JavaScript仿百度圖片浏覽效果
編輯:關於JavaScript
本文實例為大家分享了js圖片浏覽效果的具體代碼,供大家參考,具體內容如下
在線地址:http://www.hui12.com/nbin/demo/imgskim/index.html
https://nbin2008.github.io/demo/imgskim/index.html
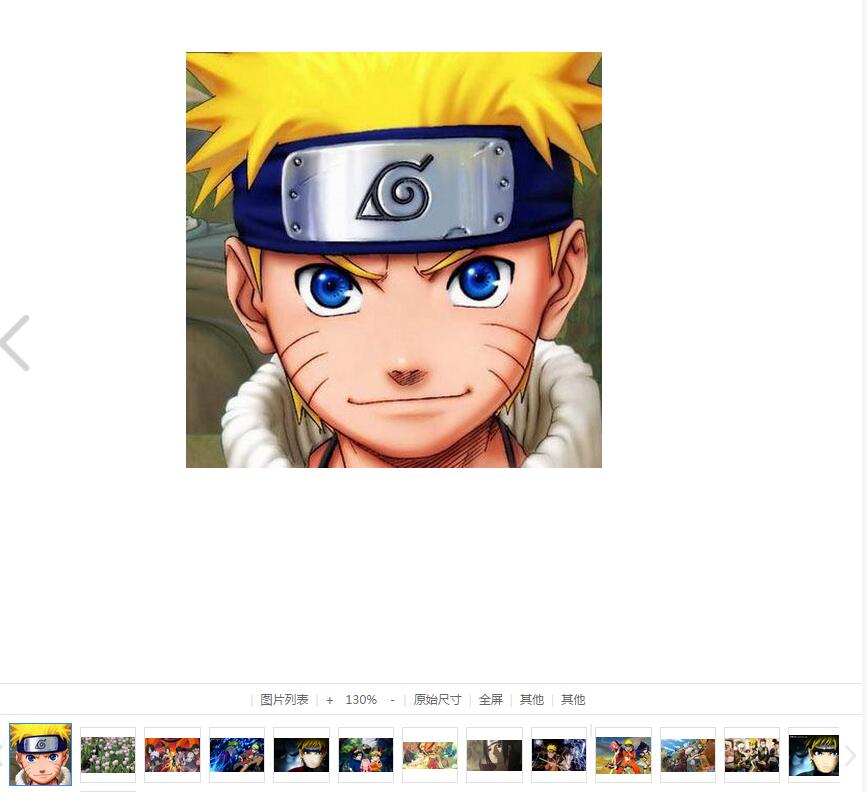
效果圖:

index
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>仿百度圖片浏覽</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<script src="js/jquery-2.1.0.js"></script>
<script src="js/data.js"></script>
<script src="js/handleImage.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<div class="container1">
<div class="main1">
<!-- 圖片顯示 -->
<div class="showImg1">
<a href="javascript:;" class="showImg1_btnLeft"></a>
<a href="javascript:;" class="showImg1_btnRight"></a>
<div class="imgBox1">
<img src="" class="img1"/>
</div>
</div>
<!-- 圖片選擇 -->
<div class="chooseImg1_box">
<div class="navList1">
<span class="btnImgList">圖片列表<i></i></span>
<span class="btnImgScale">
<a href="javascript:;" class="scaleAdd1">+</a>
<b class="scale1">100%</b>
<a href="javascript:;" class="scaleReduce1">-</a>
</span>
<span class="btnImgInit1">原始尺寸</span>
<span class="btnImgFullScreen">全屏</span>
<span>其他</span>
<span>其他</span>
</div>
<div class="boxLimit1">
<a href="javascript:;" class="chooseImg1_btnLeft"></a>
<div class="imgListBox1">
<ul class="imgList1"></ul>
</div>
<a href="javascript:;" class="chooseImg1_btnRight"></a>
</div>
</div>
</div>
<div class="sider1">
<p class="pTroTit1"></p>
<p class="pTroName1"></p>
</div>
</div>
<!-- 全屏 -->
<div class="container2">
<div class="chooseTimeBox">
<select class="select">
<option value="2">2s</option>
<option value="3">3s</option>
<option value="5">5s</option>
</select>
<a href="javascript:;" class="btnStart">開始</a>
<a href="javascript:;" class="btnStop">||</a>
</div>
<!-- main -->
<div class="imgBox2">
<img src="" class="img2" />
</div>
<a href="javascript:;" class="showImg2_btnLeft"></a>
<a href="javascript:;" class="showImg2_btnRight"></a>
<div class="imgListBox2">
<ul class="imgList2"></ul>
</div>
<a href="javascript:;" class="chooseImg2_btnLeft aBtn" ></a>
<a href="javascript:;" class="chooseImg2_btnRight aBtn"></a>
<a href="javascript:;" class="btnExitFullScreen">x</a>
</div>
</body>
</html>
css
/* common */
*{
margin: 0; padding: 0;
}
body,html{
font-family: "微軟雅黑"; font-size: 12px; overflow: hidden;
}
li{
list-style: none;
}
a{
text-decoration: none; color: #000;
}
.btnIco{
background: url(../images/btn.png);
}
b{
font-weight: normal;
}
i{
font-style: normal;
}
/* container1 */
.container1{
width: 100%; height: 100%; background-color: #f6f6f6; position: absolute; min-width: 1000px; min-height: 400px; -display: none;
}
.main1{
position: absolute; width: calc(100% - 310px); height: calc(100% - 5px); left: 0; top: 5px; background-color: #fff;
}
.sider1{
position: absolute; width: 300px; margin-left: 10px; height: calc(100% - 5px); overflow-x: hidden; overflow-y: auto; top: 5px; right: 0px; background-color: #fff;
