前言:關於Vue框架,好幾個月之前就聽說過,了解一項新技術之後,總是處於觀望狀態,一直在猶豫要不要系統學習下。正好最近有點空,就去官網了解了下,看上去還不錯的一個組件,就抽空研究了下。最近園子裡vue也確實挺火,各種入門博文眼花缭亂,博主也不敢說寫得多好,就當是個學習筆記,有興趣的可以看看。
一、MVVM大比拼
關於MVVM,原來在介紹knockout.js的時候有過講解,目前市面上比較火的MVVM框架也是一抓一大把,比如常見的有Knockout.js、Vue.js、React、Angularjs等,每一款都有它們自己的優勢。
Knockout:微軟出品,可以說是MVVM的模型領域內的先驅,使用函數偷龍轉鳳,最短編輯長度算法實現DOM的同步,兼容IE6,實現高超,但源碼極其難讀,最近幾年發展緩慢。
Vue:是最近幾年出來的一個開源Javascript框架,語法精簡,實現精致,但對浏覽器的支持受限,最低只能支持IE9。
React:Facebook出品,帶來virtual dom的革命性概念,受限於視圖的規模。
Angularjs:Google出品,已經被用於Google的多款產品當中。AngularJS有著諸多特性,最為核心的是:MVC、模塊化、自動化雙向數據綁定、語義化標簽、依賴注入等等。入門容易上手難,大量避不開的概念也是很頭疼的。
更多MVVM框架優缺點比較,可以看下 這裡 。
其實在博主的博文裡面,說得最多的還是那句:任何技術和框架都有它存在的價值和意義!由上也可以看出沒有哪個框架是真正完美的,關鍵看你如何取捨,在你的項目中用好了以上任何一種框架,你就是技術大牛。不過話雖這樣說,博主覺得多了解一些框架對我們並無壞處,至少能開闊我們的眼界吧。
二、Vue常用網址
上文說了,Vue是一個開源框架,最新版本已經更新到了2.0,是一個獨立的Javascript框架,不依賴於任何其他框架(例如jquery),下面是博主收集的一些常用網址。
Vue.js開源地址:https://github.com/vuejs/vue
Vue.js英文api地址:http://vuejs.org/v2/api/
後來博主又找到一個中文的api地址,感謝開源社區工作者的翻譯。https://vuefe.cn/api/
還有一個博主覺得很方便的就是一個Vue的在線測試網址:https://jsfiddle.net/chrisvfritz/50wL7mdz/。裡面鍵入相應的html+js+css可以直接運行查看效果。
三、Vue基礎入門
1、MVVM圖例
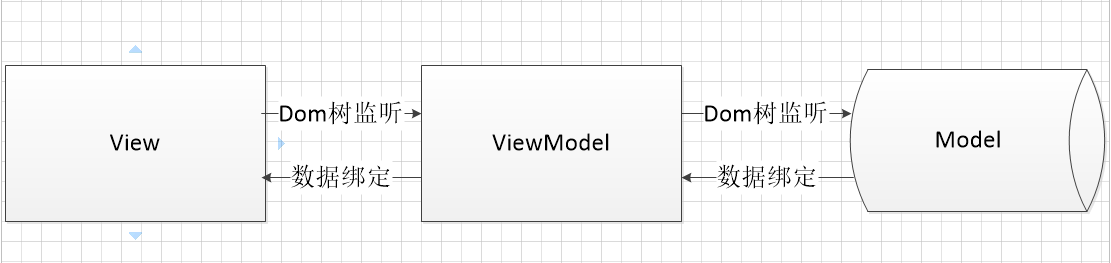
說到MVVM,先來看看下面下面這張圖

這張圖足以說明MVVM的核心功能,在這三者裡面,ViewModel無疑起著重要的橋梁作用。
一方面,通過ViewModel將Model的數據綁定到View的Dom元素上面,當Model裡面的數據發生變化的時候,通過ViewModel裡面數據綁定的機制,觸發View裡面Dom元素的變化;
另一方面,又通過ViewModel來監聽View裡面的Dom元素的數據變化,當頁面上面的Dom元素發生變化的時候,ViewModel通過Dom樹的監聽機制,觸發對應的Model的數據變化。
當然在Vue.js裡面ViewModel也是核心部件,它就是一個Vue實例。這個實例作用於單個或者多個html元素,從而實現Dom樹監聽和數據綁定的雙向更新操作。
2、第一個Vue實例
關於第一個實例,無疑是最簡單的應用。要使用vue,不用多說,肯定是先去github上面下載源碼喽,然後引入到我們的項目中來,需要引用的js就一個vue.js,版本是2.0.5。

先來看一個最簡單的例子:
<body>
<div id="app">
<h1>姓名:{{ Name }}</h1>
<h1>年齡:{{ Age }}</h1>
<h1>學校:{{ School }}</h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
School:'光明小學',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
這段代碼不難理解,我們的Model就是data變量,而ViewModel就是這裡的new Vue()得到的對象。這裡兩個最簡單的屬性相信大家一看就能明白。
el:表示綁定的Dom元素,此例子中表示的是父級的Dom元素。
data:需要綁定的數據Model。
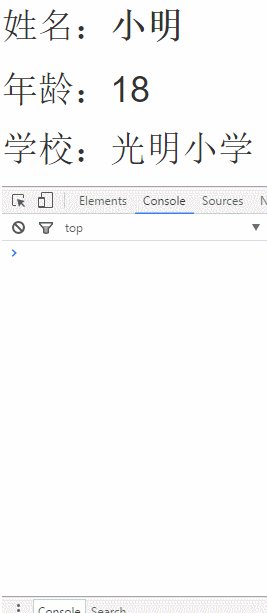
如果僅僅是展示,只需要姓名:{{ Name }}這樣寫就好了。運行的效果如下:

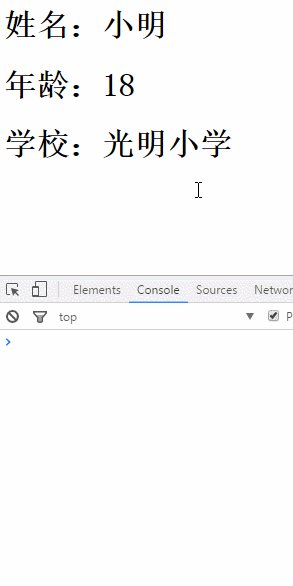
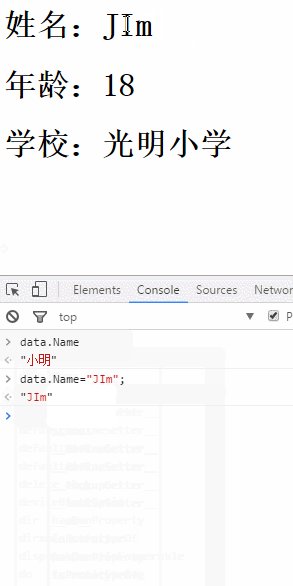
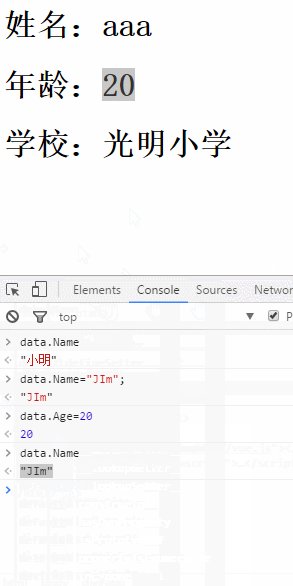
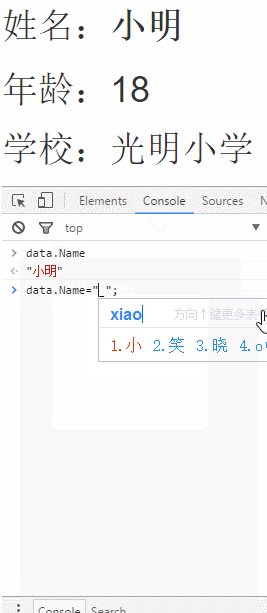
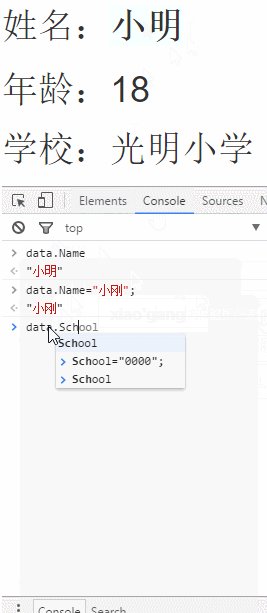
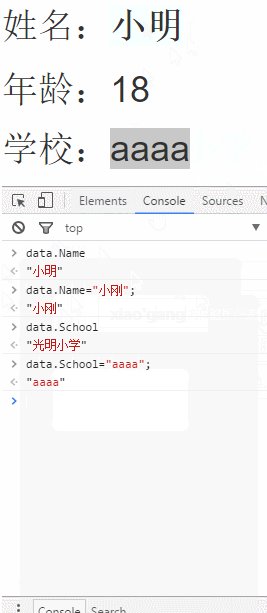
值得一提的是{{ Name }}這種寫法僅僅只能實現單向綁定,只有在Model裡面數據發生變化的時候會觸發界面Dom元素的變化,反之並不能觸發Model數據的變化。可以通過浏覽器的Console來驗證這一理論。

