JS實現“隱藏與顯示”功能(多種方法)
編輯:關於JavaScript
下面我將效果圖展示出來:
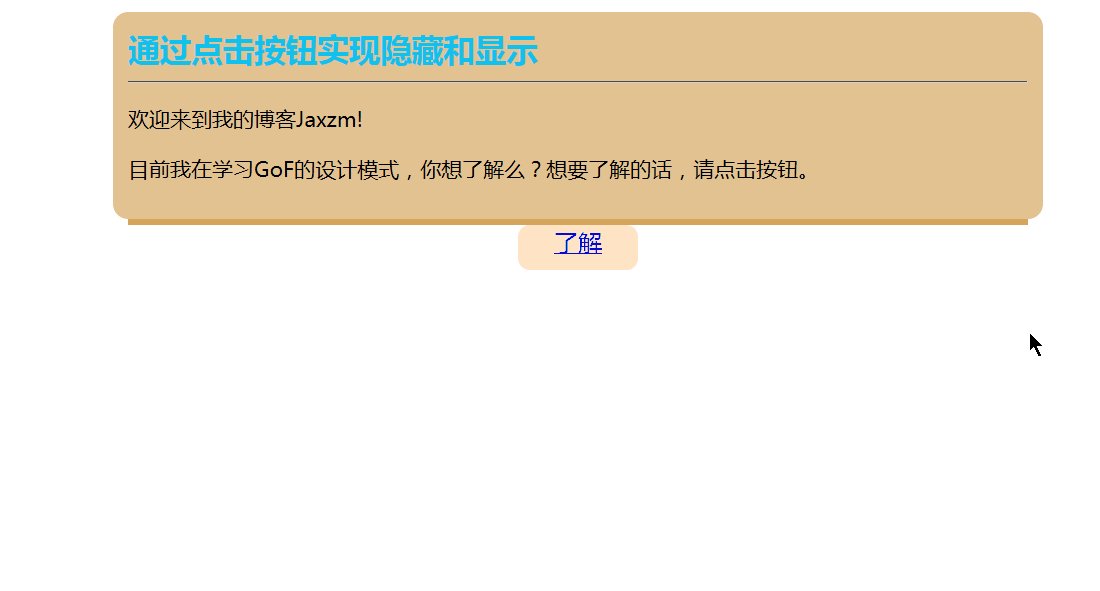
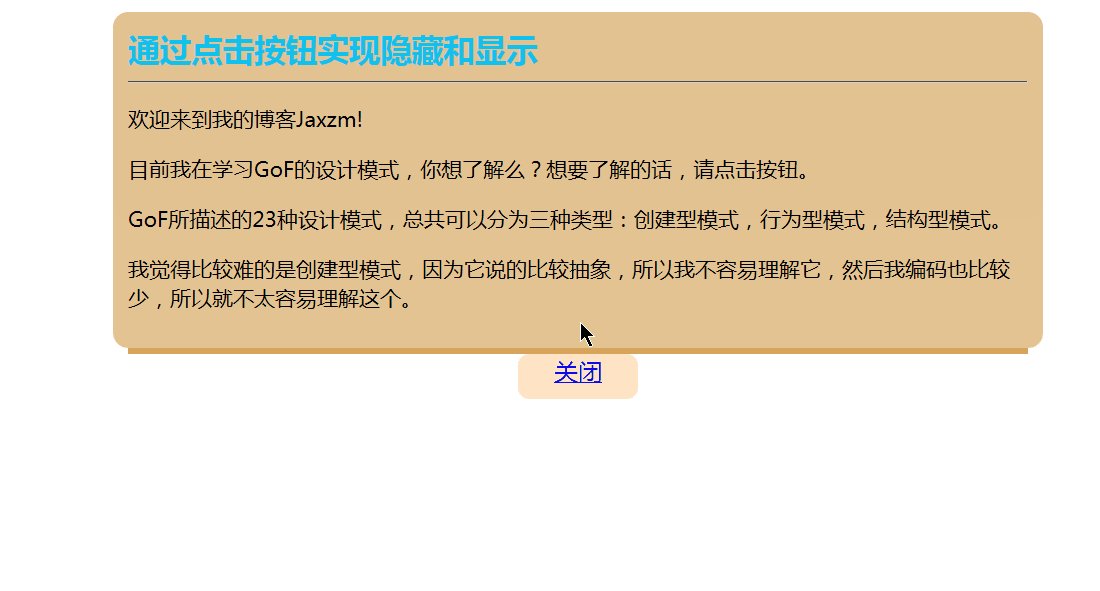
1,通過按鈕實現隱藏與顯示:

這個是通過按鈕點擊實現的隱藏與顯示,具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通過按鈕實現隱藏和顯示</title>
<style type="text/css">
.body{
margin: 0 auto;
}
#show{
width: 600px;
height: auto;
font-size: 14px;
background-color: #E4C392;
display: block;
padding: 10px;
margin: 0 auto;
border-radius: 10px;
}
#show h2{
color: #11C2EE;
margin: 0 auto;
}
.slide{
margin: 0 auto;
padding: 0;
width: 600px;
border-top: solid 4px #D6A55C;
}
.btn-slide{
background-color: bisque;
width: 80px;
height:30px;
text-align: center;
margin: 0 auto;
border-radius: 8px;
margin: 0 auto;
display: block;
}
</style>
<script type="text/javascript">
function divShow(){
document.getElementById("btnshow").style.display="block";
document.getElementById("btnhref").innerHTML ="關閉";
document.getElementById("btnhref").href ="javascript:divhidden()";
}
function divhidden(){