}
.showImg1{
width: 100%; position: relative;
}
.showImg1 a{
position: absolute; width: 70px; height: 100%; top: 0; background-color: #fff; transition: all 0.5s;
}
.showImg1 a:hover{
background-color: #e6e6e6;
}
.showImg1 a:before{
content: ''; display: block; position: absolute; width: 40px; height: 72px; background: url(../images/btn.png); left: calc(50% - 20px); top: calc(50% - 31px);
}
.showImg1 .showImg1_btnLeft{
left: 0;
}
.showImg1 .showImg1_btnRight{
right: 0;
}
.showImg1 .showImg1_btnLeft:before{
background-position: 0 -87px;
}
.showImg1 .showImg1_btnLeft:hover:before{
background-position: -46px -87px;
}
.showImg1 .showImg1_btnRight:before{
background-position: 0 0;
}
.showImg1 .showImg1_btnRight:hover:before{
background-position: -46px 0;
}
.showImg1 .imgBox1{
position: absolute; width: calc(100% - 144px); height: calc(100% - 4px); left: 72px; top: 2px; overflow: hidden;
}
.showImg1 .imgBox1 .img1{
position: absolute; display: block;
}
.chooseImg1_box{
position: relative; overflow: hidden;
}
.navList1{
height: 38px; line-height: 38px; border-top: 1px solid #e3e3e3; border-bottom: 1px solid #e3e3e3; text-align: center; font-size: 14px;
}
.navList1 span{
margin-left: -3px;
}
.navList1 span, .navList1 a{
display: inline-block; color: #666; padding: 0 10px; cursor: pointer; position: relative;
}
.navList1 span:before{
content: '|'; display: block; position: absolute; left: -3px; color: #e3e3e3;
}
.navList1 span:hover:before{
display: none;
}
.navList1 span:last-child:after{
content: '|'; display: block; position: absolute; right: 1px; color: #e3e3e3;
}
.navList1 span:hover, .navList1 a:hover{
background-color: #e3e3e3;
}
.navList1 .btnImgScale, .navList1 .btnImgScale:hover{
cursor: default; background-color: #fff; padding: 0;
}
.navList1 a{
padding: 0; width: 30px;
}
.boxLimit1{
position: relative; width: 100%; height: 100px
}
.boxLimit1 a{
float: left; display: block; width: 25px; height: 70px; margin: 15px 2px 0; position: relative;
}
.boxLimit1 a:hover{
background-color: #e6e6e6;
}
.boxLimit1 a.disable{
background-color: #fff;
}
.boxLimit1 a:before{
content: ''; display: block; position: absolute; width: 14px; height: 27px; left: calc(50% - 7px); top: calc(50% - 13px); background: url(../images/btn.png);
}
.boxLimit1 .chooseImg1_btnLeft:before, .boxLimit1 .chooseImg1_btnLeft.disable:hover:before{
background-position: -27px -174px;
}
.boxLimit1 .chooseImg1_btnLeft.disable:hover:before{
cursor: default;
}
.boxLimit1 .chooseImg1_btnLeft:hover:before{
background-position: -73px -174px;
}
.boxLimit1 .chooseImg1_btnRight:before, .boxLimit1 .chooseImg1_btnRight.disable:hover:before{
background-position: 0 -174px;
}
.boxLimit1 .chooseImg1_btnRight.disable:hover:before{
cursor: default;
}
.boxLimit1 .chooseImg1_btnRight:hover:before{
background-position: -46px -174px;
