淺談layer的iframe彈窗給裡面的標簽賦值的問題
編輯:關於JavaScript
說到這一篇,真的是顛覆了我的思維。
官方文檔,沒有介紹這一部分的操作,大致上提了一下。
我的思路是把頁面的數據傳過去,在iframe彈窗的頁面拿到接收到的數據,然後賦值,但是這樣就會有個問題,
怎麼傳值呢?
想到了url傳參,但是我的數據太長了,這樣不保險。
第二種動作方法去數據庫讀取,然後在傳遞,可是我實在是不想已經有的數據還去一次數據庫,那不是浪費性能麼,
然後詢問了無數群友,才有了這個方法
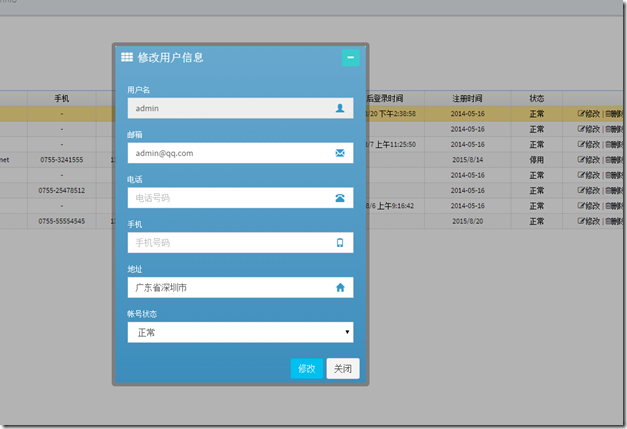
先上效果圖

然後上代碼
function editUser(i) { //編輯按鈕的方法
var rows = $("#userGrid").datagrid("getRows");
layer.open({
title: false,
type: 2,
closeBtn: false,
area: ['420px', '560px'],
skin: 'layui-layer-rim', //加上邊框
content: ['/Admin/ShowForm/EditUserInfo', 'no'],
success: function (layero, index) {
var body = layer.getChildFrame('body', index); //巧妙的地方在這裡哦
body.contents().find("#userName").val(rows[i].UserName);
body.contents().find("#mail").val(rows[i].MailBox);
if (rows[i].Tel != "-") {
body.contents().find("#tel").val(rows[i].Tel);
}
if (rows[i].Mobile != "-") {
body.contents().find("#mobile").val(rows[i].Mobile);
}
body.contents().find("#addr").val(rows[i].Addr);
body.contents().find("#isstutas").val(rows[i].IsStatus);
}
});
}
先得到整個頁面,然後把id拿出來一個個賦值是不是很好呢!
以上就是小編為大家帶來的淺談layer的iframe彈窗給裡面的標簽賦值的問題全部內容了,希望大家多多支持~
小編推薦
熱門推薦