document.getElementById("btnshow").style.display="none";
document.getElementById("btnhref").innerHTML ="了解";
document.getElementById("btnhref").href ="javascript:divShow()";
}
</script>
</head>
<body>
<div id="show">
<h2>通過點擊按鈕實現隱藏和顯示</h2>
<hr />
<p>
歡迎來到我的博客Jaxzm!
</p>
<p>
目前我在學習GoF的設計模式,你想了解麼?想要了解的話,請點擊按鈕。
</p>
<div id="btnshow" style="display: none;">
<p>
GoF所描述的23種設計模式,總共可以分為三種類型:創建型模式,行為型模式,結構型模式。
</p>
<p>
我覺得比較難的是創建型模式,因為它說的比較抽象,所以我不容易理解它,然後我編碼也比較少,所以就不太容易理解這個。
</p>
</div>
</div>
<p class="slide">
<a href="javascript:divShow();" id="btnhref" class="btn-slide">了解</a>
</p>
</body>
</html>
其中,主要能夠實現這個功能的是js代碼,

通過getElementById()這個方法找到對應元素,進而控制它的style,以此來做對應的功能。這是一個比較簡單的方法。
接下來演示的是另外一種方式:
這個是通過具體的時間限制來控制其隱藏與顯示,

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通過定時實現隱藏和顯示</title>
<style type="text/css">
.body{
margin: 0 auto;
padding: 0;
background-color: #D6A55C;
}
#show{
background-color: #E4C392;
width: 700px;
height: 100px;
display: block;
margin: 0 auto;
padding: 10px;
font-size: 14px;
height: auto;