}
.imgListBox1{
position: relative; width: calc(100% - 58px); height: 90px; padding: 4px 0 6px; float: left; overflow: hidden;
}
.imgListBox1 .imgList1{
padding-top: 5px; position: absolute; left: 0; top: 0; transition: left 0.5s; float: left;
}
.imgListBox1 .imgList1 li{
float: left; width: 68px; height: 68px; border: 1px solid #dfdfdf; margin-top: 10px; margin-right: 10px; background-image: url(../images/a2.jpg); background-repeat: no-repeat; background-position: center; background-size: contain; cursor: pointer;
}
.imgListBox1 .imgList1 li.active{
width: 76px; height: 76px; border: 2px solid #3388fb; margin-top: 5px; background-image: url(../images/a1.jpg);
}
/* 全屏 */
.container2{
width: 100%; height: 100%; background-color: #262626; position: absolute; display: none;
}
.btnExitFullScreen{
color: #989898; position: absolute; top: 1%; right: 1%; font-size: 20px; line-height: 20px;
}
.chooseTimeBox{
position: absolute; width: 70px; text-align: center; height: 20px; line-height: 20px; background-color: #3d3d3d; left: calc(50% - 35px); top: 1.5%;
}
.chooseTimeBox *{
color: #e1e1e1;
}
.chooseTimeBox .select{
background: #121212; color: #999999; width: 40px; height: 18px; left: 2px; top:1px; outline: none; display: none; float: left; position: relative; top: 1px;
}
.chooseTimeBox .btnStart{
-display: none;
}
.chooseTimeBox .btnStop{
display: none; position: relative; top: -1px;
}
.imgBox2{
position: absolute; width: 70%; height: calc(90% - 144px); -border: 1px solid red; left: 15%; top: 8%;
}
.imgBox2 img{
position: absolute;
}
.showImg2_btnLeft, .showImg2_btnRight{
width: 50%; height: calc(90% - 144px); position: absolute; top: 8%; -border: 1px solid #fff;
}
.showImg2_btnLeft{
left: 0; cursor: url(../images/cur_left.jpg),auto;;
}
.showImg2_btnRight{
right: 0; cursor: url(../images/cur_right.jpg),auto;;
}
.imgListBox2{
position: absolute; width: 80%; height: 140px; border: 1px solid #3e3e3e; left: 10%; bottom: 2%; overflow: hidden;
}
.imgList2{
position: absolute; left: 0; top: 0; width: 100%; height: 110px; top: 15px; transition: left 0.5s;
}
.imgList2 li{
width: 110px; height: 110px; box-sizing: border-box; border: 1px solid #707070; float: left; margin-right: 5px; background-image: url(../images/a2.jpg); background-repeat: no-repeat; background-position: center; background-size: contain; cursor: pointer;
}
.imgList2 li.active{
border: 2px solid #2f95d5;
}
.container2 .aBtn{
position: absolute; display: block; width: 25px; height: 70px; margin: 15px 2px 0;
}
.container2 .aBtn:hover{
background-color: #e6e6e6;
}
.container2 .aBtn.disable{
background-color: #fff;
}
.container2 .aBtn:before{
content: ''; display: block; position: absolute; width: 14px; height: 27px; left: calc(50% - 7px); top: calc(50% - 13px); background: url(../images/btn.png);
}
.container2 .chooseImg2_btnLeft{
