1.ajax入門案例

1.1 搭建Web環境
ajax對於各位來說,應該都不陌生,正因為ajax的產生,導致前台頁面和服務器之間的數據傳輸變得非常容易,同時還可以實現頁面的局部刷新。通過在後台與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
對於JavaWeb項目而言,ajax主要用於浏覽器和服務器之間數據的傳輸。
如果是單單地堆砌知識點,會顯得比較無聊,那麼根據慣例,我先不繼續介紹ajax,而是來寫一個案例吧。
打開eclipse,新建一個web項目。
如果對JavaWeb項目還不太清楚的,可以去參考我之前的文章。我
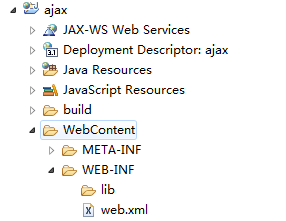
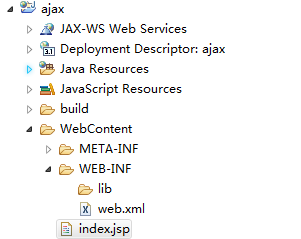
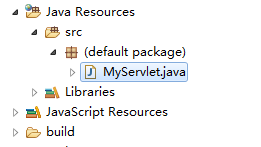
目錄結構:

<?xml version="1.0" encoding="UTF-8"?> <web-app> </web-app>
這樣就好了,web項目搭建完畢。
暫時不要往下寫,先確保我們到目前為止的工作是沒問題的。
驗證方法就是在WebContent目錄下,新建一個空的jsp頁面,裡面隨便寫的什麼。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body style="padding:100px"> <h1>Hello World</h1> </body> </html>
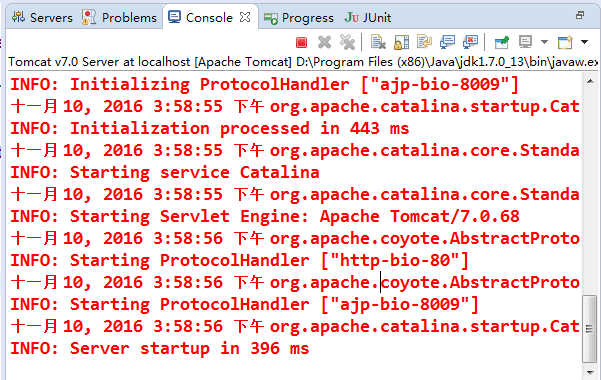
啟動tomcat,把這個項目跑起來。

沒報錯。
打開浏覽器,輸入訪問地址,我這裡的tomcat端口號是80 ,默認可以不寫。
http://localhost/ajax/index.jsp

來了,沒問題。
好的,這說明我們的web項目搭建沒有問題。
1.2 編寫服務器程序Servlet

個人感悟,精粹整理
web環境已經搭好,接下來,讓我們來編寫一個簡單的Servlet程序,tomcat是一個服務器,現在它裡面有一個名字叫做ajax的web項目,那麼這些Servlet就好比是web項目裡面的一個個小功能。
你的電腦裡面有QQ,Word,殺毒軟件等程序。一個web項目,也就是一個應用程序。本質上和你電腦上的QQ概念是一樣一樣的。
你打開QQ,可以聊天,語音,視頻。這些小功能,類比到JavaWeb項目,就是一個個Servlet。
很多人都知道框架,比如大名鼎鼎的SpringMVC,裡面有一個個的Controller,其實這些Controller到底是什麼玩意,不要怕,他們其實就是對Servlet做了一個封裝,本質上還是一樣一樣的。
我們寫一個Servlet,都需要去web.xml裡面注冊一下,否則就用不了。你安裝一個QQ,注冊表裡面是不是肯定也需要注冊一下啊,這不還是一樣一樣的嗎?
好了,閒話不多說。我們來寫一個小功能,也就是一個Servlet。
繼承HttpServlet,同時改寫doGet方法
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("111");
}
}
裡面我們先什麼也不寫。
接下來,我們要在web.xml裡面把這個Servlet注冊一下。
<?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <!-- 這裡是servlet的名字 --> <servlet-name>MyServlet</servlet-name> <servlet-class>MyServlet</servlet-class> <!-- 這裡寫servlet類在的包路徑 --> </servlet> <servlet-mapping> <!-- 這裡是地址映射 --> <servlet-name>MyServlet</servlet-name> <!-- 這裡寫servlet映射地址 --> <url-pattern>/MyServlet</url-pattern> </servlet-mapping> </web-app>
OK,Servlet注冊完畢,我們先來訪問一下這個功能。
重啟tomcat。
訪問:http://localhost/ajax/MyServlet

1.3 前台頁面設計
服務器小程序已經差不多了,現在我們為了和服務器進行交互,就需要編寫前台頁面。這個頁面也就是給用戶看的。換言之,用戶只能通過前台頁面來訪問我們的Servlet。
我們來寫一個小案例,在頁面上發送一句話到服務器,然後服務器給出一個回應就行了。
就是這麼一個簡單的案例,主要用來熟悉一下流程。
為了簡單起見,我就不自己調css樣式了,直接用bootstrap吧。
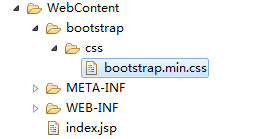
引入bootstrap的核心css文件。

