Bootstrap復選框和單選按鈕美化插件(推薦)
編輯:關於JavaScript
官網地址
需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome對應的字體font文件,可在上面的網站上下載。
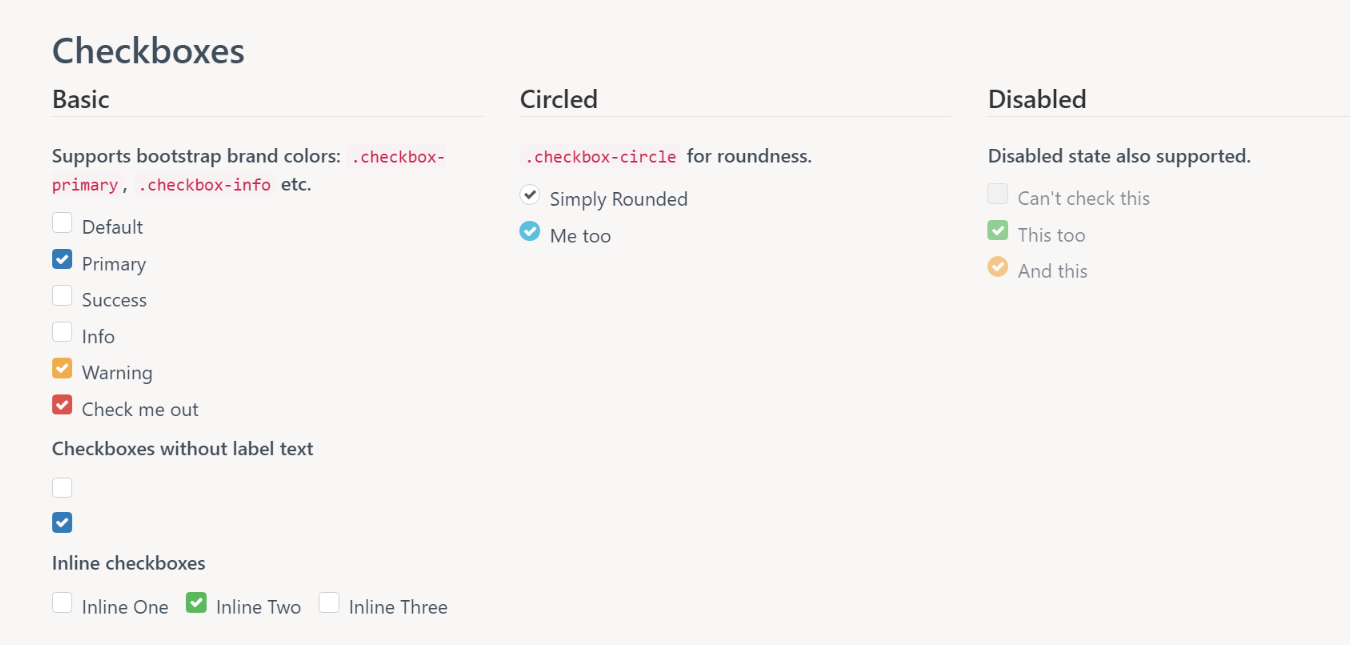
checkboxs的樣式