left: calc(10% - 50px); bottom: calc(2% + 35px);
}
.container2 .chooseImg2_btnRight{
right: calc(10% - 50px); bottom: calc(2% + 35px);
}
.container2 .chooseImg2_btnLeft:before, .container2 .chooseImg2_btnLeft.disable:hover:before{
background-position: -27px -174px;
}
.container2 .chooseImg2_btnLeft.disable:hover:before{
cursor: default;
}
.container2 .chooseImg2_btnLeft:hover:before{
background-position: -73px -174px;
}
.container2 .chooseImg2_btnRight:before, .container2 .chooseImg2_btnRight.disable:hover:before{
background-position: 0 -174px;
}
.container2 .chooseImg2_btnRight.disable:hover:before{
cursor: default;
}
.container2 .chooseImg2_btnRight:hover:before{
background-position: -46px -174px;
}
data.js
var imgData = [
{
src: 'images/a1.jpg',
title: 'a1.jpg',
name: '火影忍著1'
},
{
src: 'images/a2.jpg',
title: 'a2.jpg',
name: '火影忍著3'
},
{
src: 'images/a3.jpg',
title: 'a3.jpg',
name: '火影忍著3'
},
{
src: 'images/a4.jpg',
title: 'a4.jpg',
name: '火影忍著4'
},
{
src: 'images/a5.jpg',
title: 'a5.jpg',
name: '火影忍著5'
},
{
src: 'images/a6.jpg',
title: 'a6.jpg',
name: '火影忍著6'
},
{
src: 'images/a7.jpg',
title: 'a7.jpg',
name: '火影忍著7'
},
{
src: 'images/a8.jpg',
title: 'a8.jpg',
name: '火影忍著8'
},
{
src: 'images/a9.jpg',
title: 'a9.jpg',
name: '火影忍著9'
},
{
src: 'images/a10.jpg',
title: 'a10.jpg',
name: '火影忍著10'
},
{
src: 'images/a11.jpg',
title: 'a11.jpg',
name: '火影忍著11'
},
{
src: 'images/a12.jpg',
title: 'a12.jpg',
name: '火影忍著12'
},
{
src: 'images/a13.jpg',
title: 'a13.jpg',
name: '火影忍著13'
},
{
src: 'images/a14.jpg',
title: 'a14.jpg',
name: '火影忍著14'
},
{
src: 'images/a15.jpg',
title: 'a15.jpg',
name: '火影忍著15'
},
{
src: 'images/a16.jpg',
title: 'a16.jpg',
name: '火影忍著16'
},
{
src: 'images/a17.jpg',
title: 'a17.jpg',
name: '火影忍著17'
},
{
src: 'images/a18.jpg',
title: 'a18.jpg',
name: '火影忍著18'
},
{
src: 'images/a19.jpg',
title: 'a19.jpg',
name: '火影忍著19'
},
{
src: 'images/a20.jpg',
title: 'a20.jpg',
name: '火影忍著20'
}
];
handleImage.js
(function(window,$){
function HandleImage(e){
this.init(e);
};
var proto = {
init: function(e){
this.nb = {};
this.nb.$box = e.box;
this.nb.$img = e.img;
this.setBoxWH();
this.imgMouseEvent();
},
//對外提供,重置盒子的寬高,resize事件需要調用
setBoxWH: function(){
this.nb.bWidth = this.nb.$box.width();
this.nb.bHeight = this.nb.$box.height();
},
getImgWH: function(src,isNormal,callback){
var self = this;
var img = new Image();
img.onload = function(){
self.nb.mWidth = img.width;
self.nb.mHeight = img.height;
self.setStartPosition(isNormal);
callback && callback();
};
img.src = src;
},
//對外提供,輸入圖片地址,isNormal:true(初始不縮放)
setImg: function(src,isNormal,callback){
this.getImgWH(src,isNormal,callback);
this.nb.$img.attr('src',src);
},
//初始化圖片位置
setStartPosition: function(isNormal){
var self = this;
var bW = self.nb.bWidth = self.nb.$box.width();
<span style="white-space:pre"> </span>bH = self.nb.bHeight = self.nb.$box.height();
