首先,事情開始於一道面試題
<script>
function A(){
this.name="";
this.age=18;
}
var a1=new A();
a1.name="尼古拉斯·屌";
var a2=a1;
a2.name="blue";
console.log(a1.name); //變成blue了
var str1="尼古拉斯·屌";
var str2=str1;
str2="blue";
console.log(str1); //沒變,還是尼古拉斯·屌
</script>
簡單來說
a2=a1;
a2.name=xxx; //a1.name會變
str2=str1;
str2=xxx; //str1不會變
歡迎覺得廢話太多的同學直接翻到最後看“技術流解釋”哈,那麼我們開始
套用一句比較俗的話:“道理我都懂,可是為什麼字符串就不會變呢”,JavaScript作為高級語言並沒有指針的概念,但卻又總被這事兒困擾,今天我就想試試讓大家理解這個概念,如果要弄明白這個事情,請先來弄明白一個特別簡單的事情:
假設你有女朋友叫夢琪,喜歡帶黃色帽子,你幫她買了頂紅色帽子,請問:夢琪帶什麼顏色的帽?
答:紅色
假設你有女朋友叫夢琪,喜歡帶黃色帽子,你直接換了個喜歡帶紅色帽子的女朋友,請問:夢琪帶什麼顏色的帽子?
答:還是黃色,沒變
如果我們理解了上面這個花心蘿卜和戴帽子的女朋友的問題,那麼問題就變得非常簡單,用代碼再表示一遍:
//情況1:換帽子 你.女朋友=夢琪; 你.女朋友.帽子=紅色; console.log(夢琪.帽子); //紅色 //情況2:換女朋友 你.女朋友=夢琪; 你.女朋友=安易; console.log(夢琪.帽子); //黃色,沒變
簡單來說,你換女朋友了,關人家帽子啥事,對吧
為了徹底弄明白問題的步驟1/2:
讓我們把這個本就混亂的關系搞得更亂一些吧[捂臉]
假設張三和李四,都找了同一個女朋友,張三給她買了一頂帽子,請問:李四的女朋友換帽子了沒?
答:換了
假設張三和李四,都找了同一個女朋友,張三扛不住了,又新找了個女朋友,請問:這跟李四女朋友的帽子有關系嗎?
答:有毛關系啊
上面這個混亂的關系,用程序表述出來就是:
//情況1.換帽子 張三女朋友=李四女朋友; //傳說中的引用:第一次見到能把出軌說的這麼清新脫俗的 張三女朋友.帽子=綠色的帽子; console.log(李四女朋友.帽子); //變了,綠的 //情況2.跟帽子有毛關系 張三女朋友=李四女朋友; 張三女朋友=新的女朋友; console.log(李四女朋友.帽子); //不知道什麼顏色,反正沒變
為了徹底弄明白問題的步驟2/2:
直接上代碼了,解釋見注釋哈
//情況1:帽子 var 張三女朋友=new 女朋友(); //太方便了有沒有 var 李四女朋友=張三女朋友; //又引用了 張三女朋友.帽子=紅的; console.log(李四女朋友.帽子); //紅的,變了 //情況2:跟帽子有毛關系 var 張三女朋友=new 女朋友(); var 李四女朋友=張三女朋友; 張三女朋友=另一個; console.log(李四女朋友.帽子); //沒變,跟帽子有毛關系
所以,現在請跟隨我再來重新看一遍上面的問題
//情況1 var a1=new A(); var a2=a1; //注意:在這個時候,a1和a2就是同一個東西,引用嘛,你懂的 a2.name="blue"; //你給女朋友,買了頂新的帽子 console.log(a1.name); //她的帽子是Blue色的 //情況2 var str1="aaa"; var str2=str1; //注意:這個時候,str1和str2也是同一個東西,也是引用 str2="blue"; //你直接換了個女朋友 console.log(str1); //你原先女朋友沒啥變化
人上了年紀就會很啰嗦,直接上圖多好:
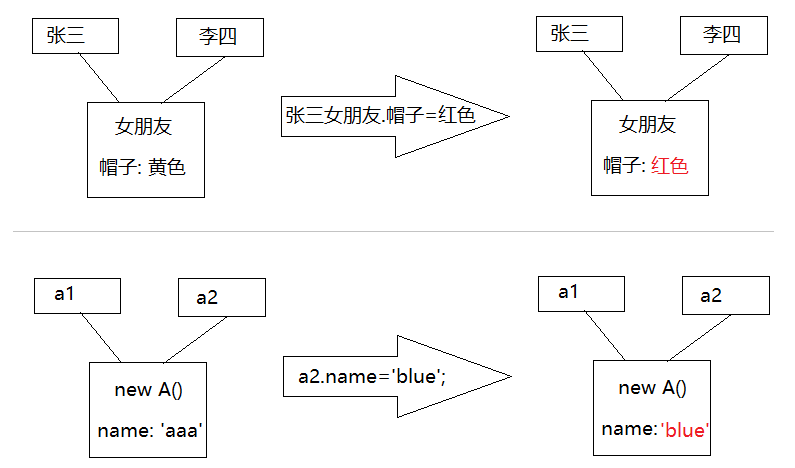
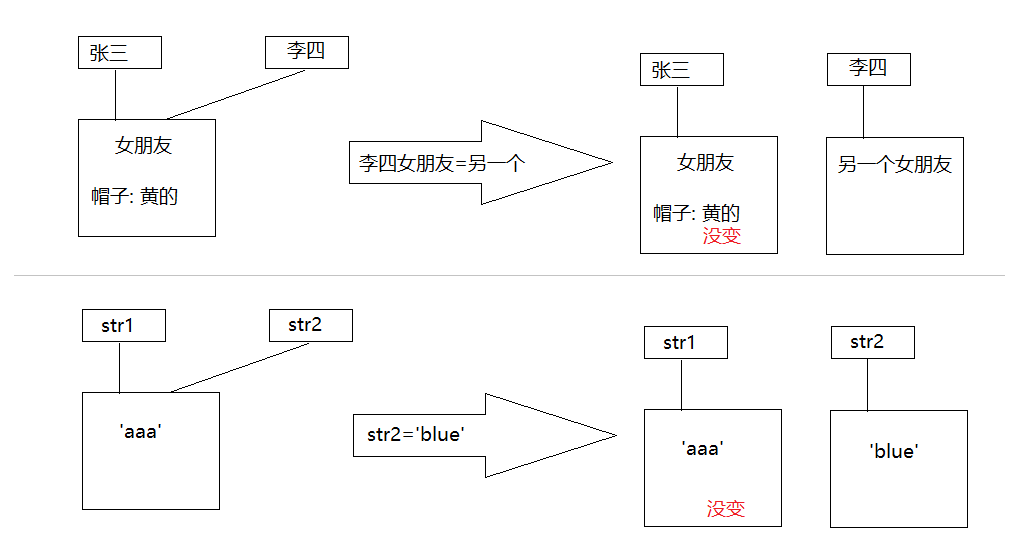
情況1:a2.name="blue"

情況2:str2="blue"

==========================純技術流分隔線==========================
1.指針:代表一個變量或屬性指向誰
2.賦值:代表改變變量或屬性的指向
合起來用:
a1=a2; a2.name='blue'; //改變a2.name指向了'blue';但a1和a2依然指向同一個對象,所以:a1.name=>'blue' str1=str2; str2='blue'; //改變str2指向了'blue';這時str1和str2不再指向同一對象,所以:str1不變
以上所述是小編給大家介紹的JavaScript面試題(指針、帽子和女朋友),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!