微信公眾平台近日悄然開始內測微信小程序(微信公眾號)功能,引來無數開發者和普通用戶關注,微信支付的能力,是隨著小程序的發布一並推出的,具有介紹如下:
wx.login(OBJECT)
調用接口獲取登錄憑證(code)進而換取用戶登錄態信息,包括用戶的唯一標識(openid) 及本次登錄的 會話密鑰(session_key)。用戶數據的加解密通訊需要依賴會話密鑰完成。
OBJECT參數說明:
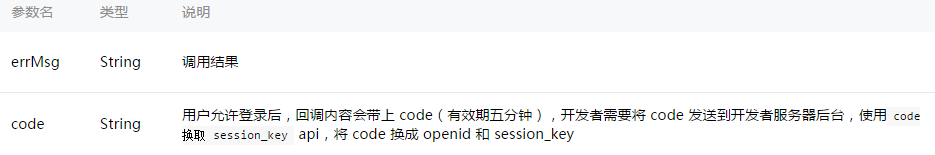
success返回參數說明:
示例代碼:
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//發起網絡請求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('獲取用戶登錄態失敗!' + res.errMsg)
}
}
});
}
})
code 換取 session_key
這是一個 HTTP 接口,開發者服務器使用登錄憑證 code 獲取 session_key 和 openid。其中 session_key 是對用戶數據進行加密簽名的密鑰。為了自身應用安全,session_key 不應該在網絡上傳輸。
接口地址:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
請求參數:
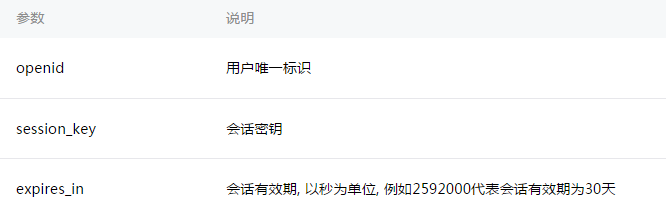
返回參數:
返回說明:
//正常返回的JSON數據包
{
"openid": "OPENID",
"session_key": "SESSIONKEY"
"expires_in": 2592000
}
//錯誤時返回JSON數據包(示例為Code無效)
{
"errcode": 40029,
"errmsg": "invalid code"
}
登錄態維護
通過 wx.login() 獲取到用戶登錄態之後,需要維護登錄態。開發者要注意不應該直接把 session_key、openid 等字段作為用戶的標識或者 session 的標識,而應該自己派發一個 session 登錄態(請參考登錄時序圖)。對於開發者自己生成的 session,應該保證其安全性且不應該設置較長的過期時間。session 派發到小程序客戶端之後,可將其存儲在 storage ,用於後續通信使用。
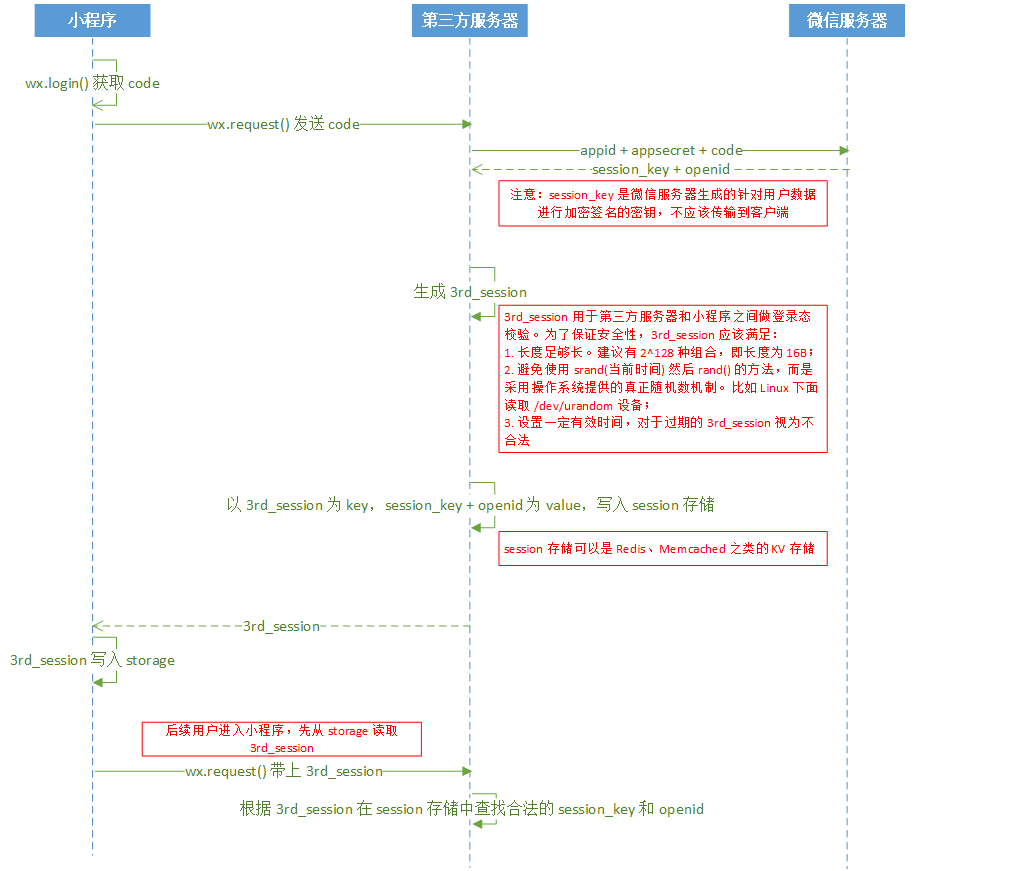
登錄時序圖
wx.checkSession(OBJECT)
檢查登陸態是否過期
示例代碼:
wx.checkSession({
success: function(){
//登錄態未過期
},
fail: function(){
//登錄態過期
wx.login()
}
})
用戶數據的簽名驗證和加解密
數據簽名校驗
為了確保 開放接口 返回用戶數據的安全性,微信會對明文數據進行簽名。開發者可以根據業務需要對數據包進行簽名校驗,確保數據的完整性。