mW = self.nb.mWidth,
mH = self.nb.mHeight;
var sScale = self.nb.nScale = Math.min(bW/mW,bH/mH);
if( sScale>=1 || isNormal ){
self.nb.nScale = 1;
self.nb.left = (bW-mW)/2;
self.nb.top = (bH-mH)/2;
self.nb.$img.css({
'width': mW,
'height': mH,
'left': (bW-mW)/2,
'top': (bH-mH)/2
})
}else{
self.nb.left = (bW-mW*sScale)/2;
self.nb.top = (bH-mH*sScale)/2;
self.nb.$img.css({
'width': mW*sScale,
'height': mH*sScale,
'left': (bW-mW*sScale)/2,
'top': (bH-mH*sScale)/2
})
};
this.setCenter();
},
setCenter: function(){
var self = this;
this.nb.centerX = self.nb.left + self.nb.mWidth*self.nb.nScale/2;
this.nb.centerY = self.nb.top + self.nb.mHeight*self.nb.nScale/2;
},
//對外提供,改變圖片大小
setScale: function(str,callback){
var self = this;
if( str == 'plus'){
self.nb.nScale += 0.1;
}else if( str == 'reduce' ){
self.nb.nScale -= 0.1;
};
self.nb.nScale = self.nb.nScale>=10?10:self.nb.nScale;
self.nb.nScale = self.nb.nScale<=0.1?0.1:self.nb.nScale;
self.nb.left = self.nb.centerX - self.nb.mWidth*self.nb.nScale/2;
self.nb.top = self.nb.centerY - self.nb.mHeight*self.nb.nScale/2;
self.nb.$img.css({
'width': self.nb.mWidth*self.nb.nScale,
'height': self.nb.mHeight*self.nb.nScale,
'left': self.nb.left,
'top': self.nb.top
});
callback && callback();
},
//對外提供,獲取縮放比例
getScale: function(){
return this.nb.nScale;
},
imgMouseEvent: function(){
var self = this;
var sX,sY,disX,disY,sImgX,sImgY,b;
self.nb.$img.on('mousedown',function(e){
b = true;
sX = e.pageX;
sY = e.pageY;
sImgX = self.nb.left;
sImgY = self.nb.top;
});
$(document).on('mousemove',function(e){
if( !b ) return;
self.nb.$img.css({
'left': sImgX + e.pageX - sX,
'top': sImgY + e.pageY - sY
});
return false;
});
$(document).on('mouseup',function(){
b = false;
self.nb.left = parseInt(self.nb.$img.css('left'));
self.nb.top = parseInt(self.nb.$img.css('top'));
self.setCenter();
});
}
};
HandleImage.prototype = proto;
window.HandleImage = HandleImage;
})(window,jQuery);
index.js
$(document).ready(function(){
var $win = $(window),
$con1 = $('.container1'),
$main1 = $('.main1'),
$showImg1 = $('.showImg1'),
$showImg1_btnLeft = $('.showImg1_btnLeft'),
$showImg1_btnRight = $('.showImg1_btnRight'),
$imgBox1 = $('.imgBox1'),
$img1 = $('.img1'),
$showImg1_btnLeft = $('.showImg1_btnLeft'),
$showImg1_btnRight = $('.showImg1_btnRight'),
$chooseImg1_btnLeft = $('.chooseImg1_btnLeft'),
$chooseImg1_btnRight = $('.chooseImg1_btnRight'),
$chooseImg1_box = $('.chooseImg1_box'),
$scale1 = $('.scale1'),
$btnImgInit1 = $('.btnImgInit1'),
$btnImgFullScreen = $('.btnImgFullScreen'),
$sider1 = $('.sider1'),
$imgListBox1 = $('.imgListBox1'),
$imgList1 = $('.imgList1');
//container2-fullscreen對象
var $con2 = $('.container2'),
$select = $('.select'),
$btnStart = $('.btnStart'),
$btnStop = $('.btnStop'),
$btnExitFullScreen = $('.btnExitFullScreen'),
$imgBox2 = $('.imgBox2'),
$img2 = $('.img2'),
$showImg2_btnLeft = $('.showImg2_btnLeft'),