text-align: center;
}
#show h2{
color: #3CC4A9;
}
.hid{
background: #E8E8E8;
text-align: center;
width: 700px;
height: 100px;
padding: 10px 10px 0 0;
margin: 0 auto;
display: block;
text-decoration: none;
}
</style>
<script type="text/javascript">
var h = 0;
function addH(){
if(h < 400){
h=h+5;
document.getElementById("show").style.height = h+"px";
}
else{
return;
}
setTimeout("addH()",30);
}
window.onload = function showAds(){
addH();
setTimeout("subH()",5000);
}
function subH(){
if(h >0){
h -= 5;
document.getElementById("show").style.height = h+"px";
}
else{
document.getElementById("show").style.display = "none";
return;
}
setTimeout("subH()",30);
}
</script>
</head>
<body>
<div id="show">
<h2>Jaxzm歡迎您的訪問</h2>
<span>此茶雖未飲,未聞,我心自生香.</span>
</div>
<div class="hid">
<h1>Jaxzm歡迎您的訪問</h1>
</div>
</div>
</body>
</html>
注意在這個js裡面的setTimeout()函數,setTimeout(function,time).更加精准地用法:
執行一段代碼:
var i=0;
setTimeout("i+=1;alert(i)",1000);
執行一個函數:
var i=0;
setTimeout(function(){i+=1;alert(i);},1000);