- 簽名校驗算法涉及用戶的session_key,通過 wx.login 登錄流程獲取用戶session_key,並自行維護與應用自身登錄態的對應關系。
- 通過調用接口(如 wx.getUserInfo)獲取數據時,接口會同時返回 rawData、signature,其中 signature = sha1( rawData + session_key )
- 開發者將 signature、rawData 發送到開發者服務器進行校驗。服務器利用用戶對應的 session_key 使用相同的算法計算出簽名 signature2 ,比對 signature 與 signature2 即可校驗數據的完整性。
如wx.getUserInfo的數據校驗:
接口返回的rawData:
{
"nickName": "Band",
"gender": 1,
"language": "zh_CN",
"city": "Guangzhou",
"province": "Guangdong",
"country": "CN",
"avatarUrl": "http://wx.qlogo.cn/mmopen/vi_32/1vZvI39NWFQ9XM4LtQpFrQJ1xlgZxx3w7bQxKARol6503Iuswjjn6nIGBiaycAjAtpujxyzYsrztuuICqIM5ibXQ/0"
}
用戶的 session-key:
HyVFkGl5F5OQWJZZaNzBBg==
所以,用於簽名的字符串為:
{
"nickName": "Band",
"gender": 1,
"language": "zh_CN",
"city": "Guangzhou",
"province": "Guangdong",
"country": "CN",
"avatarUrl": "http://wx.qlogo.cn/mmopen/vi_32/1vZvI39NWFQ9XM4LtQpFrQJ1xlgZxx3w7bQxKARol6503Iuswjjn6nIGBiaycAjAtpujxyzYsrztuuICqIM5ibXQ/0"
}HyVFkGl5F5OQWJZZaNzBBg==
使用sha1得到的結果為
75e81ceda165f4ffa64f4068af58c64b8f54b88c
加密數據解密算法
接口如果涉及敏感數據(如wx.getUserInfo當中的 openId 和unionId ),接口的明文內容將不包含這些敏感數據。開發者如需要獲取敏感數據,需要對接口返回的加密數據( encryptedData )進行對稱解密。 解密算法如下:
- 對稱解密使用的算法為 AES-128-CBC,數據采用PKCS#7填充。
- 對稱解密的目標密文為 Base64_Decode(encryptedData),
- 對稱解密秘鑰 aeskey = Base64_Decode(session_key), aeskey 是16字節
- 對稱解密算法初始向量 iv 會在數據接口中返回。
微信官方提供了多種編程語言的示例代碼(點擊下載)。每種語言類型的接口名字均一致。調用方式可以參照示例。