$showImg2_btnRight = $('.showImg2_btnRight'),
$chooseImg2_btnLeft = $('.chooseImg2_btnLeft'),
$chooseImg2_btnRight = $('.chooseImg2_btnRight'),
$imgListBox2 = $('.imgListBox2'),
$imgList2 = $('.imgList2');
var winW = $win.width(),
winH = $win.height();
//圖片處理事件
var h1;
var handle = {
init1: function(){
h1 = new HandleImage({
box: $imgBox1,
img: $img1
});
},
setImg1: function(src,isNormal){
h1.setImg(src,isNormal,function(){
imgListEvent.setScaleText();
});
}
};
//窗口改變事件
var envFunc = {
fnSize: function(){
$(window).on('resize',function(){
winW = $win.width(),
winH = $win.height();
containEvent.setCon();
containEvent.setShowImg1_height();
imgListEvent.imgList1_position();
h1.setBoxWH();
});
}
};
envFunc.fnSize();
//cantanier事件
var containEvent = {
init: function(){
this.setCon();
this.setShowImg1_height();
handle.init1();
},
//設置container寬高
setCon: function(){
$con1.css({
'width': winW,
'height': winH
});
$con2.css({
'width': winW,
'height': winH
});
},
//設置圖片控制區高
setShowImg1_height: function(){
$showImg1.css({
'height': $main1.height() - $chooseImg1_box.height()
})
},
showText: function(data){
$('.pTroTit1').text(data['src']);
$('.pTroName1').text(data['title']);
}
};
containEvent.init();
//圖片選擇 普通的width:70+10, 選中active:80+10
var $liActive_1;
var index = 0;
var imgListEvent = {
init: function(){
this.imgList1_add();
this.imgList1_click();
this.scaleEvent();
this.mouseWheelEvent();
this.fnClick();
},
imgList1_add: function(){
var str = ''
for( var i=0; i<imgData.length; i++ ){
var tmp = imgData[i];
str += '<li style="background-image:url('+ tmp.src +')" ></li>'
};
$imgList1.append(str);
$imgList1.css({
'width': (70+10)*imgData.length + 10
});
},
imgList1_click: function(){
var self = this;
$imgList1.find('li').on('click',function(){
if( $liActive_1 ) $liActive_1.removeClass('active');
index = $(this).index();
$(this).addClass('active');
$liActive_1 = $(this);
self.imgList1_position();
handle.setImg1( imgData[index]['src'] );
containEvent.showText( imgData[index] );
});
$imgList1.find('li').eq(0).trigger('click');
},
imgList1_position: function(){
var boxWidth1 = $imgListBox1.width();
var le = (boxWidth1/2 - index*80);
le = Math.floor(le/80)*80;
le = le>=0?0:le;
var maxLe = (boxWidth1-$imgList1.width())+10;
le = le<maxLe?maxLe:le;
$imgList1.css({
'left': le
})
},
scaleEvent: function(){
var timer = null;
var btnPos = {
x: null,
y: null
};
var fnCallback = function(){
imgListEvent.setScaleText();
};
$('.scaleAdd1').on('mousedown',function(e){
h1.setScale('plus',fnCallback);
checkBtnPos(e);
timer = setTimeout(function(){
fnAnimate('plus');
},500);
});
$('.scaleReduce1').on('mousedown',function(e){
h1.setScale('reduce',fnCallback);
checkBtnPos(e);
timer = setTimeout(function(){
fnAnimate('reduce');
},500);
});
$('.scaleAdd1').add($('.scaleReduce1')).on('mouseup',function(){
clearInterval(timer);