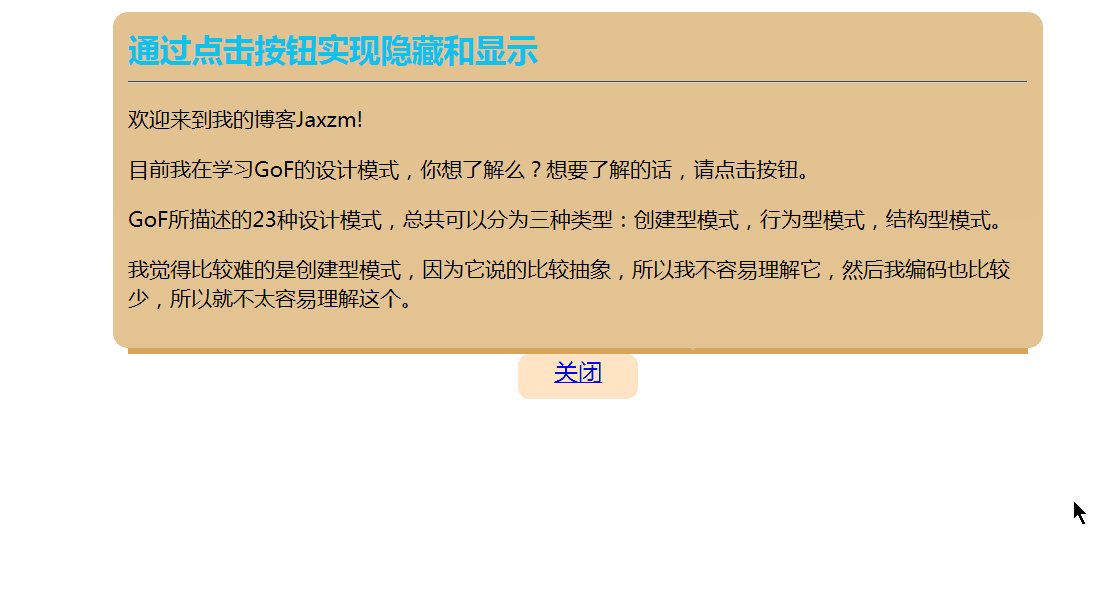
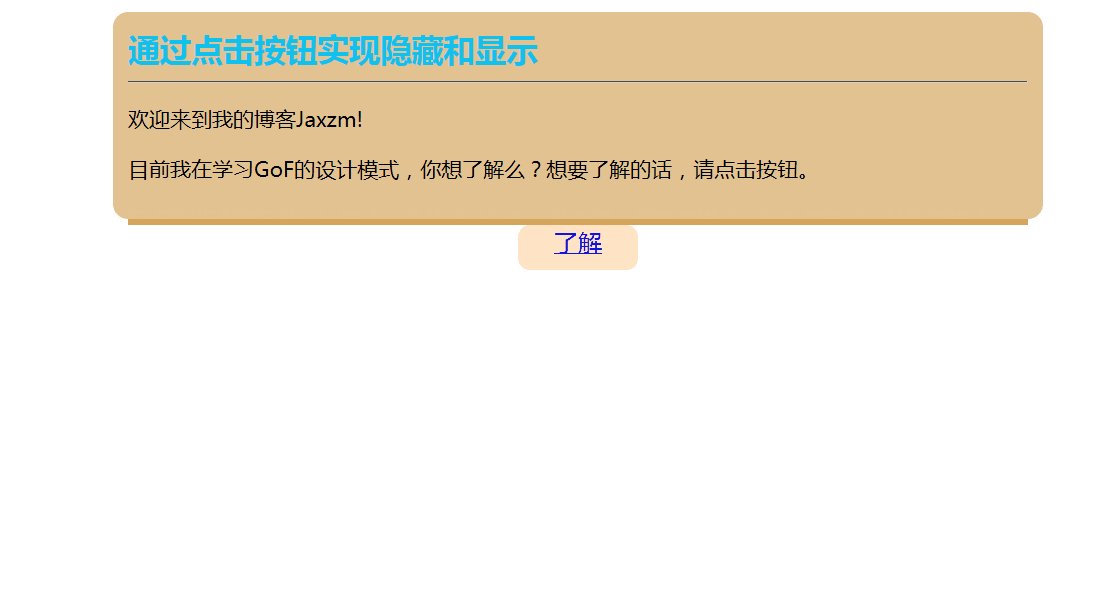
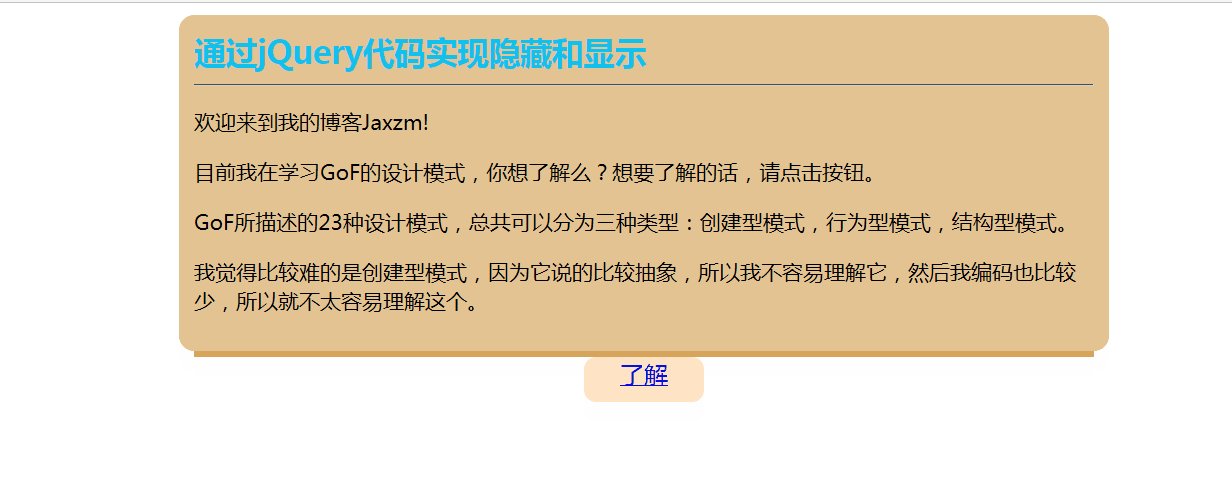
還有一種方式就是通過jQuery方法來實現,通過切換實現隱藏與顯示;效果如下:

看到它的樣子,是否會覺得和第一個很像,但是也會發現它和第一個是不一樣的,具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通過jQuery實現展開收縮</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
.body{
margin: 0 auto;
}
#show{
width: 600px;
height: auto;
font-size: 14px;
background-color: #E4C392;
display: block;
padding: 10px;
margin: 0 auto;
border-radius: 10px;
}
#show h2{
color: #11C2EE;
margin: 0 auto;
}
.slide{
margin: 0 auto;
padding: 0;
width: 600px;
border-top: solid 4px #D6A55C;
}
.btn-slide{
background-color: bisque;
width: 80px;
height:30px;
text-align: center;
margin: 0 auto;
border-radius: 8px;
margin: 0 auto;
display: block;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$(".btn-slide").click(function () {
$("#btnshow").slideToggle();
});
});
</script>
</head>
<body>
<div id="show">
<h2>通過jQuery代碼實現隱藏和顯示</h2>
<hr />
<p>
歡迎來到我的博客Jaxzm!