注:此前提供的加密數據(encryptData)以及對應的加密算法將被棄用,請開發者不要再依賴舊邏輯。
用戶信息:
### wx.getUserInfo(OBJECT)
獲取用戶信息,需要先調用 wx.login 接口。
OBJECT參數說明:
success返回參數說明:
示例代碼:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性別 0:未知、1:男、2:女
var province = userInfo.province
var city = userInfo.city
var country = userInfo.country
}
})
encryptedData 解密後為以下 json 結構,詳見加密數據解密算法
{
"appId": "APPID",
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": 1,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID"
}
UnionID機制說明:
如果開發者擁有多個移動應用、網站應用、和公眾帳號(包括小程序),可通過unionid來區分用戶的唯一性,因為只要是同一個微信開放平台帳號下的移動應用、網站應用和公眾帳號(包括小程序),用戶的unionid是唯一的。換句話說,同一用戶,對同一個微信開放平台下的不同應用,unionid是相同的。
微信開放平台綁定小程序流程
前提:微信開放平台帳號必須已完成開發者資質認證
開發者資質認證流程:
登錄微信開放平台(open.weixin.qq.com) – 帳號中心 – 開發者資質認證


微信支付:
wx.requestPayment(OBJECT)
發起微信支付。
Object參數說明:
示例代碼:
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){
},
'fail':function(res){
}
})
基於微信的通知渠道,我們為開發者提供了可以高效觸達用戶的模板消息能力,以便實現服務的閉環並提供更佳的體驗。
模板推送位置:服務通知
模板下發條件:用戶本人在微信體系內與頁面有交互行為後觸發,詳見下發條件說明
模板跳轉能力:點擊查看詳情僅能跳轉下發模板的該帳號的各個頁面
使用說明
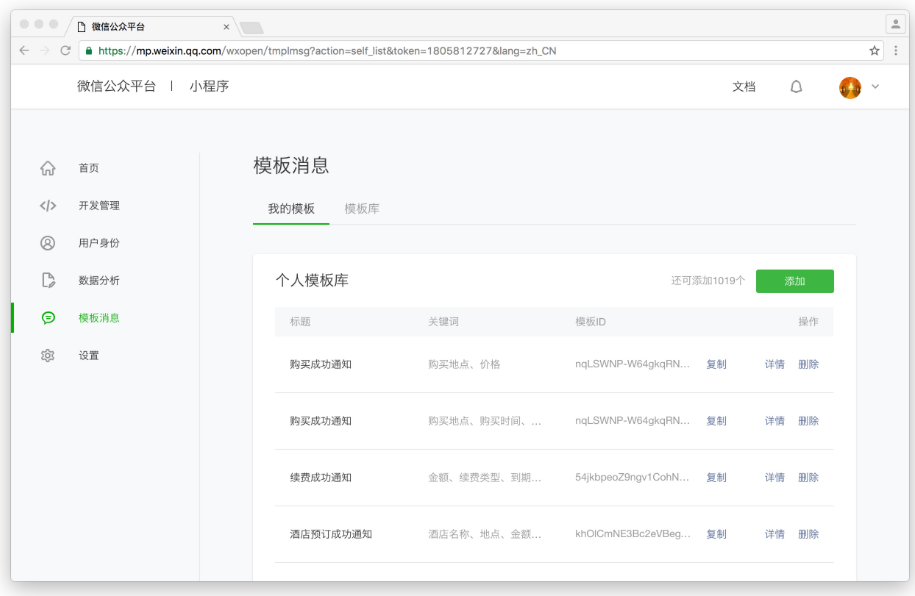
獲取模板 id
登錄https://mp.weixin.qq.com獲取模板,如果沒有合適的模板,可以申請添加新模板,審核通過後可使用,詳見模板審核說明
頁面的 <form/> 組件,屬性report-submit為true時,可以聲明為需發模板消息,此時點擊按鈕提交表單可以獲取formId,用於發送模板消息。或者當用戶完成支付行為,可以獲取prepay_id用於發送模板消息。
調用接口下發模板消息(詳見接口說明)
接口說明
1. 獲取 access_token
