本文介紹了微信小程序的開發,主要包括圖片、錄音、音頻播放、音樂播放、視頻、文件,具體如下:
圖片:
wx.chooseImage(OBJECT)
從本地相冊選擇圖片或使用相機拍照。
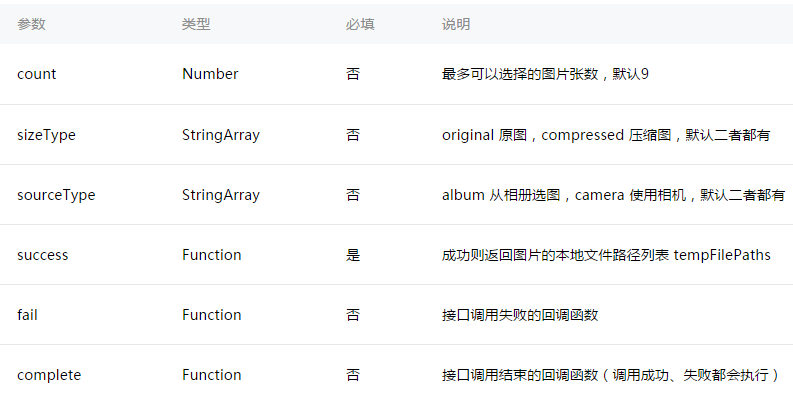
OBJECT參數說明:
注:文件的臨時路徑,在小程序本次啟動期間可以正常使用,如需持久保存,需在主動調用 wx.saveFile,在小程序下次啟動時才能訪問得到。
示例代碼:
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths
}
})
wx.previewImage(OBJECT)
預覽圖片。
OBJECT參數說明:
示例代碼:
wx.previewImage({
current: '', // 當前顯示圖片的http鏈接
urls: [] // 需要預覽的圖片http鏈接列表
})
wx.getImageInfo(OBJECT)
獲取圖片信息
OBJECT參數說明:
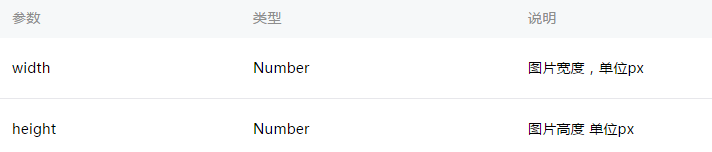
success返回參數說明:
示例代碼:
wx.getImageInfo({
src: 'images/a.jpg',
success: function (res) {
console.log(res.width)
console.log(res.height)
}
})
wx.chooseImage({
success: function (res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
console.log(res.width)
console.log(res.height)
}
})
}
})
錄音:
wx.startRecord(OBJECT)
開始錄音。當主動調用wx.stopRecord,或者錄音超過1分鐘時自動結束錄音,返回錄音文件的臨時文件路徑。
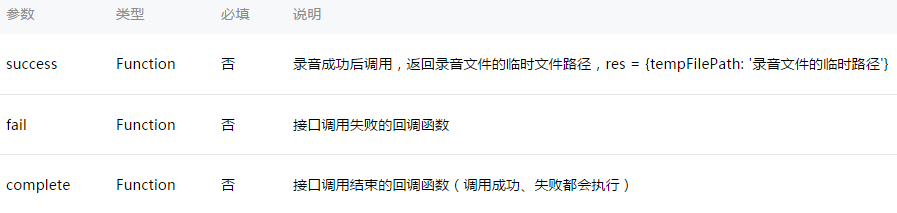
OBJECT參數說明:
注:文件的臨時路徑,在小程序本次啟動期間可以正常使用,如需持久保存,需在主動調用wx.saveFile,在小程序下次啟動時才能訪問得到。
wx.stopRecord()
主動調用停止錄音。
示例代碼:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
},
fail: function(res) {
//錄音失敗
}
})
setTimeout(function() {
//結束錄音
wx.stopRecord()
}, 10000)
音頻播放控制:
wx.playVoice(OBJECT)
開始播放語音,同時只允許一個語音文件正在播放,如果前一個語音文件還沒播放完,將中斷前一個語音播放。
OBJECT參數說明:
示例代碼:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete: function(){
}
})
}
})
wx.pauseVoice()
暫停正在播放的語音。再次調用wx.playVoice播放同一個文件時,會從暫停處開始播放。如果想從頭開始播放,需要先調用 wx.stopVoice。
示例代碼:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath
})
setTimeout(function() {
//暫停播放
wx.pauseVoice()
}, 5000)
}
})
wx.stopVoice()
結束播放語音。
示例代碼:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.stopVoice()
}, 5000)
}
})
音樂播放控制:
wx.getBackgroundAudioPlayerState(OBJECT)
獲取音樂播放狀態。
OBJECT參數說明:
success返回參數說明:
示例代碼:
wx.getBackgroundAudioPlayerState({
success: function(res) {
var status = res.status
var dataUrl = res.dataUrl
var currentPosition = res.currentPosition
var duration = res.duration
var downloadPercent = res.downloadPercent
}
})
wx.playBackgroundAudio(OBJECT)
播放音樂,同時只能有一首音樂正在播放。
OBJECT參數說明
示例代碼
wx.playBackgroundAudio({
dataUrl: '',
title: '',
coverImgUrl: ''
})
wx.pauseBackgroundAudio()
暫停播放音樂。
示例代碼
wx.pauseBackgroundAudio()
wx.seekBackgroundAudio(OBJECT)
控制音樂播放進度。
OBJECT參數說明
示例代碼
wx.seekBackgroundAudio({
position: 30
})
wx.stopBackgroundAudio()
停止播放音樂。
示例代碼
wx.stopBackgroundAudio()
wx.onBackgroundAudioPlay(CALLBACK)
監聽音樂播放。
wx.onBackgroundAudioPause(CALLBACK)
監聽音樂暫停。
wx.onBackgroundAudioStop(CALLBACK)
監聽音樂停止。
文件:
wx.saveFile(OBJECT)
保存文件到本地。
OBJECT參數說明:
示例代碼:
wx.startRecord({
success: function(res) {
var tempFilePath = res.tempFilePath
