作的,這個 #navbar-menu 就是我們為原來的導航所起的 id 標識。
這樣,我們的導航就是這樣的了。
<h1>Twitter bootstrap tutorial</h1> <nav class="navbar navbar-inverse"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <div id="navbar-menu" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Page One</a></li> <li><a href="#">Page Two</a></li> </ul> </div> </nav> </div>
5. 內容和邊欄
主要內容部分,我們使用 div 來進行布局。
<div id="content" class="row-fluid"> <div class="col-md-9"> <h2>Main Content Section</h2> </div> <div class="col-md-3"> <h2>Sidebar</h2> </div> </div>
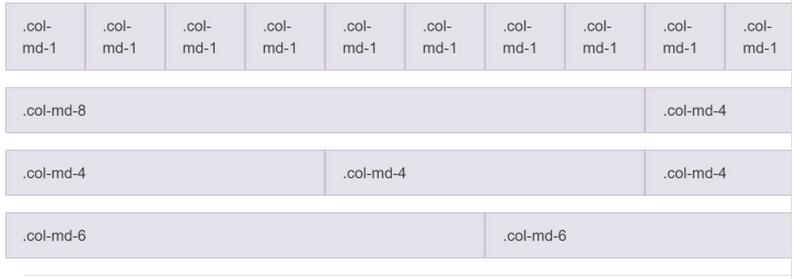
這裡使用了 bootstrap 的柵格布局,柵格系統利用了12列的布局,這意味著一個頁面可以被分割成12個相同的列。下面這張從bootstrap官方文檔中拿到的圖片給出了一個很好的展示。

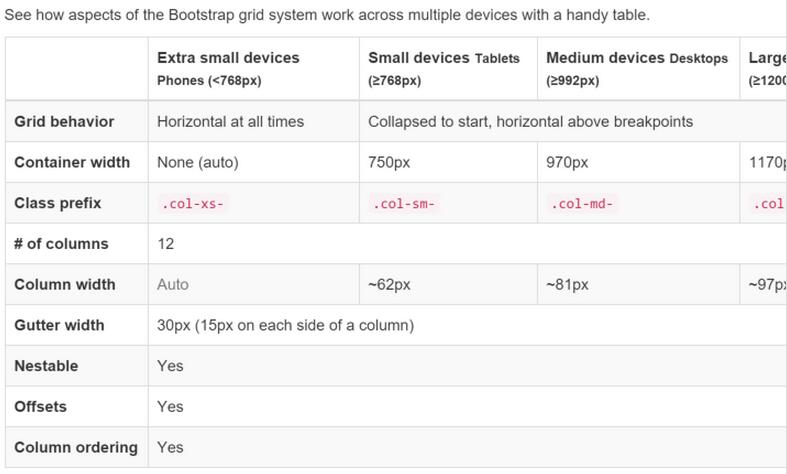
這張表格則給出了詳細的說明。

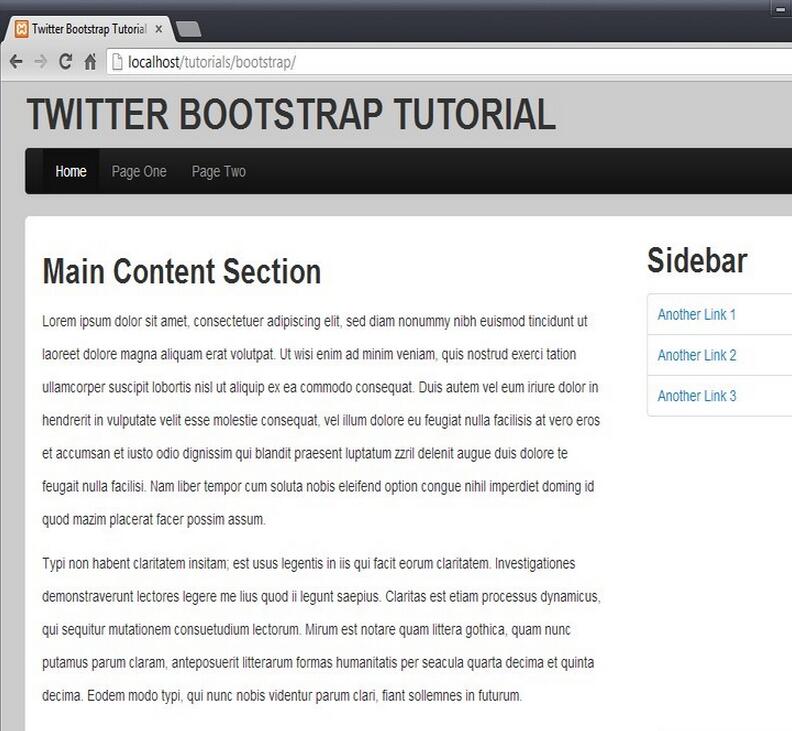
現在頁面看起來是這樣的。

6. 側邊欄導航
在側邊欄中添加一些導航內容。這裡就是普通的導航,使用 .nav 進行聲明,.nav-tabs 和 .nav-stacked 是導航的外觀。
<div class="col-md-3"> <h2>Sidebar</h2> <ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul> </div>
看看最終的效果,一個基於 bootstrap 的響應式布局頁面就完成了。

7. 參考資料
1. 20 分鐘打造你的 Bootstrap 站點
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。