二、插入元素:
<div> <p>面朝大海,春暖花開</p> </div>
(一)、jQuery方法
1、在節點內部插入:
方法
說明
append()
向每個匹配的元素內部追加內容
appendTo()
把所有的元素追加到另一個指定的元素集合中,實際上是顛倒了append()的用法。如$(A).append(B)與$(B).appendto(A)是等價的
prepend()
向每個匹配的元素內部前置內容
prependTo()
把所有匹配的元素前置到另一個指定的元素集合中。實際上是顛倒了preprend()的用法。如$(A).prepend(B)與$(B).prenpendTo(B)等價
具體實現如下:
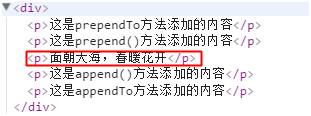
$("div").append("<p>這是append()方法添加的內容</p>");//在div元素下第一個子節點位置插入段落
$("div").prepend("<p>這是prepend()方法添加的內容</p>");//在div元素下最後一個子節點位置插入段落
下面這兩種方法更符合人的一般思維,但效果是一樣的
$("<p>這是appendTo方法添加的內容</p>").appendTo("div");//把段落插到div元素的第一個子節點位置
$("<p>這是prependTo方法添加的內容</p>").prependTo("div");//把段落插到div元素的最後一個子節點位置

2、在節點外部插入:
方法
說明
after()
在每個匹配的元素之後插入內容
before()
在每個匹配的元素之前插入內容
insertAfter()
把所有匹配的元素插入到另一個指定的元素集合的後面
insertBefore()
把所有匹配的元素插入到另一個指定的元素集合的前面
具體實現如下:
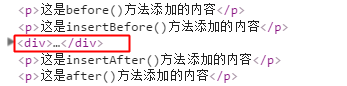
$("div").after("<p>這是after()方法添加的內容</p>");//在div元素後面插入段落
$("div").before("<p>這是before()方法添加的內容</p>");//在div元素前面插入段落
$("div").after("<p>這是after()方法添加的內容</p>");//在div元素後面插入段落
$("div").before("<p>這是before()方法添加的內容</p>");//在div元素前面插入段落

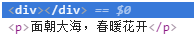
3、appendTo(),prependTo(), insertBefore(),insertAfter() 方法具有破壞性操作特性,也就是如果選擇已經存在內容,並把它們插入到指定對象中時,則原位置的內容將被刪除。下面實例中將原div元素中包含的段落文本選中並移到div元素後面。演示如下:
$("p").insertAfter("div");

(二)、JavaScript方法
1、在節點內部插入:appendChild()—--對應於jQuery的append(), insertBefore()---對應於jQuery中的prepend()
具體效果請看上面jQuery方法。。。
2、自定義JavaScript擴展DOM功能函數================待續~待續~待續
以上就是本文內容,希望對大家有所幫助,謝謝對的支持!