</p>
<p>
目前我在學習GoF的設計模式,你想了解麼?想要了解的話,請點擊按鈕。
</p>
<div id="btnshow" style="display: none;">
<p>
GoF所描述的23種設計模式,總共可以分為三種類型:創建型模式,行為型模式,結構型模式。
</p>
<p>
我覺得比較難的是創建型模式,因為它說的比較抽象,所以我不容易理解它,然後我編碼也比較少,所以就不太容易理解這個。
</p>
</div>
</div>
<p class="slide">
<a href="javascript:divShow();" id="btnhref" class="btn-slide">了解</a>
</p>
</body>
</html>
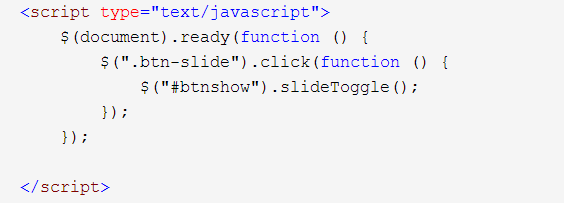
這段代碼和第一個唯一不同的便是這個js代碼:

這裡首先要引入jQuery庫,然後才能調用jquery庫裡面的方法slideToggle(),方法的具體實現如下:

當點擊了按鈕,它就會將顯示與隱藏進行切換。
學習了以上知識之後,就可以實現博客的頁面顯示。但是這裡還需要了解nextSibling和previousSiling這兩個屬性。
nextSibling 它是返回某一元素後面緊跟的元素。previousSibling 它是返回某一元素之前緊跟的元素。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠標控制動畫展開</title>
<style type="text/css">
body
{
margin: 0 auto;
padding: 0;
font-size: 9pt;
line-height: 180%;
}
#pn
{
background: #f8f8f8;
height: auto;
width: 750px;
display: block;
margin: 0 auto;
padding: 5px;
}
.btn
{
width: 80px;
height: 20px;
padding: 5px 3px 5px 3px;
text-align: center;
text-decoration: none;
background: #f0f0f0;