然後,修改index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css">
<title>Insert title here</title>
<style type="text/css">
.container {
margin-top:100px;
}
</style>
<script>
window.onload = function(){
var btn = document.getElementById("submit");
btn.onclick = function(){
alert();
}
};
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-8">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button id="submit" class="btn btn-default" type="button">提交</button>
</span>
</div>
</div>
</div>
</div>
</body>
</html>
頁面效果:

1.4 基於get方式的數據請求
當我們點擊提交按鈕,就alert()一下,如果成功的話,那麼說明點擊事件沒有問題。然後,繼續往下寫代碼。
如果是以往,我們都是通過form表單來進行提交的,可是這樣的話,就會有一個問題,就是頁面會刷新,而且代碼也相對比較難懂。
自從ajax出來了之後,這種情況得到了巨大的改善,局部刷新技術在當時來看,還是非常不錯的。
我先把實現代碼給出:
btn.onclick = function(){
var xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","MyServlet?message="+document.getElementsByTagName("input")[0].value,true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
};
}
同時修改一下MyServlet
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = req.getParameter("message");
System.out.println(msg);
}
重啟 tomcat ,訪問index.jsp頁面。
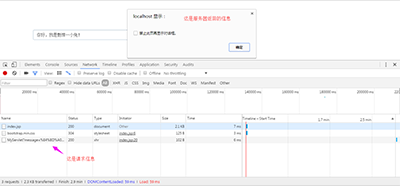
現在的浏覽器一般都有調試功能,按一下F12,調試界面就出來了。然後,找到一個network,以谷歌浏覽器為例

network視圖會把所有的數據交互顯示出來,包括引入的 js , css文件,還有各種請求和回應,都會在這裡顯示出來。
比如,現在我刷新一下頁面

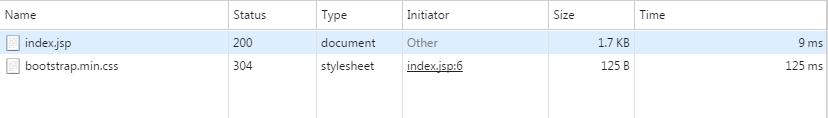
我這麼一刷新,首先服務器接收到的是這麼一個 URL: http://localhost/ajax/index.jsp
這就是一個請求,服務器收到這個請求後,返回給我 index.jsp頁面和bootstrap.min.css這個文件。
因為我在index.jsp的確引入過bootstrap.min.css,所以他也就一起加載進來了。

現在,我輸入一句話,點擊提交,看看會發生什麼?

我們把input框裡面的內容提交到服務器程序 MyServlet
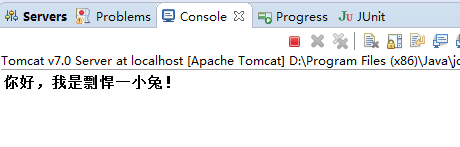
控制台已經接受到了,這裡比較幸運,沒有遇到中文亂碼的問題,那麼先不管亂碼了。

因為MyServlet中沒有返回什麼東西,所以alert出來的是空。
好的,那我們給浏覽器也返回一句話吧。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = req.getParameter("message");
System.out.println(msg);
resp.setContentType("text/html;charset=utf-8");
PrintWriter out=resp.getWriter();
out.println("你好,這是服務器返回的信息!");
out.flush();
out.close();
}
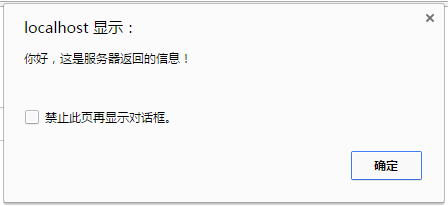
再次點擊提交按鈕

OK了。
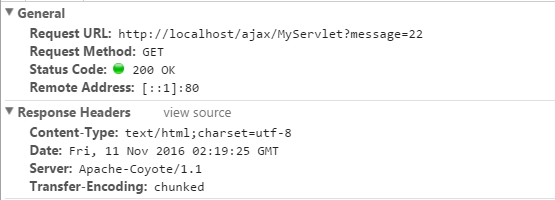
接下來,看一下請求的具體信息

在比對一下js代碼,就一目了然了。
btn.onclick = function(){
var xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","MyServlet?message="+document.getElementsByTagName("input")[0].value,true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
};
}
readyState:
0: 請求未初始化
1: 服務器連接已建立,還沒發送
2: 請求已接收
3: 請求處理中
4: 請求已完成,且響應已就緒
當 readyState 等於 4 且狀態為 200 時,表示響應已就緒.
請求方式是get,並且只有當返回的狀態碼為200的時候,才會打印出responseText,這個就是對應的
out.println("你好,這是服務器返回的信息!");
這句話。
1.5 基於post方式的數據請求
get方法會在URL地址欄裡顯示你提交所帶的值,post方法不會。所以,相對來說,post方法比較安全。
post方法在流程上和get方式差不多,我就直接上代碼了:
window.onload = function(){
var btn = document.getElementById("submit");
btn.onclick = function(){
var xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("post","MyServlet",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
var postData = {message : document.getElementsByTagName("input")[0].value};
var postDataStr = (function(obj){ // 轉成post需要的字符串.
var str = "";
for(var prop in obj){
str += prop + "=" + obj[prop] + "&"
}
return str;
})(postData);
alert(postDataStr);
xhr.send(postDataStr);
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
};
}
};
MyServlet.java
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String msg = req.getParameter("message");
System.out.println(msg);
resp.setContentType("text/html;charset=utf-8");
PrintWriter out=resp.getWriter();
out.println("你好,這是服務器返回的信息!");
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
以上所述是小編給大家介紹的JavaScript中淺講ajax圖文詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!