return false;
});
$('.scaleAdd1').add($('.scaleReduce1')).on('mousemove',function(e){
if( Math.abs(e.pageX-btnPos.x)>=5 || Math.abs(e.pageY-btnPos.y)>=5 ){
clearInterval(timer);
};
return false;
});
function checkBtnPos(e){
btnPos.x = e.pageX;
btnPos.y = e.pageY;
};
function fnAnimate(str){
if( str == 'plus' ){
timer = setInterval(function(){
h1.setScale('plus',fnCallback);
},30);
}else if( str == 'reduce'){
timer = setInterval(function(){
h1.setScale('reduce',fnCallback);
},30)
};
};
},
mouseWheelEvent: function(){
var imgBox1 = $imgBox1.get(0);
if( document.attachEvent ){
imgBox1.attachEvent('onmousewheel',move)
};
if( document.addEventListener ){
imgBox1.addEventListener('mousewheel',move,false);
imgBox1.addEventListener('mousewheel',move,false);
};
var fnCallback = function(){
imgListEvent.setScaleText();
};
function move(e){
var up = true;
if( e.wheelDelta ){
up = e.wheelDelta > 0 ? true : false;
};
if( e.detail ){
up = e.detail < 0 ? true : false;
};
if( up ){
h1.setScale('plus',fnCallback);
}else{
h1.setScale('reduce',fnCallback);
};
if( e.preventDefault ){
e.preventDefault();
}else{
e.returnValue = false;
}
};
},
setScaleText: function(){
var scale = Math.round(h1.getScale()*100);
$scale1.text(scale+'%');
},
fnClick: function(){
$showImg1_btnRight.on('click',function(){
$liActive_1.next().trigger('click');
});
$showImg1_btnLeft.on('click',function(){
$liActive_1.prev().trigger('click');
});
$chooseImg1_btnLeft.on('click',function(){
var w = $imgListBox1.width();
var le = parseInt($imgList1.css('left')) + w;
if( le > 0 ) le = 0;
$imgList1.css({
'left': le
})
});
$chooseImg1_btnRight.on('click',function(){
var w = $imgListBox1.width();
var minLe = w - $imgList1.width();
var le = parseInt($imgList1.css('left')) - w;
if( le < minLe ) le = minLe;
$imgList1.css({
'left': le
})
});
$btnImgInit1.on('click',function(){
handle.setImg1( imgData[index]['src'], true );
});
$btnImgFullScreen.on('click',function(){
fullScreen.enterFull();
});
}
};
imgListEvent.init();
/*
* container2
*/
var $liActive_2;
var timer2;
function setImg2(src){
$imgBox2;
$img2;
var bW,bH,mW,mH;
var img = new Image();
$img2.attr('src',src);
img.onload = function(){
mW = img.width;
mH = img.height;
bW = $imgBox2.width();
bH = $imgBox2.height();
setPosition();
};
img.src = src;
function setPosition(){
var sScale = Math.min(bW/mW,bH/mH);
if( sScale>=1 ){
$img2.css({
'width': mW,
'height': mH,
'left': (bW-mW)/2,
'top': (bH-mH)/2
});
}else{
$img2.css({
'width': mW*sScale,
'height': mH*sScale,
'left': (bW-mW*sScale)/2,
'top': (bH-mH*sScale)/2
});
};
};
};
var fullScreen = {
init: function(){
this.addImg();
this.addClick();
},
addImg: function(){
var str = ''
for( var i=0; i<imgData.length; i++ ){
var tmp = imgData[i];
str += '<li style="background-image:url('+ tmp.src +')" ></li>'
};
$imgList2.append(str);
$imgList2.css({
'width': 115*imgData.length
