JS實現倒計時(天數、時、分、秒)
編輯:關於JavaScript
本文實例為大家解析了JS實現倒計時的詳細過程,供大家參考,具體內容如下
注釋:
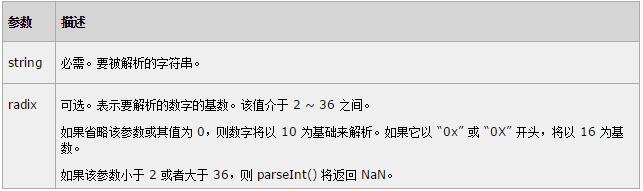
parseInt() 函數可解析一個字符串,並返回一個整數。
語法:
parseInt(string, radix)

例:
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8
實現倒計時代碼
html代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title>JS實現倒計時(天數,時,分,秒)</title> </head> <body onload="leftTimer()"> <h2>剩余時間:</h2> <div id="timer"></div> </body> </html>
javascript代碼:
<script language="javascript" type="text/javascript">
function leftTimer(year,month,day,hour,minute,second){
var leftTime = (new Date(year,month-1,day,hour,minute,second)) - (new Date()); //計算剩余的毫秒數
var days = parseInt(leftTime / 1000 / 60 / 60 / 24 , 10); //計算剩余的天數
var hours = parseInt(leftTime / 1000 / 60 / 60 % 24 , 10); //計算剩余的小時
var minutes = parseInt(leftTime / 1000 / 60 % 60, 10);//計算剩余的分鐘
var seconds = parseInt(leftTime / 1000 % 60, 10);//計算剩余的秒數
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
setInterval("leftTimer(2016,11,11,11,11,11)",1000);
document.getElementById("timer").innerHTML = days+"天" + hours+"小時" + minutes+"分"+seconds+"秒";
}
function checkTime(i){ //將0-9的數字前面加上0,例1變為01
if(i<10)
{
i = "0" + i;
}
return i;
}
</script>
實現效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