BootStrap中關於Select下拉框選擇觸發事件及擴展
編輯:關於JavaScript
Select下拉框的問題,想在選擇一個選項後,前台顯示做出變動,並且知道選擇的是第幾個選項。
這個很好解決:
如下:
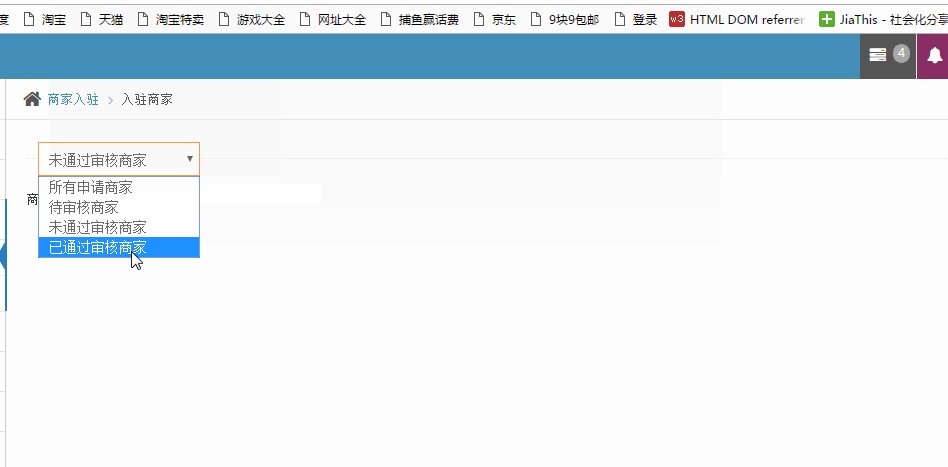
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option>所有申請商家</option> <option>待審核商家</option> <option>未通過審核商家</option> <option>已通過審核商家</option> </select> </div> </div>
JS:
function selectOnchang(obj){
//獲取被選中的option標簽選項
alert(obj.selectedIndex);
}
這裡利用的就是onchange和selectedIndex。
onchange 事件會在域的內容改變時發生。
onchange 事件也可用於單選框與復選框改變後觸發的事件。
selectedIndex: 設置或返回下拉列表中被選項目的索引號。
這樣,在我們改變選項時就會觸發改事件。
效果如圖:

這樣做,我們只能獲得選中哪項,而如果我們選中哪項,需要傳遞特殊的信息,這個時候該怎麼辦呢。
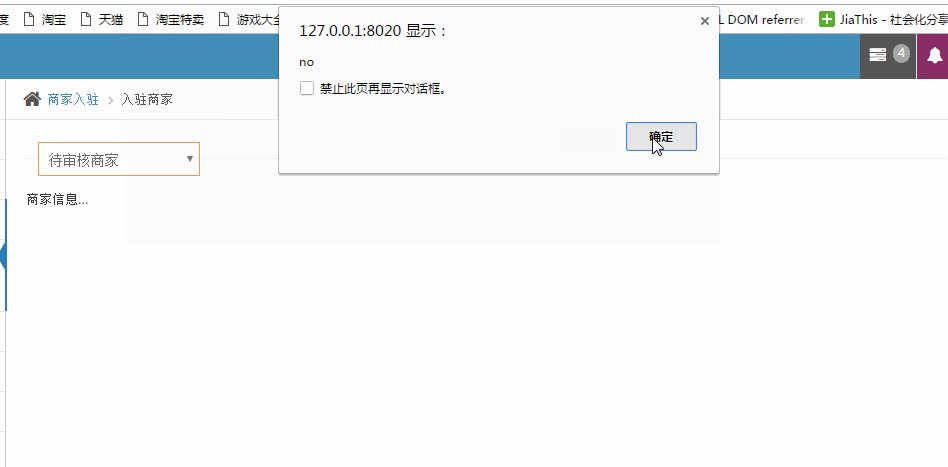
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option value="all">所有申請商家</option> <option value="check_pending">待審核商家</option> <option value="no">未通過審核商家</option> <option value="yes">已通過審核商家</option> </select> </div> </div>
也就是說,我在選中的同時,想獲得那個value值,這個時候怎麼做。
這裡只用一種方法實現,其他的方法應該還有很多。
function selectOnchang(obj){
var value = obj.options[obj.selectedIndex].value;
alert(value);
}
效果圖如下:

以上所述是小編給大家介紹的BootStrap中關於Select下拉框選擇觸發事件及擴展,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