概述javascript在Google IE中的調試技巧
編輯:關於JavaScript
今天,發現了一個之前從未注意的角落,相信能夠大大提高自己寫JS的速度。能夠迅速發現錯誤。
例如,今天的加班中調試一個js錯誤發現的一個例子。
1、Google浏覽器報的錯

以上是google浏覽器報的錯誤,只報一個錯誤文件,相信是什麼地方由null調用了length屬性導致的。由於這是一個已經維護了幾年的系統,人來人往,不知道經歷了幾個人之手。而且業務邏輯極其復雜,js文件都上千行。要一個length一個length的排除,顯然是不切實際的。
2014.3.18
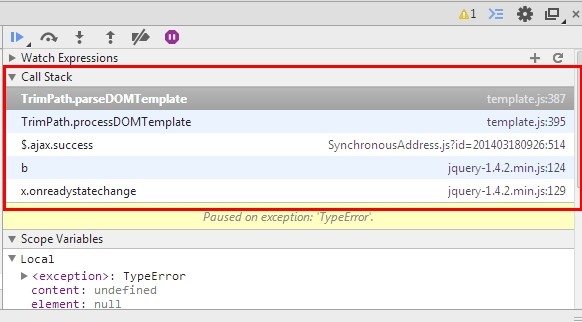
今天才知道,唉,原來google浏覽器也有錯誤調用堆棧:

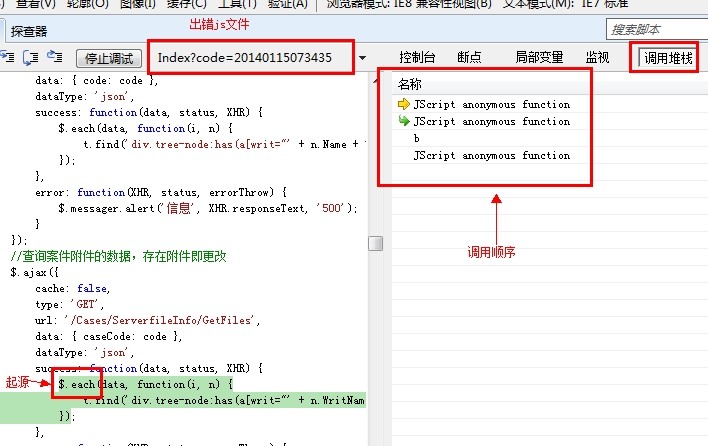
2、IE中報的錯
在IE中調試JS猶如在VS中調試.net一樣,有調用堆棧,只要點幾下,就能夠發現,是在哪個地方調用的這行代碼出現的錯誤:

以上就是本文的全部內容,希望對大家有所幫助,謝謝對的支持!
小編推薦
熱門推薦