bootstrap的3級菜單樣式,支持母版頁保留打開狀態實現方法
編輯:關於JavaScript
razor視圖的,母版頁
依舊不多說,直接上代碼
<ul class="sidebar-menu">
@for (int i = 0; i < mList.Count; i++)
{
if (mList[i].FatherID == 0)
{
mCList = GetChild(mList[i].ModuleId, mList);<!--二級菜單的集合-->
<li class="treeview"><a href="#"><i class="fa fa-folder-o"></i><span>@mList[i].ModuleName</span><i class="fa fa-angle-left pull-right"></i></a><!--一級菜單-->
<ul class="treeview-menu">
@for (int j = 0; j < mCList.Count; j++) //二級的循環
{
if (mCList[j].FatherID == 41) //如果是CRM 則進這個循環
{
mSList = GetChild(mCList[j].ModuleId, mList); <!--三級菜單的集合-->
<li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i class="fa fa-share"></i>@mCList[j].ModuleName<i class="fa fa-angle-left pull-right"></i></a><!--二級菜單-->
<ul class="treeview-menu">
@for (int k = 0; k < mSList.Count; k++) //三級菜單的循環
{
if (!String.IsNullOrEmpty(mSList[k].RoteURL))
{
<li><a href="@Url.Content(mSList[k].RoteURL)?cid=@mSList[k].ModuleId" data-id="@mSList[k].ModuleId"><i class="fa fa-circle-o"></i>@mSList[k].ModuleName</a></li>
<!--三級菜單-->
i++;
}
else
{
<li><a href="javascript:void(0)" data-id="@mSList[k].ModuleId"><i class="fa fa-circle-o"></i>@mSList[k].ModuleName</a></li>
<!--三級菜單-->
i++;
}
}
</ul>
</li>
i++;
}
else //不是CRM 則進這個
{
if (!String.IsNullOrEmpty(mCList[j].RoteURL))
{
<li><a href="@Url.Content(mCList[j].RoteURL)?cid=@mCList[j].ModuleId" data-id="@mCList[j].ModuleId"><i class="fa fa-circle-o"></i>@mCList[j].ModuleName</a></li>
<!--二級菜單-->
i++;
}
else
{
<li><a href="javascript:void(0);" data-id="@mCList[j].ModuleId"><i class="fa fa-circle-o"></i>@mCList[j].ModuleName</a></li>
<!--二級菜單-->
i++;
}
}
}
</ul>
</li>
}
}
</ul>
重點來了
$.widget.bridge('uibutton', $.ui.button);
var _url = $.getUrlParam("cid");
$(".sidebar-menu li a").each(function () { //保留菜單打開的狀態
var _id = $(this).data("id");
if (_id == _url) {
$(this).parent().parent().show();
}
});
$(".sidebar-menu li a").click(function () {
$(this).addClass("");
})
});
獲取菜單參數的方法
(function ($) {
$.getUrlParam = function (name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //構造一個含有目標參數的正則表達式的對象
var r = window.location.search.substr(1).match(reg); //匹配目標參數
if (r != null) {
return unescape(r[2]); //返回參數值
} else {
return null;
}
}
})(jQuery);
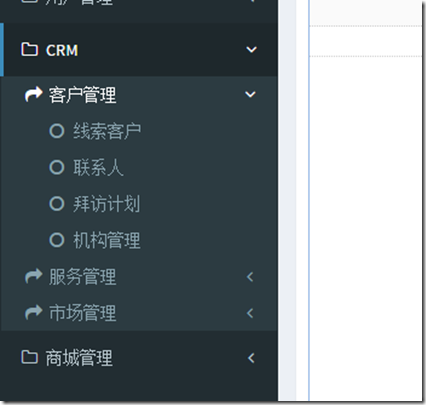
效果圖


以上就是小編為大家帶來的bootstrap的3級菜單樣式,支持母版頁保留打開狀態實現方法全部內容了,希望大家多多支持~
小編推薦
熱門推薦