border: 1px solid #CCC;
}
.content
{
border: 1px solid #CCC;
display: none;
padding: 5px;
}
.title
{
font-weight: bold;
color: #3030FF;
font-size:11pt;
}
.subtitle
{
color: #CCC;
}
.btm
{
text-align: right;
height: 30px;
}
</style>
<script type="text/javascript">
var time = 300;
var h = 40;
function showdiv(obj) {
//obj.parentNode.nextSibling.nextSibling.style.display = "block";
var x = obj.parentNode.nextSibling;
//包含眾多空格作為文本節點,因此在我們使用nextSibling和previousSibling時就會出現問題。
//因為FireFox會把文本節點誤當做元素節點的兄弟節點來處理。我們可以添加nodeType來判斷。
//當上一節點或者是下一節點為文本節點時,就繼續尋找,直到找到下一個元素節點。
// 其中nodeType的值主要有以下幾種:
//
// 元素節點的nodeType值為1
// 屬性節點的nodeType值為2
// 文本節點的nodeType值為3
if (x.nodeType != 1) {
x = x.nextSibling;
}
x.style.display = "block";
obj.parentNode.style.display = "none";
}
function hidediv(obj) {
obj.parentNode.parentNode.style.display = "none";
var x = obj.parentNode.parentNode.previousSibling;
if (x.nodeType != 1) {
x = x.previousSibling;
}
x.style.display = "block";
}
</script>
</head>
<body>
<div id="pn">
<div>