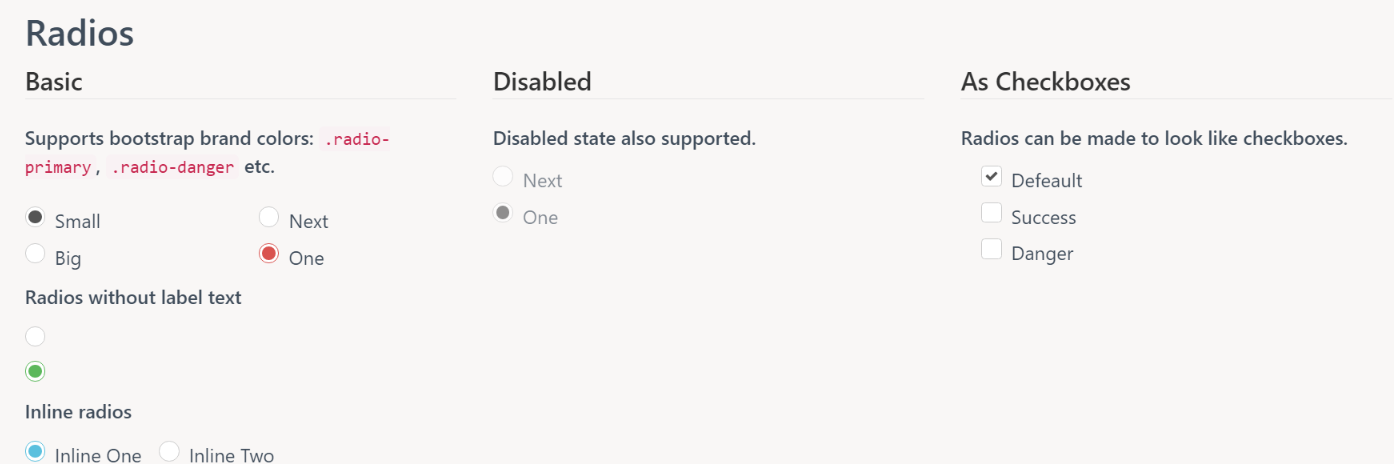
radio的樣式

radio樣式
只要引入上面所說的文件之後,也可以自己定制樣式,代碼如下:
.checkbox label::before {
content: "";
display: inline-block;
position: absolute;
width: 20px;
height: 20px;
left: 0;
margin-left: -20px;
border: 1px solid #cccccc;<!--沒選中時的邊框顏色-->
border-radius: 3px;
background-color: #fff;<!--沒選中時的顏色-->
-webkit-transition: border 0.15s ease-in-out, color 0.15s ease-in-out;
-o-transition: border 0.15s ease-in-out, color 0.15s ease-in-out;
transition: border 0.15s ease-in-out, color 0.15s ease-in-out;
}
.checkbox label::after {
display: inline-block;
position: absolute;
width: 16px;
height: 16px;
left: 0;
top: 0;
margin-left: -19px;<!--可以改變“√”的位置-->
padding-left: 3px;<!--可以改變“√”的位置-->
padding-top: 1px;<!--可以改變“√”的位置-->
font-size: 13px;<!--選中後的中間打鉤的字體大小(字體越大中間的勾越大越明顯)-->
color: #FAD500;<!--選中後的中間打鉤的顏色-->
}
.checkbox input[type="checkbox"],
.checkbox input[type="radio"] {
opacity: 0;
z-index: 1;
}
.checkbox input[type="checkbox"]:focus + label::before,
.checkbox input[type="radio"]:focus + label::before {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
background-color: black;
border-color: black;
}
.checkbox input[type="checkbox"]:checked + label::before,
.checkbox input[type="radio"]:checked + label::before {
background-color: black;<!--選中後的背景顏色-->
border-color: black;<!--選中後的邊框顏色-->
}
.checkbox input[type="checkbox"]:checked + label::after,
.checkbox input[type="radio"]:checked + label::after {
font-family: "FontAwesome";
content: "\f00c";
}
.checkbox input[type="checkbox"]:disabled + label,
.checkbox input[type="radio"]:disabled + label {
opacity: 0.65;
}
.checkbox input[type="checkbox"]:disabled + label::before,
.checkbox input[type="radio"]:disabled + label::before {
background-color: #eeeeee;
cursor: not-allowed;
}
.checkbox.checkbox-circle label::before {
border-radius: 50%;
<div>
<div class="checkbox checkbox-circle">
<input id="radio1" class="styled" type="radio" name="radio">
<label for="radio1" class="font-bolder">
radio1
</label>
</div>
<div class="checkbox checkbox-circle">
<input id="radio2" class="styled" type="radio" name="radio">
<label for="radio2" class="font-bolder">
raido2
</label>
</div>
</div>
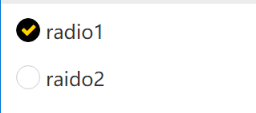
上面代碼執行的效果

以上所述是小編給大家介紹的Bootstrap復選框和單選按鈕美化插件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