微信小程序開放公測以來,一夜之間在各種技術社區中就火起來啦。對於它 估計大家都不陌生了,對於它未來的價值就不再贅述,簡單一句話:可以把小程序簡單理解為一個新的操作系統、新的生態,未來大部分應用場景都將給予微信小程序進行研發。基於對它的敬畏以及便於大家快速上手,特整理微信小程序商城開發系列,未來將持續增加微信小程序技術文章,讓大家可全面了解如何快速開發微信小程序商城。
本篇文章主要介紹微信小程序官方提供的開發工具,俗話說:欲工善其身,必先利其器。
小程序開發文檔地址https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
首先我們需要獲取一下微信小程序提供給我們的代碼編輯器
工具獲取地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
下載地址我們可以根據我們電腦系統下載對應的版本
下載安裝包後直接雙擊打開按照流程完成安裝

安裝好後在桌面會有一個<微信web開發者工具> 這個就是微信小程序所提供的編輯器
下面我們就一步一步的來創建一個微信小程序
打開工具你會發現工具的使用需要通過微信掃描登錄才可使用
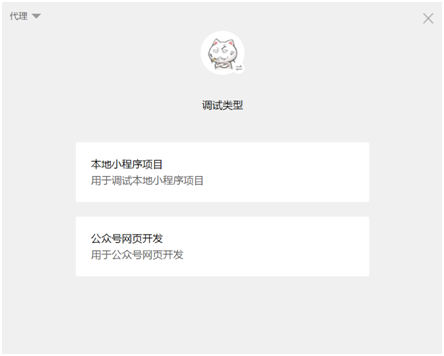
掃碼登錄之後我們就可以選擇我們需要建立的項目類型
這個我們選擇新建一個本地的小程序項目

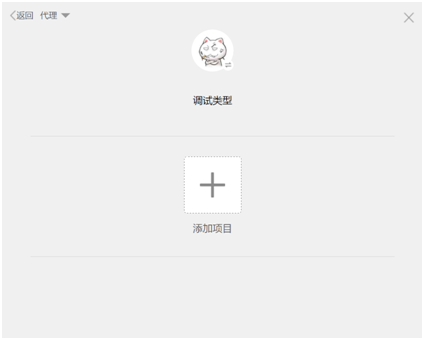
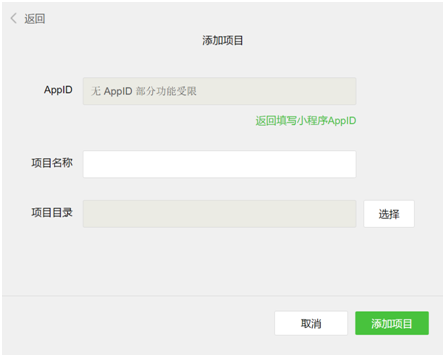
點擊添加項目

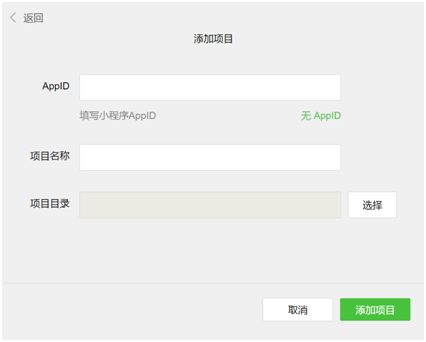
這邊依次填寫你的APPID,項目名稱以及你所建的項目的目錄
目前已經開始公測 小程序的注冊范圍為企業,政府,媒體,和其他組織,也就是說個人是沒有辦法注冊的,所以這個不在注冊范圍之內的可以選擇無APPID來進行開發