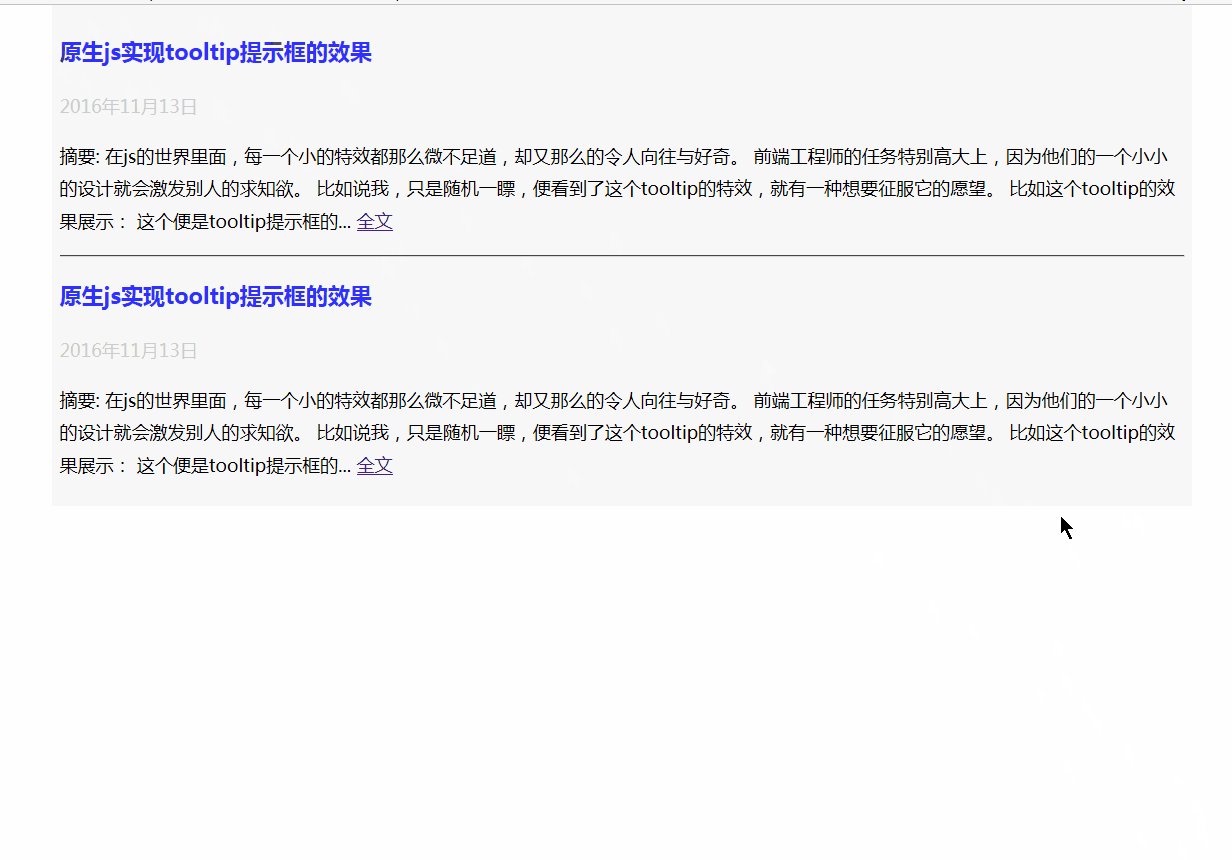
<p class="title">
原生js實現tooltip提示框的效果</p>
<p class="subtitle">
2016年11月13日 </p>
<p>
摘要: 在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。
前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。
比如說我,只是隨機一瞟,便看到了這個tooltip的特效,就有一種想要征服它的願望。
比如這個tooltip的效果展示: 這個便是tooltip提示框的... <a onclick="showdiv(this);" href="#">全文</a>
</p>
<div class="content">
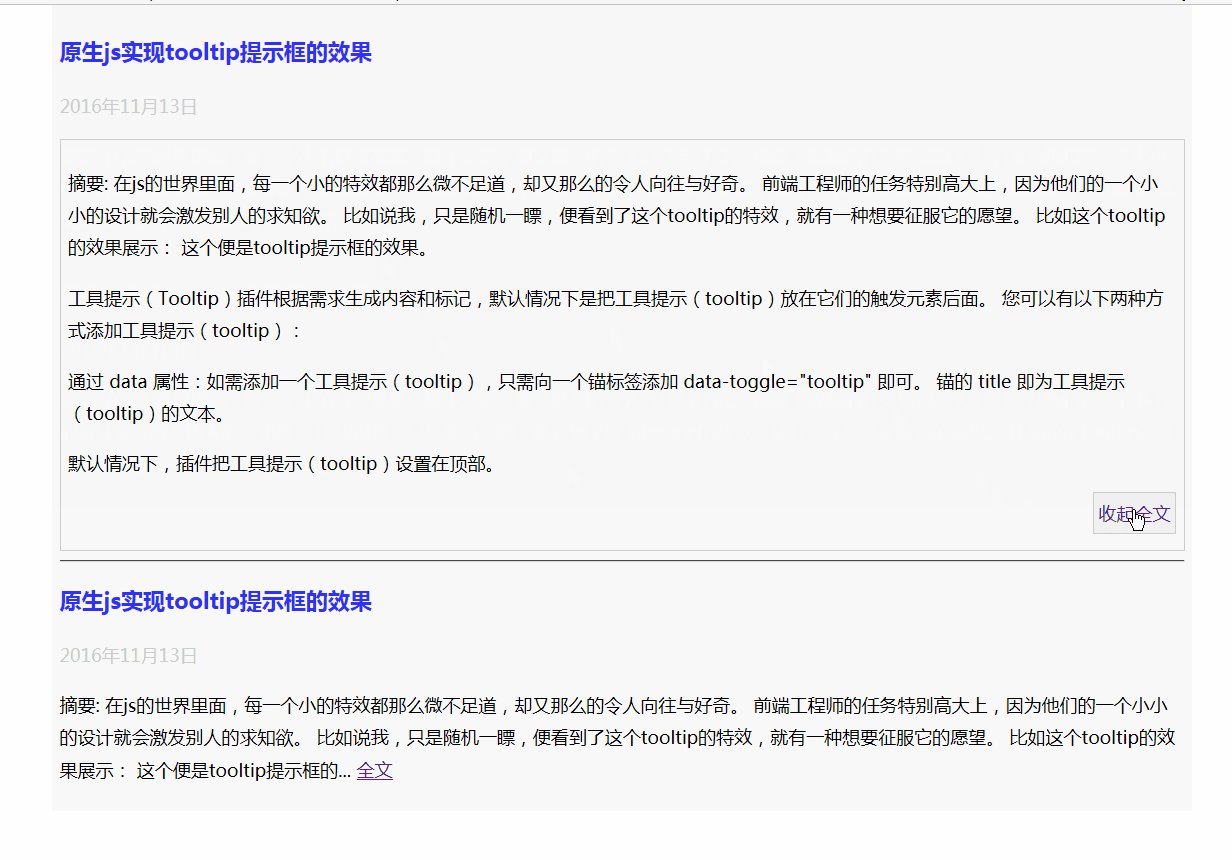
<p>摘要: 在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。
前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。
比如說我,只是隨機一瞟,便看到了這個tooltip的特效,就有一種想要征服它的願望。
比如這個tooltip的效果展示: 這個便是tooltip提示框的效果。</p>
<p>工具提示(Tooltip)插件根據需求生成內容和標記,默認情況下是把工具提示(tooltip)放在它們的觸發元素後面。
您可以有以下兩種方式添加工具提示(tooltip):
<p>通過 data 屬性:如需添加一個工具提示(tooltip),只需向一個錨標簽添加 data-toggle="tooltip" 即可。
錨的 title 即為工具提示(tooltip)的文本。</p>
默認情況下,插件把工具提示(tooltip)設置在頂部。 </p>
<div class="btm">
<a href="#" class="btn" onclick="hidediv(this);">收起全文</a>
</div>
</div>
<hr />
<div>
<p class="title">
原生js實現tooltip提示框的效果</p>