access_token 是全局唯一接口調用憑據,開發者調用各接口時都需使用 access_token,請妥善保存。access_token 的存儲至少要保留512個字符空間。access_token 的有效期目前為2個小時,需定時刷新,重復獲取將導致上次獲取的 access_token 失效。
公眾平台的 API 調用所需的 access_token 的使用及生成方式說明:
- 為了保密 appsecrect,第三方需要一個 access_token 獲取和刷新的中控服務器。而其他業務邏輯服務器所使用的 access_token 均來自於該中控服務器,不應該各自去刷新,否則會造成 access_token 覆蓋而影響業務;
- 目前 access_token 的有效期通過返回的 expires_in 來傳達,目前是7200秒之內的值。中控服務器需要根據這個有效時間提前去刷新新 access_token。在刷新過程中,中控服務器對外輸出的依然是老 access_token,此時公眾平台後台會保證在刷新短時間內,新老 access_token 都可用,這保證了第三方業務的平滑過渡;
- access_token 的有效時間可能會在未來有調整,所以中控服務器不僅需要內部定時主動刷新,還需要提供被動刷新 access_token 的接口,這樣便於業務服務器在 API 調用獲知 access_token 已超時的情況下,可以觸發 access_token 的刷新流程。
開發者可以使用 AppID 和 AppSecret 調用本接口來獲取 access_token。AppID 和 AppSecret 可登錄微信公眾平台官網-設置-開發設置中獲得(需要已經綁定成為開發者,且帳號沒有異常狀態)。AppSecret 生成後請自行保存,因為在公眾平台每次生成查看都會導致 AppSecret 被重置。注意調用所有微信接口時均需使用 https 協議。如果第三方不使用中控服務器,而是選擇各個業務邏輯點各自去刷新 access_token,那麼就可能會產生沖突,導致服務不穩定。
接口地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
HTTP請求方式:
GET
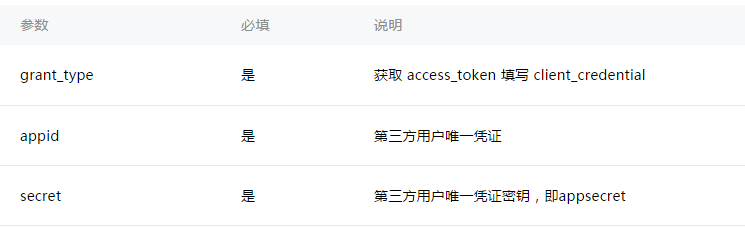
參數說明 :
返回參數說明:
正常情況下,微信會返回下述 JSON 數據包給開發者:
{"access_token": "ACCESS_TOKEN", "expires_in": 7200}
2. 發送模板消息
接口地址:(ACCESS_TOKEN 需換成上文獲取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
HTTP請求方式:
POST
POST參數說明:
示例:
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"form_id": "FORMID",
"data": {
"keyword1": {
