scrollHeight,clientHeight,offsetHeight的區別
說明:
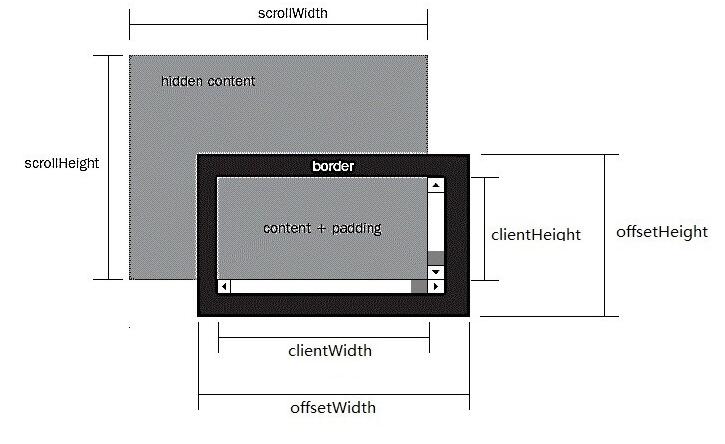
scrollHeight:DOM元素的實際內容的高度,不包border的高度,會隨DOM元素中內容的增加(超過可視區後)而變大。
clientHeight:DOM元素內容可視區的高度,不包含滾動條和邊框的高度。
offsetHeight:DOM元素整體的高度,包括滾動條和邊框。

當滾動條不出現的時候
這時候DOM元素中沒有內容或者內容不超過可視區
scrollWidth=clientWidth,兩者皆為可視區的寬度。
scrollHeight=clientHeight,兩者皆為可視區的高度。
offsetWidth、offsetHeight為DOM元素的整體寬度和高度。
當滾動條出現的時候
這時候DOM元素中沒有內容或者內容不超過可視區
scrollWidth>clientWidth
scrollHeight>clientHeight
scrollWidth和scrollHeight分別是實際內容的寬度和高度
clientWidth和clientHeight分別是內容可視區的寬度和高度
offsetWidth、offsetHeight為DOM元素的整體寬度和高度。
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>正確理解和運用與尺寸大小相關的DOM屬性</title>
<style type="text/css">
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid #000;
margin: 0 auto;
box-sizing: content-box;
/*
box-sizing:content-box表示元素的寬度與高度不包括內邊距與邊框的寬度和高度
box-sizing:border-box表示元素的寬度與高度包括內邊距與邊框的寬度和高度
*/
}
#box2 {
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果谷歌浏覽器測試結果</div>
</div>
<script type="text/javascript">
//offsetWidth ,offsetHeight對應的是盒模型的寬度和高度
//scrollWidth,與scrollHeight對應的是滾動區域的寬度和高度,但是不包含滾動條的寬度!滾動區域由padding和content組成。
//clientWidth,clientHeight對應的是盒模型除去邊框後的那部分區域的寬度和高度,不包含滾動條的寬度
var boxE=document.getElementById("box");
var box=document.getElementById("box2");
//對於scrollWidth沒有發生橫向的溢出,同時由於overflow: scroll的原因,scrollWidth 跟clientWidth相同,但是沒有包含滾動條的寬度
console.log('scrollWidth:' + boxE.scrollWidth);//423
console.log('scrollHeight:' + boxE.scrollHeight);//672
//clientWidth與clientHeight分別等於offsetWidth與offsetHeight減掉相應邊框(上下共20px,左右共20px)和滾動條寬度後的值(chrome下滾動條寬度為17px);
console.log('clientWidth:' + boxE.clientWidth);//423=460-20-17
console.log('clientHeight:' + boxE.clientHeight);//323=360-20-17
//offsetWidth與offsetHeight與chrome審查元素看到的尺寸完全一致
console.log('offsetWidth :' + boxE.offsetWidth);//460=width+padding+border
console.log('offsetHeight:' + boxE.offsetHeight);//360=height+padding+border
</script>
</body>
</html>
利用JS獲取DOM元素的大小
獲取html根元素:document.documentElement
獲取body元素:document.body
獲取頁面可視區的寬度和高度,不包括滾動條
IE、FF、chrome中采用:
使用document.documentElement.clientWidth和document.documentElement.clientHeight
注意:ie6標准模式下,上述方式可以
在混雜模式下:
ie6使用document.body.clientWidth和document.body.clientHeight
注意: window.innerWidth/Height是包括滾動條的寬度和高度的。這也與document.documentElement.clientWidth/Height的區別所在。
所以在使用的時候注意兼容寫法:
Demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>頁面視口寬高</title>
</head>
<body>
<script type="text/javascript">
//標准模式
var w=document.documentElement.clientWidth;
var h=document.documentElement.clientHeight;
console.log('w寬:'+w+'---'+'h高:'+h);
//混雜模式
var width=document.body.clientWidth;
var height=document.body.clientHeight;
//兼容寫法
var ww=document.documentElement.clientWidth||document.body.clientWidth;
var hh=document.documentElement.clientHeight||document.body.clientHeight;
console.log('ww寬:'+ww+'---'+'hh高:'+hh);
</script>
</body>
</html>
獲取一個普通html元素的大小
docE.offsetWidth;
docE.offsetHeight;
獲取滾動條滾動高度(兼容性處理)
var oTop=document.documentElement.scrollTop||document.body.scrollTop;
offsetWidth與offsetHeight
這兩個屬性表示元素的可視區的寬度和高度,這個值包括元素的邊框(border),水平padding,垂直滾動條寬度或者高度,元素本身寬度或者高度等。
offsetWidth與offsetHeight這兩個屬性的值只與該元素有關,與周圍元素(父級和子級元素無關)。
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
offsetLeft與offsetTop
offsetLeft與offsetTop這兩個屬性值與offsetParent有關。
offsetParent屬性返回一個對象的引用,這個對象是距離調用offsetParent的元素最近的(在包含層次中最靠近的),並且是已進行過CSS定位的容器元素。 如果這個容器元素未進行CSS定位, 則offsetParent屬性的取值為根元素(即body元素)的引用。
兩條規則:
如果當前元素的父級元素沒有進行CSS定位(position為absolute或relative),offsetParent為body。
如果當前元素的父級元素中有CSS定位(position為absolute或relative),offsetParent取最近的那個父級元素。
offsetLeft:對象元素邊界的左上角頂點相對於offsetParent的左上角頂點的水平偏移量;
offsetTop:對象元素邊界的左上角頂點相對於offsetParent的左上角頂點的垂直偏移量;
offsetLeft=(offsetParent的padding-left)+(中間元素的offsetWidth)+(當前元素的margin-left)
offsetTop=(offsetParent的padding-top)+(中間元素的offsetHeight)+(當前元素的margin-top)
當offsetParent為body時情況比較特殊:
在IE8/9/10及Chrome中:
offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(當前元素的margin-left)。
在FireFox中:
offsetLeft = (body的margin-left)+(body的padding-left)+(當前元素的margin-left)
以上就是小編為大家帶來的JS中位置與大小的獲取方法全部內容了,希望大家多多支持~