<p class="subtitle">
2016年11月13日 </p>
<p>
摘要: 在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。
前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。
比如說我,只是隨機一瞟,便看到了這個tooltip的特效,就有一種想要征服它的願望。
比如這個tooltip的效果展示: 這個便是tooltip提示框的... <a onclick="showdiv(this);" href="#">全文</a>
</p>
<div class="content">
<p>摘要: 在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。
前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。
比如說我,只是隨機一瞟,便看到了這個tooltip的特效,就有一種想要征服它的願望。
比如這個tooltip的效果展示: 這個便是tooltip提示框的效果。</p>
<p>工具提示(Tooltip)插件根據需求生成內容和標記,默認情況下是把工具提示(tooltip)放在它們的觸發元素後面。
您可以有以下兩種方式添加工具提示(tooltip):
<p>通過 data 屬性:如需添加一個工具提示(tooltip),只需向一個錨標簽添加 data-toggle="tooltip" 即可。
錨的 title 即為工具提示(tooltip)的文本。</p>
默認情況下,插件把工具提示(tooltip)設置在頂部。 </p>
<div class="btm">
<a href="#" class="btn" onclick="hidediv(this);">收起全文</a>
</div>
</div>
</div>
</body>
</html>
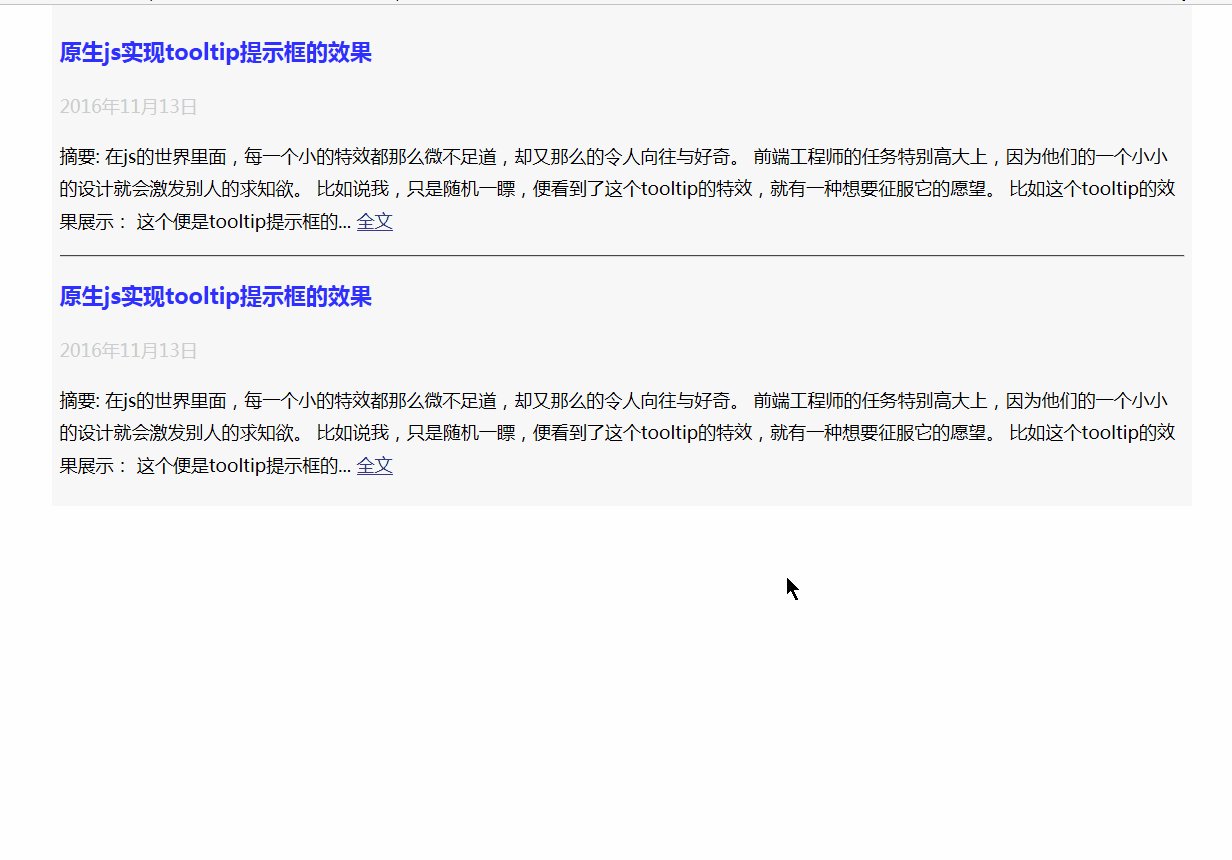
效果如下:

其實以上方法具體實現起來都是比較簡單的。實用性也比較大。
以上所述是小編給大家介紹的JS實現“隱藏與顯示”功能的多種方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