那麼,對於雙向綁定的機制,Vue是如何實現的呢?
3、雙向綁定
vue裡面提供了v-model指令,為我們方便實現Model和View的雙向綁定,使用也非常簡單。還是上文的例子,我們加入一個文本框,裡面使用v-model指令。
<body>
<div id="app">
<h1>編輯姓名:<input type="text" v-model="Name" /></h1>
<h1>姓名:{{ Name }}</h1>
<h1>年齡:{{ Age }}</h1>
<h1>學校:{{ School }}</h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
School:'光明小學',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
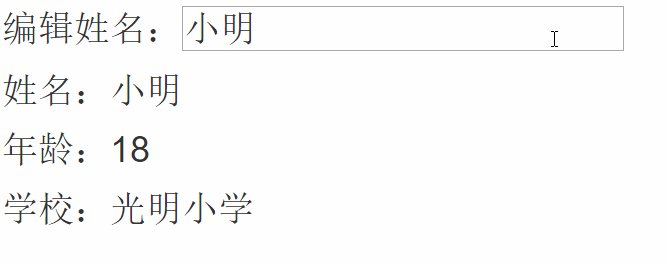
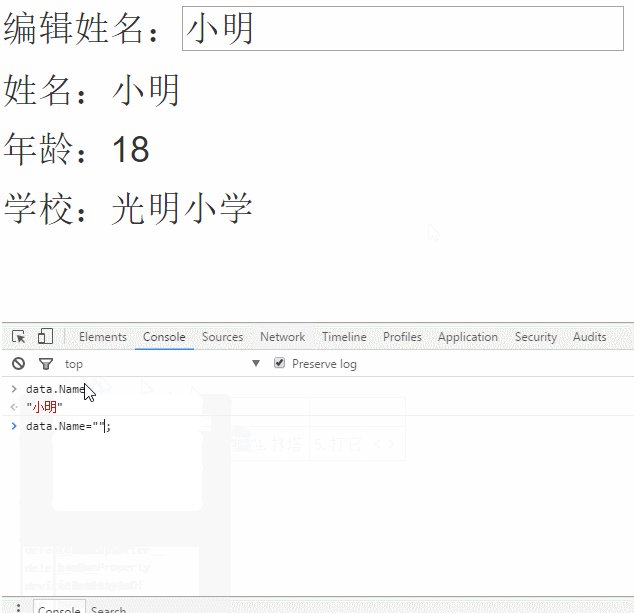
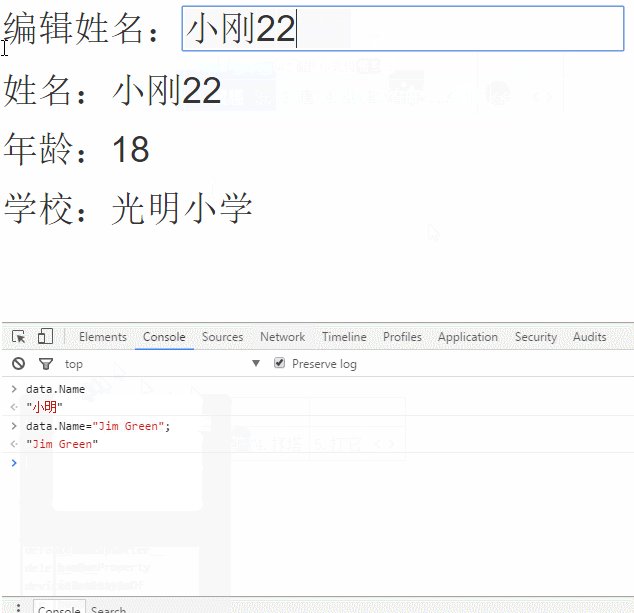
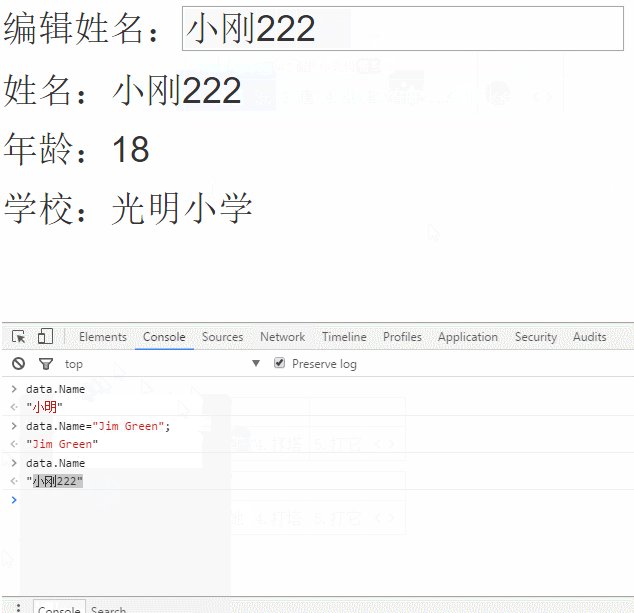
得到效果:

雙向綁定效果展示:

通過v-model指令,很方便的實現了Model和View之間的雙向綁定。單從這種綁定的方式來看,還是比Knockout要簡單一點,至少不用區分什麼普通屬性和監控屬性。
四、常用指令
本來按照Vue文檔說明,常用指令應該是放在後面介紹的,但是從使用的層面考慮,先介紹常用指令還是非常必要的,因為博主覺得這些指令是我們入手使用Vue的橋梁,沒有這些基石,一切的高級應用都是空話。
Vue裡面為我們提供的常用指令主要有以下一些。
v-text
v-html
v-if
v-show
v-else
v-for
v-on
v-bind
v-model
v-pre
v-cloak
v-once
每一個指令都可以鏈接到相關文檔,博主覺得文檔裡面每種指令的語法寫得非常詳細,在此就沒必要重復做說明了,下面博主打算將一些常用的指令以分組的形式分別結合demo來進行解釋說明。
1、v-text、v-html指令
v-text、v-html這兩者分為一組很好理解,一個用於綁定文本,一個用於綁定html。上文使用到的{{ Name }}這種寫法就是v-text的的縮寫形式。這個很簡單,沒什麼好糾結的,看一個Demo就能明白。
<body>
<div id="app">
<h1>姓名:<label v-text="Name"></label></h1>
<h1>姓名:{{ Name }}</h1>
<div style="font-size:30px;font-weight:bold;" v-html="Age">年齡:</div>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: "<label>20</label>",
School:'光明小學',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
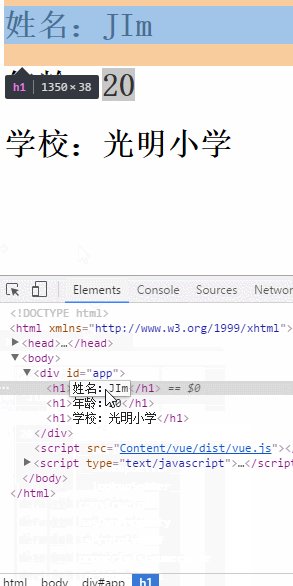
效果如下:

代碼說明:
1.Name}}這種寫法和v-text的作用是相同的,用於綁定標簽的text屬性。注意如果標簽沒有text屬性,該綁定會失效,比如你在一個文本框上面使用v-text是沒有效果的
2.由得到的效果可以看出,v-html綁定後會覆蓋原來標簽裡面的內容(比如上面的“年齡:”),記住此處是覆蓋而非append。
3.對於v-html應用的時候要慎重,在網站上動態渲染任意 HTML 有一定的危險存在,因為容易導致XSS 跨站腳本攻擊。所以最好是在信任的網址上面使用。
4.注意v-text和v-html綁定都是單向的,只能從Model到View的綁定,不能實現View到Model的更新。
2、v-model指令
v-model上面有介紹它的雙向綁定功能,對於v-model指令,vue限定只能對表單控件進行綁定,常見的有<input>、<select>、<textarea>等。
<body>
<div id="app">
<h2>編輯姓名:<input type="text" v-model="Name" /></h2>
<h2>姓名:{{Name}}</h2>
<hr />
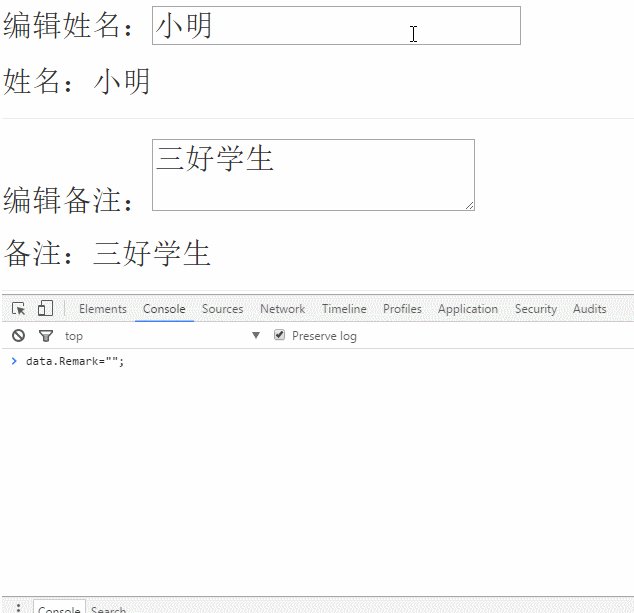
<h2>編輯備注:<textarea v-model="Remark"></textarea></h2>
<h2>備注:{{Remark}}</h2>
<hr />
<input type="checkbox" id="basketball" value="籃球" v-model="Hobby">
<label for="basketball">籃球</label>
<input type="checkbox" id="football" value="足球" v-model="Hobby">
<label for="football">足球</label>
<input type="checkbox" id="running" value="跑步" v-model="Hobby">
<label for="running">跑步</label>
<br>
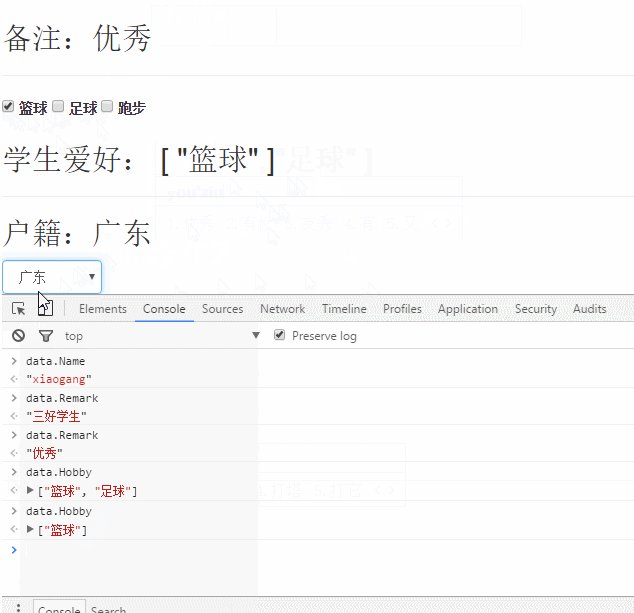
<h2>學生愛好: {{ Hobby }}</h2>
<hr />
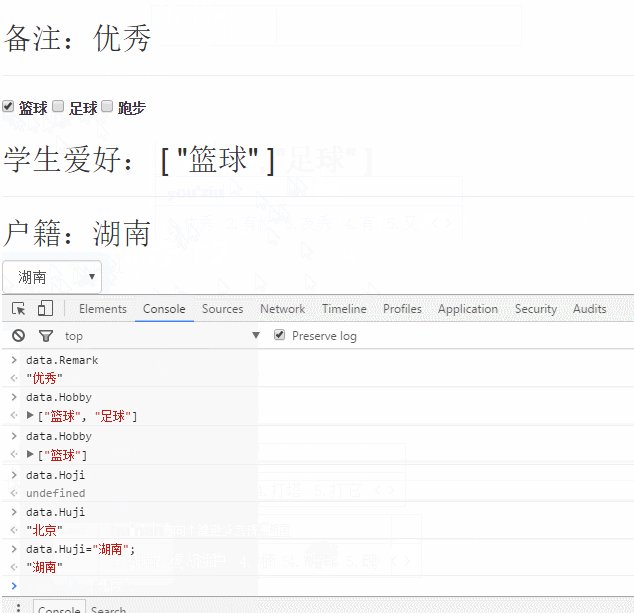
<h2>戶籍:{{ Huji }}</h2>
<select style="width:100px;" class="form-control" v-model="Huji">
<option>湖南</option>
<option>廣東</option>
<option>北京</option>
</select>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
School: '光明小學',
Hobby: [],
Remark: '三好學生',
Huji:""
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
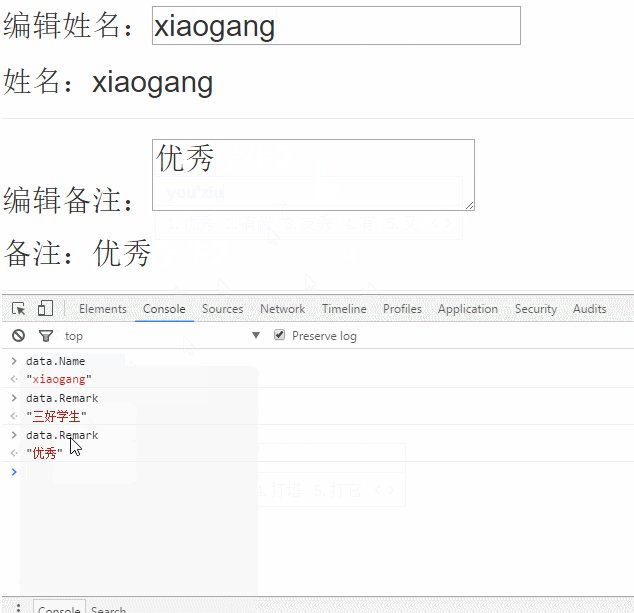
以上列舉了v-model的一些常見用法,應該都不難,基本都是雙向綁定,效果如下:

關於selece的數據源的動態綁定,我們留在v-for指令的時候介紹。
3、v-if、v-else指令
v-if和v-else是一對離不開的好兄弟,使用條件運算符判斷時常用。需要說明的是,v-if可以單獨使用,但是v-else的前面必須要有一個v-if的條件或者v-show指令(後面介紹),這個和我們編程的原理是一樣一樣的。
它們作為條件渲染指令,他們的基礎語法如下:
復制代碼 代碼如下:v-if="expression",v-else;
注意這裡的v-else可以不寫,expression表達式是一個返回bool類型的屬性或者表達式。
<body>
<div id="app">
<h1>姓名:<label v-text="Name"></label></h1>
<h1>是否已婚:<span v-if="IsMarry">是</span></h1>
<h1>大人or小孩:<span v-if="Age>18">大人</span><span v-else>小屁孩</span></h1>
<h1>學校:{{ School }}</h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
IsMarry: true,
Age: 20,
School:'光明小學',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
得到結果:

只有有一點編程基礎,上述應該不難看懂。
4、v-show指令
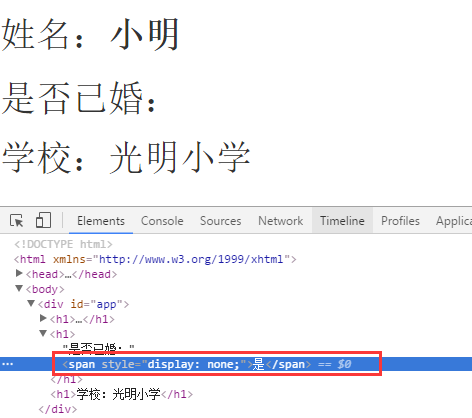
v-show指令表示根據表達式之bool值,覺得是否顯示該元素。需要說明的是,如果bool值false,對應的Dom標簽還是會渲染到頁面上面,只是將該標簽的css屬性display設為none而已。而如果你用v-if值,bool值為false的時候整個dom樹都不被渲染到頁面上面。從這點上來說看,如果你的需求是需要經常切換元素的顯示和隱藏,使用v-show效率更高,而如果你只做一次條件判斷,使用v-if更加合適。
v-show還常和v-else一起使用,表示如果v-show條件滿足,則顯示當前標簽,否則顯示v-else標簽。
<body>
<div id="app">
<h1>姓名:<label v-text="Name"></label></h1>
<h1>是否已婚:<span v-show="IsMarry">是</span></h1>
<h1>學校:{{ School }}</h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
IsMarry: false,
Age: 16,
School:'光明小學',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
得到效果:

5、v-for指令
v-for指令需要以item in items形式的特殊語法。常用來綁定數據對象。
最簡單的例子:
<body>
<div id="app">
<ul>
<li v-for="value in nums">{{value}}</li>
</ul>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//ViewModel
var vue = new Vue({
el: '#app',
data: {
nums: [1, 2, 3, 4, 5, 6, 7, 8, 9]
}
});
</script>
</body>
效果:

除了基礎數據之外,還支持Json數組的綁定。比如:
<div id="app">
<ul>
<li v-for="value in values">姓名:{{value.Name}},年齡:{{value.Age}}</li>
</ul>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//ViewModel
var vue = new Vue({
el: '#app',
data: {
values: [{ Name: "小明", Age: 20 }, { Name: "小剛", Age: 18 }, { Name: "小紅", Age: 16 }]
}
});
</script>
效果:

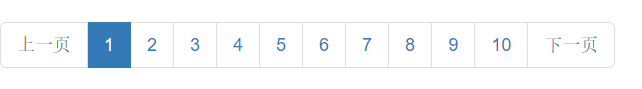
在v-for裡面,可以使用<template>標簽來渲染多個元素塊,下面就基於bootstrap樣式使用v-for、v-if、v-else等實現一個簡單的demo。
<div id="app">
<nav>
<ul class="pagination pagination-lg">
<template v-for="page in pages ">
<li v-if="page==1" class="disabled"><a href="#">上一頁</a></li>
<li v-if="page==1" class="active"><a href="#">{{page}}</a></li>
<li v-else><a href="#">{{page}}</a></li>
<li v-if="page==pages"><a href="#">下一頁</a></li>
</template>
</ul>
</nav>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//ViewModel
var vue = new Vue({
el: '#app',
data: {
pages: 10
}
});
</script>
得到效果

是不是很easy!需要說明一點的是,pages是10,然後遍歷它的時候,page的值會從1依次到10。
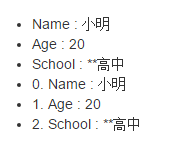
v-for指令除了支持數據對象的迭代以外,還支持普通Json對象的迭代,比如:
<div id="app">
<ul>
<li v-for="(value, key) in values">
{{ key }} : {{ value }}
</li>
<li v-for="(value, key, index) in values">
{{ index }}. {{ key }} : {{ value }}
</li>
</ul>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//ViewModel
var vue = new Vue({
el: '#app',
data: {
values: { Name: "小明", Age: 20, School: "**高中" }
}
});
</script>
得到效果:

6、v-once指令
v-once表示只渲染元素和組件一次。隨後的重新渲染,元素/組件及其所有的子節點將被視為靜態內容並跳過。什麼意思呢?還是來看demo說話:
<div id="app">
<h1>姓名:<label v-once v-text="Name"></label></h1>
<h1 v-once>年齡:{{ Age }}</h1>
<h1>學校:{{ School }}</h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
School:'光明小學',
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
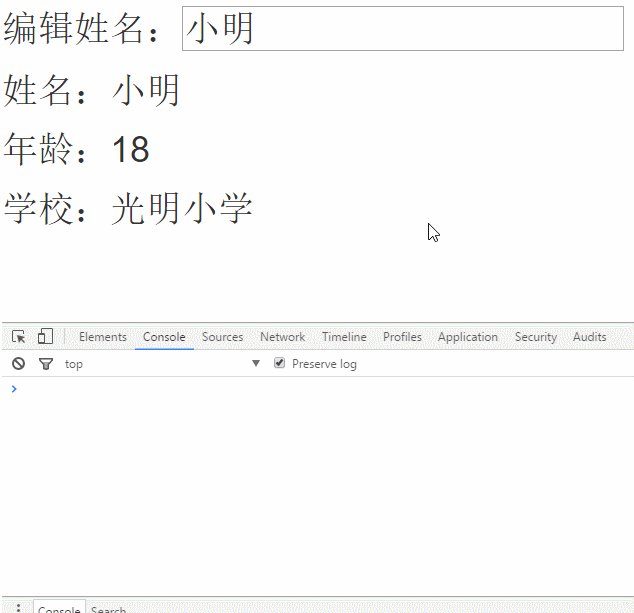
效果動態圖:

可以看出,只要使用v-once指令的,View和Model之間除了初次渲染同步,之後便不再同步,而同一次綁定裡面沒使用v-once指令的還是會繼續同步。
7、v-bind指令
對於html標簽的text、value等屬性,Vue裡面提供了v-text、v-model去綁定。但是對於除此之外的其他屬性呢,這就要用到接下來要講的v-bind指令了。博主的理解是v-bind的作用是綁定除了text、value之外的其他html標簽屬性,常見的比如class、style、自定義標簽的自定義屬性等。它的語法如下:
復制代碼 代碼如下:v-bind:property="expression"
先來看幾個簡單的例子。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
class1 {
padding:20px;
}
.backred {
background-color:red;
}
</style>
</head>
<body>
<div id="app">
<h1>姓名:<label v-text="Name"></label></h1>
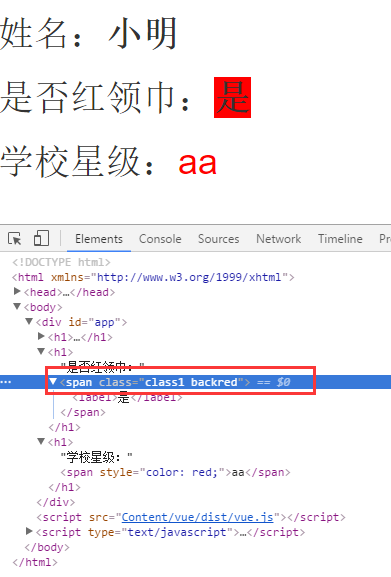
<h1>是否紅領巾:<span class="class1" v-bind:class="{backred:IsBack}"><label v-if="IsBack">是</label></span></h1>
<h1>學校星級:<span v-bind:style="{color:SchoolLevel}">aa</span></h1>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
School: '光明小學',
SchoolLevel: 'red',
IsBack:true
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
</body>
需要說明的是同一個標簽裡面的同一個屬性,可以既有綁定的寫法,也有靜態的寫法,組件會自動幫你合並,比如上文中的class屬性。
得到效果如下:

關於自定義屬性的綁定,打算在綜合應用裡面來說。
8、v-on指令
屬性jquery的朋友應該很熟悉這個“on”,對於時間的監聽和綁定,jquery裡面最常用的就是on了。同樣,在Vue裡面,v-on指令用來綁定標簽的事件,其語法和v-bind基本類似。
復制代碼 代碼如下:v-on:event="expression";
這裡的event可以是Javascript裡面的常用事件,也可以是自定義事件。
<div id="app">
<h1>姓名:<label v-text="Name"></label></h1>
<h1>年齡:{{ Age }}</h1>
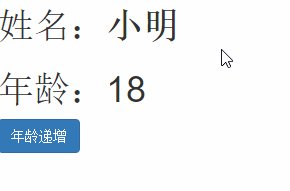
<button class="btn btn-primary" v-on:click="Age++;if(Name=='小明')Name='吉姆格林';else Name='小明';">年齡遞增</button>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
});
</script>
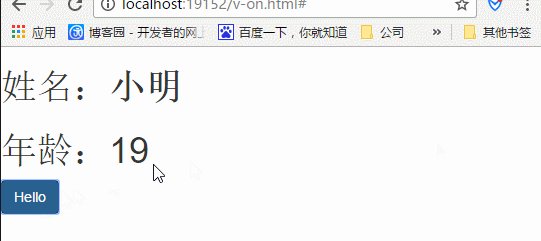
這段代碼是一個最簡單的應用,直接在click事件裡面執行邏輯,改變變量的值。效果如下:

除了直接在標簽內寫處理邏輯,還可以定義方法事件處理器。
<div id="app">
<h1>姓名:<label v-text="Name"></label></h1>
<h1>年齡:{{ Age }}</h1>
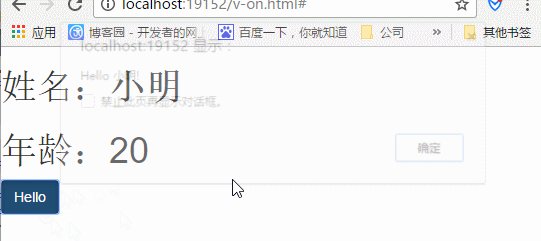
<button class="btn btn-primary" v-on:click="Hello">Hello</button>
</div>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
Name: '小明',
Age: 18,
}
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
methods: {
Hello: function (event) {
// `this` 在方法裡指當前 Vue 實例
alert('Hello ' + this.Name + '!');
this.Age++;
}
}
});
</script>
結果應該不難猜。

