Leaflet簡述
Leaflet 是一個為建設交互性好適用於移動設備地圖,而開發的現代的、開源的 JavaScript 庫。代碼僅有 33 KB,但它具有開發在線地圖的大部分功能。Leaflet設計堅持簡便、高性能和可用性好的哲學思想,在所有主要桌面和移動平台能高效運作,在現代浏覽器上會利用HTML5和CSS3的優勢,同時也支持舊的浏覽器訪問。支持插件擴展,有一個友好、易於使用的API文檔和一個簡單的、可讀的源代碼。Leaflet強大的開源庫插件涉及到地圖應用的各個方面包括地圖服務,數據提供,數據格式,地理編碼,路線和路線搜索,地圖控件和交互等類型的插件共有140多個。
2016年9月27日—1.0leaflet,最快的,最穩定和嚴謹的leaflet,終於出來了!
leaflet是領先的開源JavaScript庫為移動設備設計的互動地圖。重33 KB的JS,所有映射大多數開發人員所需要的特性。
leaflet設計簡單,性能和可用性。它有效地在所有主要的桌面和移動平台,可以擴展的插件,有一個美麗的,易於使用和證據確鑿的API和一個簡單的、易讀的源代碼,是一個快樂作出貢獻。

讓我們開始一個小實例:准備一個空白頁
這裡我們創建一個地圖在地圖的div,添加瓷磚的選擇,然後添加一個標記,在彈出一些文本:
地圖在編寫任何代碼之前,您需要做以下頁面上制備步驟:
包括leaflet CSS文件標題部分的文檔:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.1/dist/leaflet.css" />
(沒有這個文件可以去下載,也可以自己引入,以下不再累述),點擊下載(穩定版本);
包括傳單JavaScript文件:
<script src="https://unpkg.com/leaflet@1.0.1/dist/leaflet.js"></script>
放一個div元素與特定的id,你想要你的地圖:
<div id="mapid"></div> (id名字可以隨便設定,但是必須與下面js代碼定義個一樣。。)
確保定義的映射容器有一個高度,例如通過設置CSS(必須定義一個高度,因為無法獲取指定的id名,因此這個庫並沒有進行高度的處理設置,自己必須設置高度,如同div默認是沒有高度的一樣):
#mapid { height: 180px; }
現在您已經准備好初始化地圖,用它做一些東西。
設置地圖

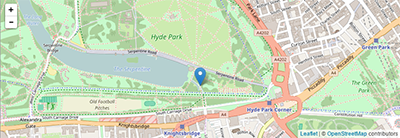
讓我們創建一個地圖的中心北京某個地點漂亮Mapbox街道瓷磚。首先我們將初始化和設置它的視圖映射到我們選擇的地理坐標和縮放級別(裡面的 mapid 必須和設置的id保持一致):
var mymap = L.map('mapid').setView([39.9788, 116.30226], 14);
在默認情況下(我們沒有通過任何選項創建地圖實例)時,所有鼠標和觸摸交互啟用了在地圖上,它有放大和歸因控制。(這些都可以通過js來控制,目前只是入門,有深入了解的可以自己摸索)
注意setView調用返回地圖對象——大多數leaflet方法這樣的行為時不返回一個顯式的值,它允許方便類jQuery方法控制。
接下來,我們將添加一個磚層來增加我們的地圖,在這種情況下這是一個Mapbox街道磚層。創建一個磚層通常涉及瓷磚圖像的模板設置URL(在Mapbox得到你),歸因的文本和的最大縮放級別層:
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'your.mapbox.project.id',
accessToken: 'your.mapbox.public.access.token'
}).addTo(mymap);
確保所有的代碼稱為div和傳單。js包含。就是這樣!現在你有一個工作leaflet地圖。
標記,圓圈和多邊形

除了磚層,您可以輕松地向地圖添加其他東西,包括標志、折線、多邊形、圓和彈出窗口。讓我們添加一個標記:
L.marker([39.9788, 116.30226]).addTo(mymap)
.bindPopup("北京大廈<br>").openPopup();
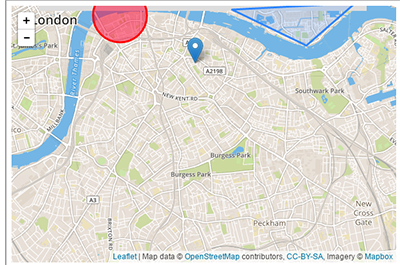
添加一個圓是相同的(除了指定半徑米作為第二個參數),但允許您控制看起來如何通過選擇在創建對象時作為最後一個參數:
L.circle([39.9908, 116.26625], 500, {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(mymap).bindPopup("頤和園歡迎你");
添加一個多邊形很簡單:
L.polygon([
[39.92096, 116.38591],
[39.91079, 116.38676],
[39.91118, 116.3962],
[39.92014, 116.39482]
]).addTo(mymap).bindPopup("故宮");
彈出窗口時通常使用您想要一些信息附加到地圖上的一個特定的對象。傳單有非常方便的快捷方式(和上面添加的方式一樣,直接添加或者,另行添加,實際是一樣的 openPopup是表示默認是否打開):
marker.bindPopup("北京大廈").openPopup();
circle.bindPopup("頤和園");
polygon.bindPopup(故宮");
試著點擊我們的對象。bindPopup方法高度與指定的HTML內容彈出你的標記彈出出現當你點擊對象,和openPopup方法(標記)立即打開彈出。
您還可以使用彈出窗口層(當你需要更多的東西比附加一個彈出一個對象):
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(mymap);
這裡我們用openOn代替遭受因為它處理自動關閉之前打開彈出當打開一個新的良好的可用性。
處理事件
每次發生在leaflet,比如用戶點擊地圖上標記或縮放變化,相應的對象發送一個事件,你可以訂閱功能。它允許您對用戶交互(這裡顯示的是每次你點擊位置的經緯度):
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
mymap.on('click', onMapClick);
每個對象都有自己的一組事件,有關詳細信息,請參閱文檔。偵聽器函數的第一個參數是一個事件對象,它包含有用的信息的事件發生。例如,地圖點擊事件對象(e在上面的示例中)latlng屬性點擊出現的位置。
讓我們改善我們的例子中,使用一個彈出一個警告:
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);
以上所述是小編給大家介紹的leaflet的開發入門教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- 使用flex實現彈性布局
- 使用jquery.easysector.js繪制百分比餅圖
- BootStrap Typeahead自動補全插件實例代碼
- AjaxSubmit()提交file文件
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery動態產生select option下拉列表