wx.saveFile({
tempFilePath: tempFilePath,
success: function(res) {
var savedFilePath = res.savedFilePath
}
})
}
})
wx.getSavedFileList(OBJECT)
獲取本地已保存的文件列表
OBJECT參數說明:
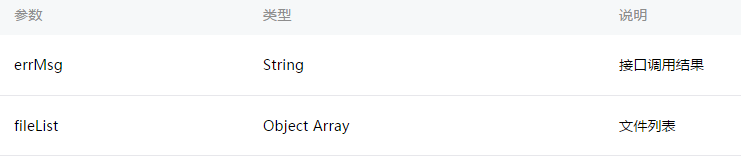
success返回參數說明:
fileList中的項目說明:
示例代碼:
wx.getSavedFileList({
success: function(res) {
console.log(res.fileList)
}
})
wx.getSavedFileInfo(OBJECT)
獲取本地文件的文件信息
OBJECT參數說明:
success返回參數說明:
示例代碼:
wx.getSavedFileInfo({
filePath: 'wxfile://somefile', //僅做示例用,非真正的文件路徑
success: function(res) {
console.log(res.size)
console.log(res.createTime)
}
})
wx.removeSavedFile(OBJECT)
刪除本地存儲的文件
OBJECT參數說明:
示例代碼:
wx.getSavedFileList({
success: function(res) {
if (res.fileList.length > 0){
wx.removeSavedFile({
filePath: res.fileList[0].filePath,
complete: function(res) {
console.log(res)
}
})
}
}
})
wx.openDocument(OBJECT)
新開頁面打開文檔,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx
OBJECT參數說明:
示例代碼
wx.downloadFile({
url: 'http://example.com/somefile.pdf',
success: function (res) {
var filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打開文檔成功')
}
})
}
})
視頻:
wx.chooseVideo(OBJECT)
拍攝視頻或從手機相冊中選視頻,返回視頻的臨時文件路徑。
OBJECT參數說明:
返回參數說明:
注:文件的臨時路徑,在小程序本次啟動期間可以正常使用,如需持久保存,需在主動調用 wx.saveFile,在小程序下次啟動時才能訪問得到。
示例代碼:
<view class="container">
<video src="{{src}}"></video>
<button bindtap="bindButtonTap">獲取視頻</button>
</view>
Page({
bindButtonTap: function() {
var that = this
wx.chooseVideo({
sourceType: ['album','camera'],
maxDuration: 60,
camera: ['front','back'],
success: function(res) {
that.setData({
src: res.tempFilePath
})
}
})
}
})
音頻組件控制:
wx.createAudioContext(audioId)
創建並返回 audio 上下文 audioContext 對象
audioContext
audioContext 通過 audioId 跟一個 audio 組件綁定,通過它可以操作一個 audio 組件。
audioContext對象的方法列表:
示例代碼:
<!-- audio.wxml -->
<audio src="{{src}}" id="myAudio" ></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暫停</button>
<button type="primary" bindtap="audio14">設置當前播放時間為14秒</button>
<button type="primary" bindtap="audioStart">回到開頭</button>
// audio.js
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 獲取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(14)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
視頻組件控制:
wx.createVideoContext(videoId)
創建並返回 video 上下文 videoContext 對象
videoContext
videoContext 通過 videoId 跟一個 video 組件綁定,通過它可以操作一個 video 組件。
videoContext對象的方法列表:
示例代碼:
<view class="section tc"> <video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" enable-danmu danmu-btn controls></video> <view class="btn-area"> <input bindblur="bindInputBlur"/> <button bindtap="bindSendDanmu">發送彈幕</button> </view> </view>
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。