});
},
addClick: function(){
var self = this;
$imgList2.find('li').on('click',function(){
if( $liActive_2 ) $liActive_2.removeClass('active');
index = $(this).index();
$(this).addClass('active');
$liActive_2 = $(this);
self.imgList2_position();
setImg2( imgData[index]['src'] );
});
$showImg2_btnRight.on('click',function(){
$liActive_2.next().trigger('click');
});
$showImg2_btnLeft.on('click',function(){
$liActive_2.prev().trigger('click');
});
$chooseImg2_btnLeft.on('click',function(){
var w = $imgListBox2.width();
var le = parseInt($imgList2.css('left')) + w;
if( le > 0 ) le = 0;
$imgList2.css({
'left': le
})
});
$chooseImg2_btnRight.on('click',function(){
var w = $imgListBox2.width();
var minLe = w - $imgList2.width();
var le = parseInt($imgList2.css('left')) - w;
if( le < minLe ) le = minLe;
$imgList2.css({
'left': le
})
});
$btnExitFullScreen.on('click',function(){
self.exitFull();
});
},
imgList2_position: function(){
var boxWidth2 = $imgListBox2.width();
var le = (boxWidth2/2 - index*115);
le = Math.floor(le/115)*115;
le = le>=0?0:le;
var maxLe = (boxWidth2-$imgList2.width());
le = le<maxLe?maxLe:le;
$imgList2.css({
'left': le
});
},
enterFull: function(){
var self = this;
enterFullscreen();
$con1.css('opacity','0');
$con2.show();
setTimeout(function(){
$imgList2.find('li').eq(index).trigger('click');
},500);
//esc keyCode:27
$(document).on('keyup.a',function(e){
if( e.keyCode == 27 ){
self.exitFull();
};
});
},
exitFull: function(){
clearInterval(timer2);
$(document).off('keyup.a');
$con1.css('opacity','1');
$con2.hide();
animateEvent.showStart();
setTimeout(function(){
<span style="white-space:pre"> </span>$imgList1.find('li').eq(index).trigger('click');
<span style="white-space:pre"> </span>},500);
exitFullscreen();
}
};
fullScreen.init();
// fullScreen.enterFull();
//定時器
var animateEvent = {
init: function(){
var self = this;
$btnStart.on('click',function(){
self.start();
});
$btnStop.on('click',function(){
self.stop();
});
$select.on('change',function(){
self.start();
});
},
start: function(){
this.showStop();
var intervalTime = parseInt($select.val())*1000;
clearInterval(timer2);
timer2 = setInterval(function(){
$liActive_2.next().trigger('click');
},intervalTime);
},
stop: function(){
clearInterval(timer2);
this.showStart();
},
showStart: function(){
clearInterval(timer2);
$select.show().val('2');
$select.hide();
$btnStop.hide();
$btnStart.show();
},
showStop: function(){
$btnStart.hide();
$btnStop.show();
$select.show();
}
};
animateEvent.init();
/*
* 全屏事件
*/
// 判斷各種浏覽器
function enterFullscreen() {
var element = document.documentElement;
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.webkitRequestFullscreen) {
element.webkitRequestFullscreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
}
}
// 判斷浏覽器種類
function exitFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