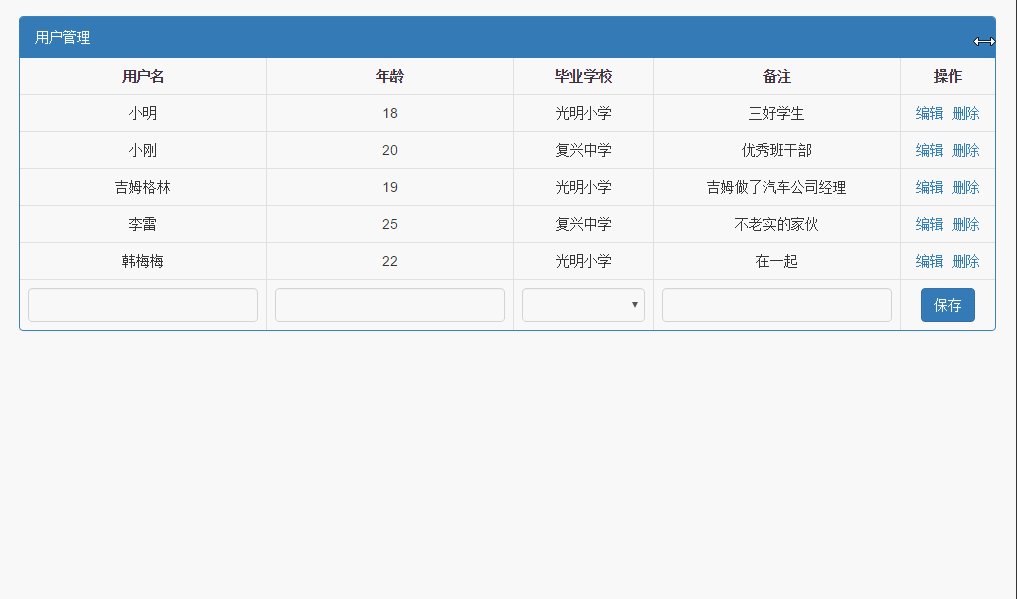
9、實例一:30分鐘搞定增刪改查
有了我們的Vue框架,關於行內編輯的增刪改查,我們很簡單即可實現,如果你熟的話應該還不用30分鐘吧。代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
table thead tr th {
text-align:center;
}
</style>
</head>
<body>
<div style="padding:20px;" id="app">
<div class="panel panel-primary">
<div class="panel-heading">用戶管理</div>
<table class="table table-bordered table-striped text-center">
<thead>
<tr>
<th>用戶名</th>
<th>年齡</th>
<th>畢業學校</th>
<th>備注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<template v-for="row in rows ">
<tr><td>{{row.Name}}</td><td>{{row.Age}}</td><td>{{row.School}}</td><td>{{row.Remark}}</td>
<td><a href="#" @click="Edit(row)">編輯</a> <a href="#" @click="Delete(row.Id)">刪除</a></td>
</tr>
</template>
<tr>
<td><input type="text" class="form-control" v-model="rowtemplate.Name" /></td>
<td><input type="text" class="form-control" v-model="rowtemplate.Age" /></td>
<td><select class="form-control" v-model="rowtemplate.School">
<option>中山小學</option>
<option>復興中學</option>
<option>光明小學</option>
</select></td>
<td><input type="text" class="form-control" v-model="rowtemplate.Remark" /></td>
<td><button type="button" class="btn btn-primary" v-on:click="Save">保存</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="Content/jquery-1.9.1.min.js"></script>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
rows: [
{ Id: 1, Name: '小明', Age: 18, School: '光明小學', Remark: '三好學生' },
{ Id: 2, Name: '小剛', Age: 20, School: '復興中學', Remark: '優秀班干部' },
{ Id: 3, Name: '吉姆格林', Age: 19, School: '光明小學', Remark: '吉姆做了汽車公司經理' },
{ Id: 4, Name: '李雷', Age: 25, School: '復興中學', Remark: '不老實的家伙' },
{ Id: 5, Name: '韓梅梅', Age: 22, School: '光明小學', Remark: '在一起' },
],
rowtemplate: { Id: 0, Name: '', Age: '', School: '', Remark: '' }
};
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
methods: {
Save: function (event) {
if (this.rowtemplate.Id == 0) {
//設置當前新增行的Id
this.rowtemplate.Id = this.rows.length + 1;
this.rows.push(this.rowtemplate);
}
//還原模板
this.rowtemplate = { Id: 0, Name: '', Age: '', School: '', Remark: '' }
},
Delete: function (id) {
//實際項目中參數操作肯定會涉及到id去後台刪除,這裡只是展示,先這麼處理。
for (var i=0;i<this.rows.length;i++){
if (this.rows[i].Id == id) {
this.rows.splice(i, 1);
break;
}
}
},
Edit: function (row) {
this.rowtemplate = row;
}
}
});
</script>
</body>
</html>
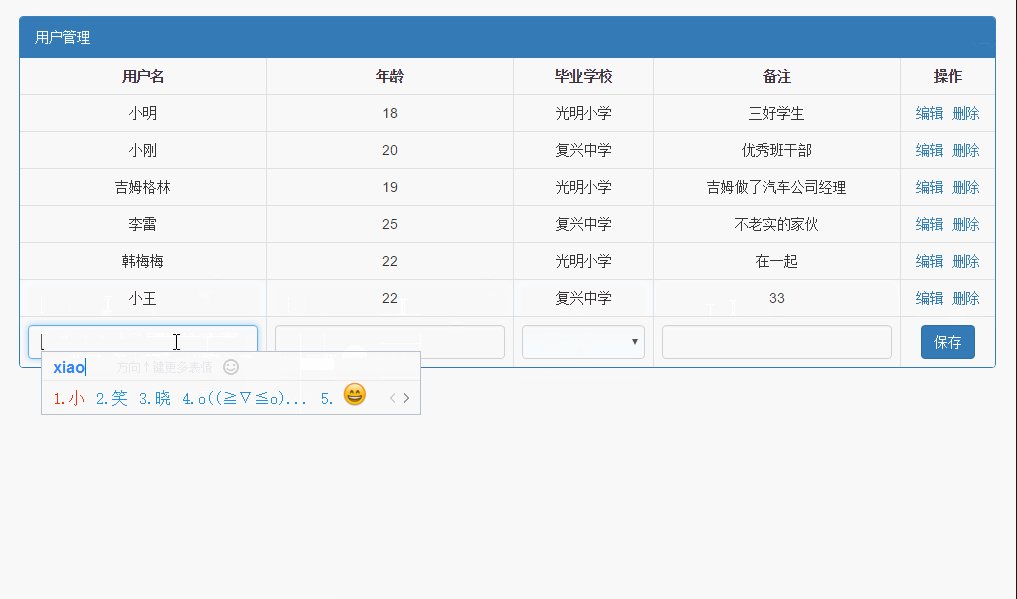
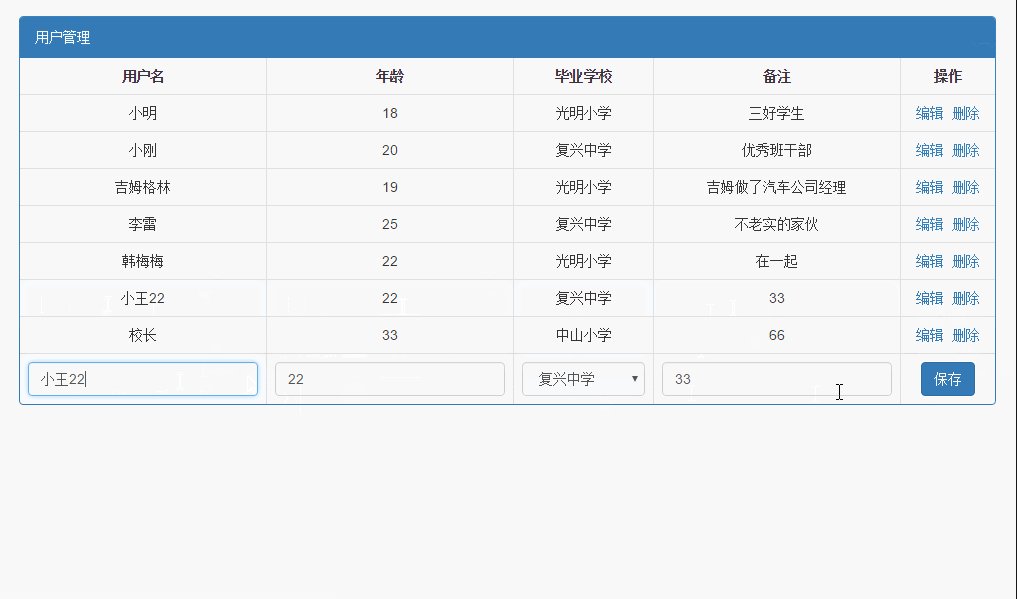
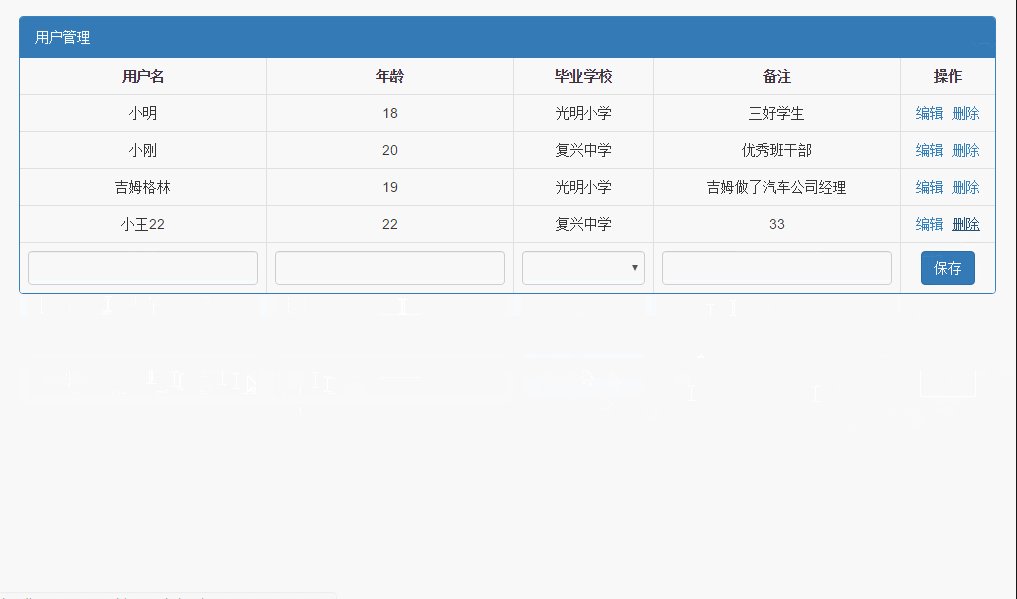
行內編輯效果如下:

10、實例二:帶分頁的表格
上面的例子用最簡單的方式實現了一個增刪改查,為了進一步體驗我們Vue的神奇,博主更進了一步,用Vue去做了一個客戶端分頁的表格功能。其實代碼量並不大。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
table thead tr th {
text-align: center;
}
</style>
</head>
<body>
<div style="padding:20px;" id="app">
<div class="panel panel-primary">
<div class="panel-heading">用戶管理</div>
<table class="table table-bordered table-striped text-center">
<thead>
<tr>
<th>用戶名</th>
<th>年齡</th>
<th>畢業學校</th>
<th>備注</th>
</tr>
</thead>
<tbody>
<template v-for="(row, index) in rows ">
<tr v-if="index>=(curpage-1)*pagesize&&index<curpage*pagesize">
<td>{{row.Name}}</td>
<td>{{row.Age}}</td>
<td>{{row.School}}</td>
<td>{{row.Remark}}</td>
</tr>
</template>
</tbody>
</table>
</div>
<nav style="float:right;">
<ul class="pagination pagination-lg">
<template v-for="page in Math.ceil(rows.length/pagesize)">
<li v-on:click="PrePage()" id="prepage" v-if="page==1" class="disabled"><a href="#">上一頁</a></li>
<li v-if="page==1" class="active" v-on:click="NumPage(page, $event)"><a href="#">{{page}}</a></li>
<li v-else v-on:click="NumPage(page, $event)"><a href="#">{{page}}</a></li>
<li id="nextpage" v-on:click="NextPage()" v-if="page==Math.ceil(rows.length/pagesize)"><a href="#">下一頁</a></li>
</template>
</ul>
</nav>
</div>
<script src="Content/jquery-1.9.1.min.js"></script>
<script src="Content/vue/dist/vue.js"></script>
<script type="text/javascript">
//Model
var data = {
rows: [
{ Id: 1, Name: '小明', Age: 18, School: '光明小學', Remark: '三好學生' },
{ Id: 2, Name: '小剛', Age: 20, School: '復興中學', Remark: '優秀班干部' },
{ Id: 3, Name: '吉姆格林', Age: 19, School: '光明小學', Remark: '吉姆做了汽車公司經理' },
{ Id: 4, Name: '李雷', Age: 25, School: '復興中學', Remark: '不老實的家伙' },
{ Id: 5, Name: '韓梅梅', Age: 22, School: '光明小學', Remark: '在一起' },
],
pagesize: 2,
curpage:1,//當前頁的頁碼
};
//ViewModel
var vue = new Vue({
el: '#app',
data: data,
methods: {
//上一頁方法
PrePage: function (event) {
$(".pagination .active").prev().trigger("click");
},
//下一頁方法
NextPage: function (event) {
$(".pagination .active").next().trigger("click");
},
//點擊頁碼的方法
NumPage: function (num, event) {
if (this.curpage == num) {
return;
}
this.curpage = num;
$(".pagination li").removeClass("active");
if (event.target.tagName.toUpperCase() == "LI") {
$(event.target).addClass("active");
}
else {
$(event.target).parent().addClass("active");
}
if (this.curpage == 1) {
$("#prepage").addClass("disabled");
}
else {
$("#prepage").removeClass("disabled");
}
if (this.curpage == Math.ceil(this.rows.length / this.pagesize)) {
$("#nextpage").addClass("disabled");
}
else {
$("#nextpage").removeClass("disabled");
}
}
}
});
</script>
</body>
</html>
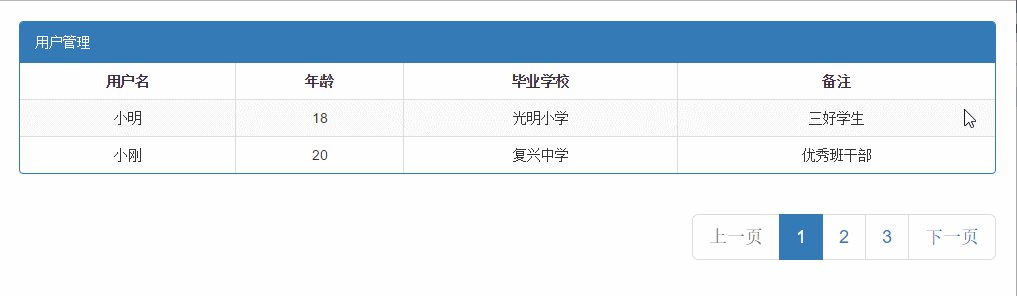
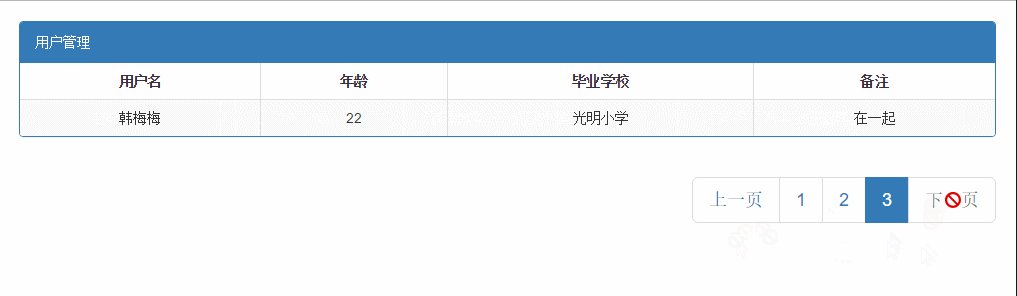
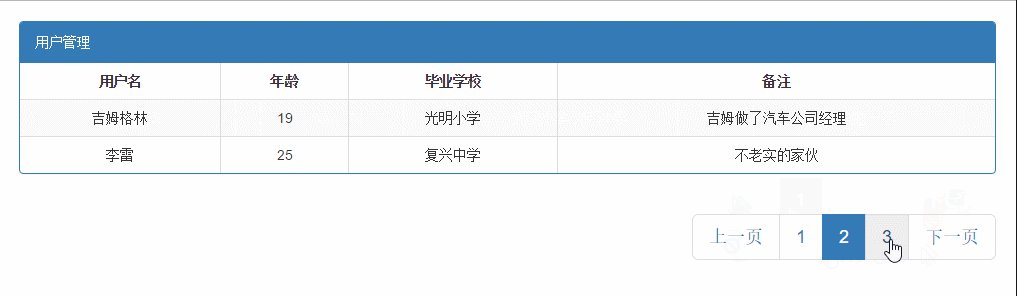
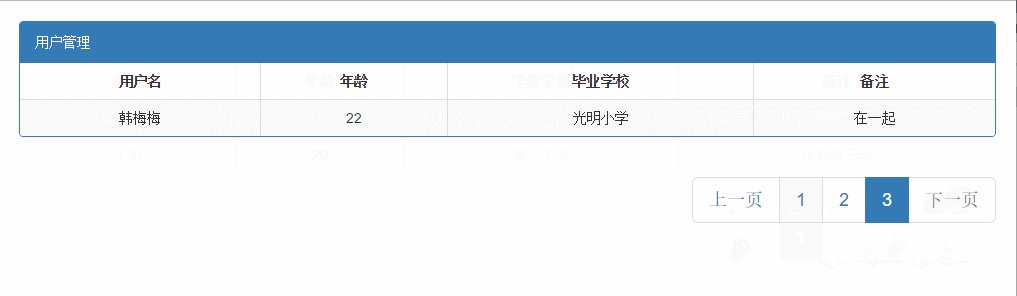
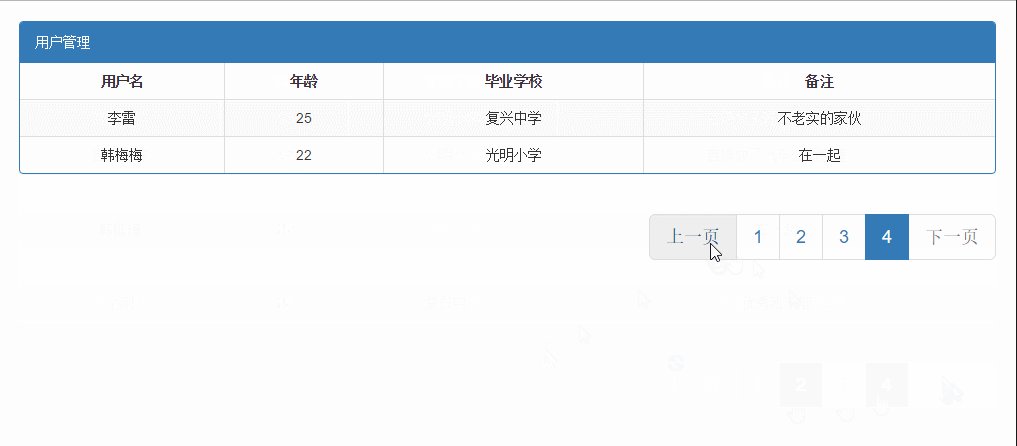
來看看效果吧:

什麼,數據少了不過瘾?那我們加一點數據試試呗。調整一下data變量,其他不用做任何變化。
var data = {
rows: [
{ Id: 1, Name: '小明', Age: 18, School: '光明小學', Remark: '三好學生' },
{ Id: 2, Name: '小剛', Age: 20, School: '復興中學', Remark: '優秀班干部' },
{ Id: 3, Name: '吉姆格林', Age: 19, School: '光明小學', Remark: '吉姆做了汽車公司經理' },
{ Id: 4, Name: '李雷', Age: 25, School: '復興中學', Remark: '不老實的家伙' },
{ Id: 5, Name: '韓梅梅', Age: 22, School: '光明小學', Remark: '在一起' },
{ Id: 1, Name: '小明', Age: 18, School: '光明小學', Remark: '三好學生' },
{ Id: 2, Name: '小剛', Age: 20, School: '復興中學', Remark: '優秀班干部' },
{ Id: 3, Name: '吉姆格林', Age: 19, School: '光明小學', Remark: '吉姆做了汽車公司經理' },
{ Id: 4, Name: '李雷', Age: 25, School: '復興中學', Remark: '不老實的家伙' },
{ Id: 5, Name: '韓梅梅', Age: 22, School: '光明小學', Remark: '在一起' },
{ Id: 1, Name: '小明', Age: 18, School: '光明小學', Remark: '三好學生' },
{ Id: 2, Name: '小剛', Age: 20, School: '復興中學', Remark: '優秀班干部' },
{ Id: 3, Name: '吉姆格林', Age: 19, School: '光明小學', Remark: '吉姆做了汽車公司經理' },
{ Id: 4, Name: '李雷', Age: 25, School: '復興中學', Remark: '不老實的家伙' },
{ Id: 5, Name: '韓梅梅', Age: 22, School: '光明小學', Remark: '在一起' },
{ Id: 1, Name: '小明', Age: 18, School: '光明小學', Remark: '三好學生' },
{ Id: 2, Name: '小剛', Age: 20, School: '復興中學', Remark: '優秀班干部' },
{ Id: 3, Name: '吉姆格林', Age: 19, School: '光明小學', Remark: '吉姆做了汽車公司經理' },
{ Id: 4, Name: '李雷', Age: 25, School: '復興中學', Remark: '不老實的家伙' },
{ Id: 5, Name: '韓梅梅', Age: 22, School: '光明小學', Remark: '在一起' },
],
pagesize: 6,
curpage:1,//當前頁的頁碼
};
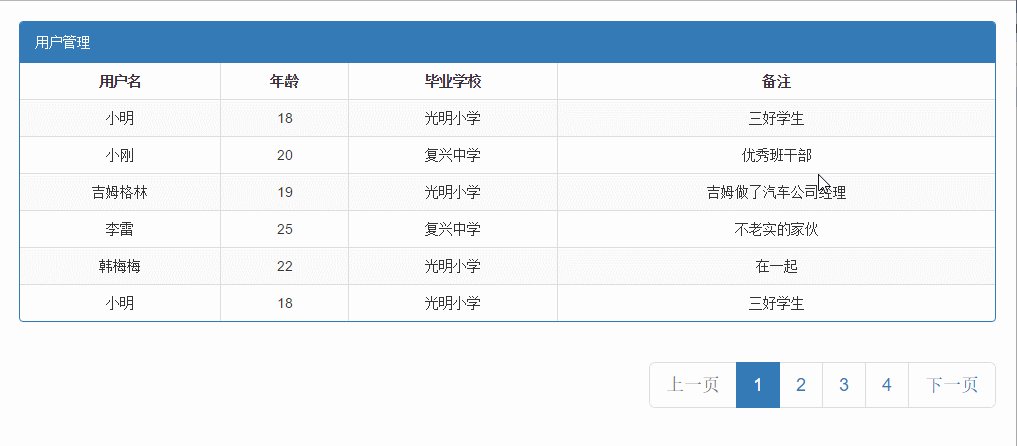
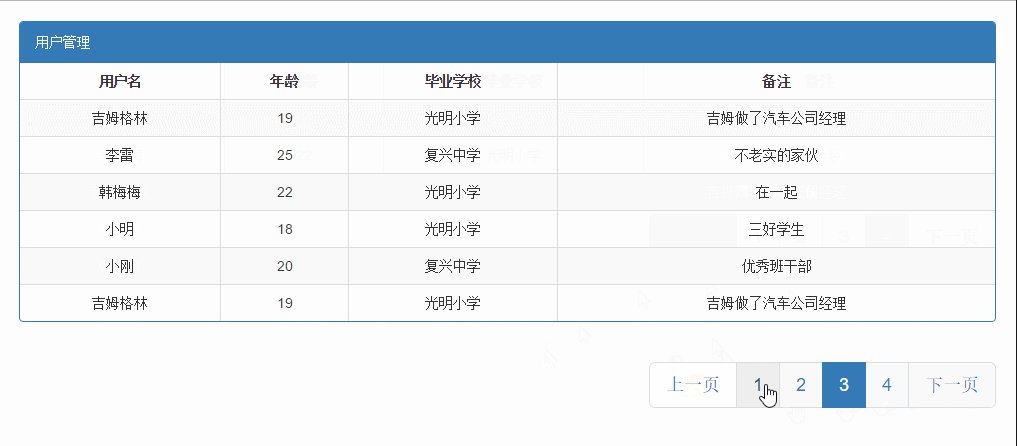
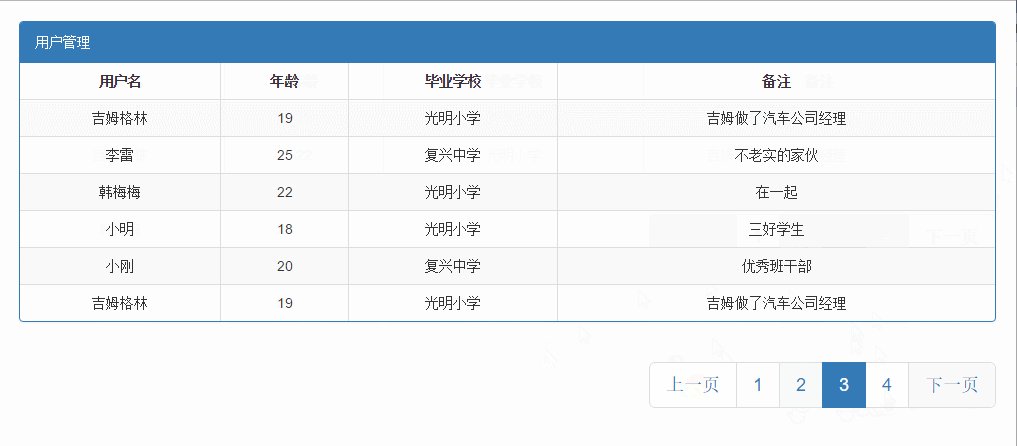
測試效果:

如果再進一步封裝,是不是有點分頁組件的概念了。簡單吧!
五、總結
以上學習了下Vue的一些常用指令,基本都是些比較常用的,等下篇有時間再來研究下它的一些高級功能。如果你也對它有興趣,用起來試試吧!博主覺得它的文檔還是挺全的。
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。