已經有的可以登錄https://mp.weixin.qq.com 後台,在設置中查看到小程序的APPID
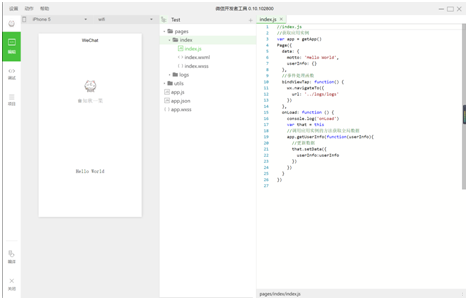
完成上面步驟添加完項目後,我們就可以進入到編輯器的界面
編輯器主要分為三個模塊,編輯,調試,項目。
編輯:主要功能相當於我們代碼編輯器的功能。
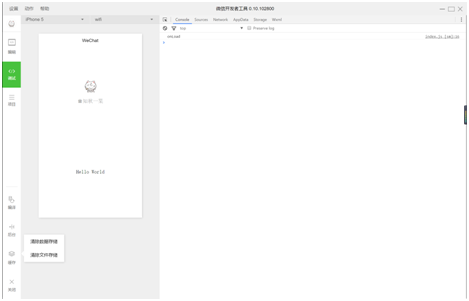
調試:這個類型於我們Goole浏覽器的控制台一樣
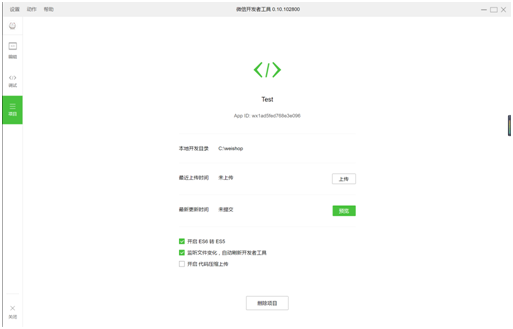
項目:這個地方主要執行的是發布代碼和預覽的地方
做前端的同行們應該都很容易上手這個就相當於,將我們以前web開發的編輯器,調試工具集成到一個環境中來。還是比較好理解的。

在調試界面可以看到這個就類似於我們使用Goole浏覽器開發H5網站時差不多。是不是找回點熟悉的味道啦!
在調試界面我們可以手動進行編譯。(這邊我們也可以在項目模塊設置自動監聽文件變化編譯文件的)
手動清除緩存,查看控制台日志,網絡請求…..等等。
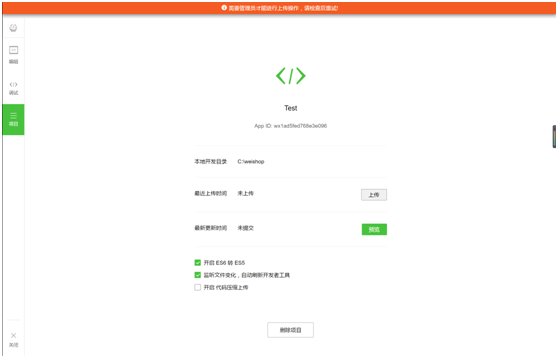
接下來就是我們的項目模塊,項目模塊比較簡潔。
這邊可以執行項目的上傳,和預覽,以及整個IDE一些簡單的配置。
這邊需要注意的是這個上傳代碼需要管理員才能進行上傳,當然沒有沒有AppID是上傳不了的啦。由於現在是公測階段,我們上傳的代碼也不能真正的讓用戶看到只有開發者可以看到。
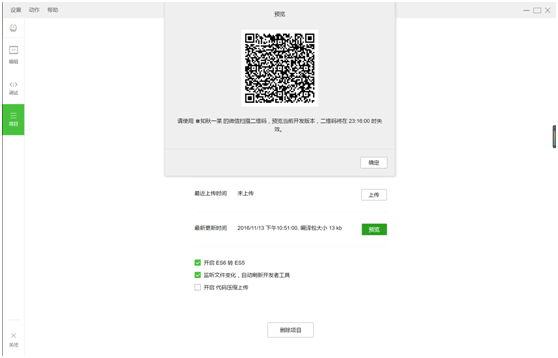
另外下面這個預覽功能可能是我覺得是整個IDE的唯一亮點。大家知道我們以前在做H5網站最頭疼的就是在浏覽器的模擬器上,一切正常可是到真是的手機上看就有各種兼容性問題。這個功能可以你在做完一個頁面可以馬上上傳上去通過掃碼來進行預覽。

這邊需要注意的預覽只能是在登錄了和當前IDE相同微信號的手機上。其他手機通過微信掃碼將不能進行預覽。
好啦今天先介紹微信IDE,下一章節我們會一步步的來實現我們的小程序
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。