一、簡介
Vue.js 是什麼
Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單文件組件和Vue生態系統支持的庫開發的復雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js是一個MVVM模式的框架,如果讀者有angular經驗,一定能夠很快入門Vue的
vue.js的特點:
易用: 已經會了HTML,CSS,JavaScript?即刻閱讀指南即可開始構建應用!
靈活: 簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用。
高效: 16kb min+gzip 的運行大小,超快虛擬 DOM ,最省心的優化
二、環境搭建
vue推薦開發環境:
Node.js: javascript運行環境(runtime),不同系統直接運行各種編程語言
npm: Nodejs下的包管理器
webpack: 它主要的用途是通過 CommonJS 的語法把所有浏覽器端需要發布的靜態資源做相應的准備,比如資源的合並和打包。
vue-cli: 用戶生成Vue工程模板
開始安裝:
1.nodejs由於我已經安裝好了,跳過

2.webpack
npm install webpack -g

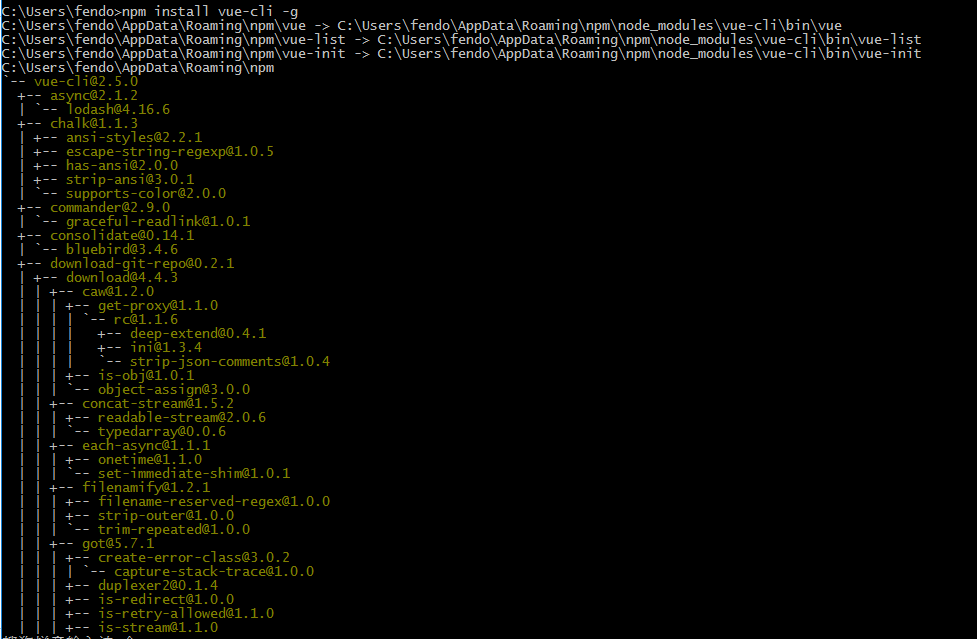
3.安裝vue腳手架
npm install vue-cli -g

測試:
在硬盤上找一個文件夾放工程用的,在終端中進入該目錄
cd 目錄路徑
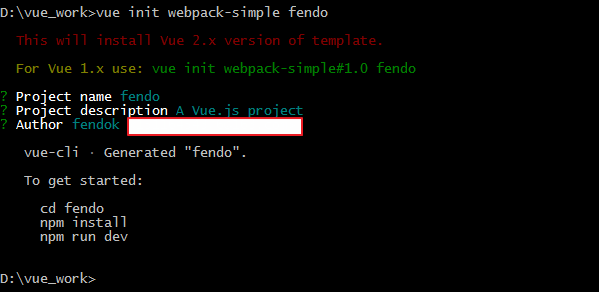
根據模板創建項目
vue init webpack-simple 工程名字<工程名字不能用中文>或者創建 vue1.0 的項目vue init webpack-simple#1.0 工程名字<工程名字不能用中文>

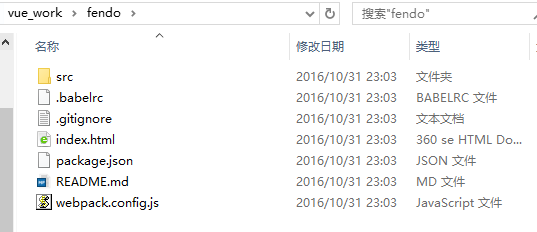
工程目錄如圖所示:

安裝項目依賴:
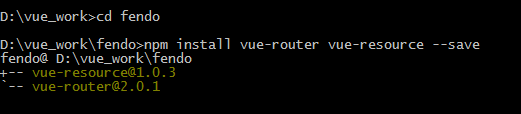
安裝 vue 路由模塊vue-router和網絡請求模塊vue-resource
進入該項目執行
npm install vue-router vue-resource --save

啟動項目
npm run dev
運行就報錯
'NODE_ENV' 不是內部或外部命令,也不是可運行的程序或批處理文件。npm ERR! Windows_NT 6.1.7601npm ERR! argv "D:\\nodejs\\node.exe" "D:\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"npm ERR! node v4.0.0-rc.5npm ERR! npm v2.14.2npm ERR! code ELIFECYCLEnpm ERR! yy-ydh-web@1.0.7 start: `npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profile`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the yy-ydh-web@1.0.7 start script 'npm run clear&& NODE_ENV=development && webpack-dev-server --host0.0.0.0 --devtool eval --progress --color --profile'.npm ERR! This is most likely a problem with the yy-ydh-web package,npm ERR! not with npm itself.npm ERR! Tell the author that this fails on your system:npm ERR! npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profilenpm ERR! You can get their info via:npm ERR! npm owner ls yy-ydh-webnpm ERR! There is likely additional logging output above.npm ERR! Please include the following file with any support request:npm ERR! D:\workspace\node_modules\yy-ydh-web\npm-debug.log

這是windows不支持NODE_ENV=development的設置方式
解決方法:
●安裝across-env: npm install cross-env --save-dev
●在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
運行還是報錯:
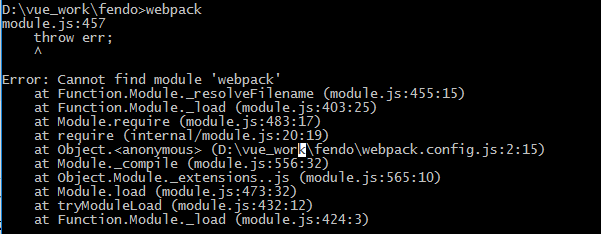
找不到webpack這個模塊
module.js:457 throw err; ^Error: Cannot find module 'webpack' at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (D:\vue_work\fendo\webpack.config.js:2:15) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)
安裝該模塊:
ccnpm install 模塊名 --save-dev(關於環境的,表現為npm run dev 啟動不了)cnpm install 模塊名 --save(關於項目的,比如main.js,表現為npm run dev 成功之後控制台報錯)比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
安裝好後運行又報這個模塊的錯:
Error: Cannot find module 'bl' at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (C:\Users\fendo\AppData\Roaming\npm\node_modules\npm\node_modules\request\request.js:9:10) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)
接著繼續安裝
cnpm install bl --save-dev
再運行:
npm run dev

訪問: http://localhost:8080/ 運行成功