"value": "339208499",
"color": "#173177"
},
"keyword2": {
"value": "2015年01月05日 12:30",
"color": "#173177"
},
"keyword3": {
"value": "粵海喜來登酒店",
"color": "#173177"
} ,
"keyword4": {
"value": "廣州市天河區天河路208號",
"color": "#173177"
}
},
"emphasis_keyword": "keyword1.DATA"
}
返回碼說明:
在調用模板消息接口後,會返回JSON數據包。
正常時的返回JSON數據包示例:
{
"errcode": 0,
"errmsg": "ok",
}
錯誤時會返回錯誤碼信息,說明如下:
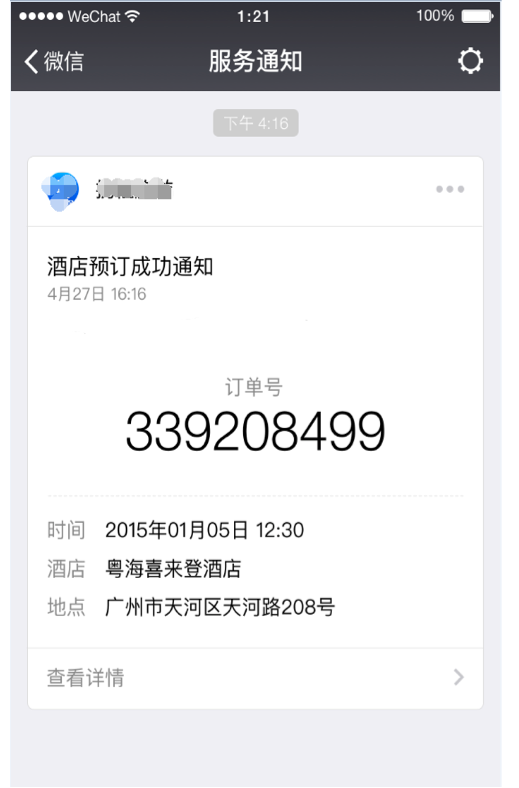
使用效果:

注意:內部測試階段,模板消息下發後,在客戶端僅能看到由“公眾號安全助手”下發的簡單通知。能收到該提示,即表明模板消息功能已經調試成功。待該功能正式上線後,將可以展示成上圖效果。
下發條件說明
1、支付
當用戶在小程序內完成過支付行為,可允許開發者向用戶在7天內推送有限條數的模板消息(1次支付可下發1條,多次支付下發條數獨立,互相不影響)
2、提交表單
當用戶在小程序內發生過提交表單行為且該表單聲明為要發模板消息的,開發者需要向用戶提供服務時,可允許開發者向用戶在7天內推送有限條數的模板消息(1次提交表單可下發1條,多次提交下發條數獨立,相互不影響)
審核說明
1.標題
1.1標題不能存在相同
1.2標題意思不能存在過度相似
1.3標題必須以“提醒”或“通知”結尾
1.4標題不能帶特殊符號、個性化字詞等沒有行業通用性的內容
1.5標題必須能體現具體服務場景
1.6標題不能涉及營銷相關內容,包括不限於:
消費優惠類、購物返利類、商品更新類、優惠券類、代金券類、紅包類、會員卡類、積分類、活動類等營銷傾向通知
2.關鍵詞
2.1同一標題下,關鍵詞不能存在相同
2.2同一標題下,關鍵詞不能存在過度相似
2.3關鍵詞不能帶特殊符號、個性化字詞等沒有行業通用性的內容
2.4關鍵詞內容示例必須與關鍵詞對應匹配
2.5關鍵詞不能太過寬泛,需要具有限制性,例如:“內容”這個就太寬泛,不能審核通過
違規說明
除不能違反運營規范外,還不能違反以下規則,包括但不限於:
- 不允許惡意誘導用戶進行觸發操作,以達到可向用戶下發模板目的
- 不允許惡意騷擾,下發對用戶造成騷擾的模板
- 不允許惡意營銷,下發營銷目的模板
- 不允許通過服務號下發模板來告知用戶在小程序內觸發的服務相關內容
處罰說明
根據違規情況給予相應梯度的處罰,一般處罰規則如下:
- 第一次違規,刪除違規模板以示警告,
- 第二次違規,封禁接口7天,
- 第三次違規,封禁接口30天,
- 第四次違規,永久封禁接口
處罰結果及原因以站內信形式告知
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。