Vue.js是什麼
Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單文件組件和Vue生態系統支持的庫開發的復雜單頁應用。
Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
如果你是有經驗的前端開發者,想知道 Vue.js 與其它庫/框架的區別,查看對比其它框架。
1.VueJS 目的:
VueJs的產生核心是為了解決:
a: 解決數據綁定的問題,
b: vue框架產生的主要目的是為了開發大型單頁面應用,
c: 它還支持組件化,也就是可以將頁面封裝成若干個組件,采用積木式進行編程,這樣使頁面復用性達到最高(支持組件化)。
2.VueJS 特性:
I: MVVM模式(數據變量(model)發生改變 視圖(view)也改變, 視圖(view)改變,數據變量(model)也發生改變)
使用MVVM模式有幾大好處:
1. 低耦合。View可以獨立於Model變化和修改,一個ViewModel可以綁定到不同的View上,當View變化的時候Model可以不變,當Model變化的時候View也可以不變。
2. 可重用性。可以把一些視圖的邏輯放在ViewModel裡面,讓很多View重用這段視圖邏輯。
3. 獨立開發。開發人員可以專注與業務邏輯和數據的開發(ViewModel)。設計人員可以專注於界面(View)的設計。
4. 可測試性。可以針對ViewModel來對界面(View)進行測試
II: 組件化
III 指令系統
IIII: vue2.0開始支持虛擬dom
vue1.0是操作的是真的dom元素而不是虛擬的
虛擬dom:可以提升頁面的刷新速度
虛擬DOM有利也有弊。
A:大小 - 其中之一就是更多的功能意味著代碼包中更多行的代碼。幸運的是,Vue.js 2.0 依舊比 較小(當前版本 21.4kb),並
且也正在刪除很多東西。
B: 內存 -同樣,虛擬DOM需要將現有的DOM拷貝後保存在內存中,這是一個在DOM更新速度和內存使用中的權衡。
C: 並不適用所有情況 -如果虛擬DOM可以一次性進行批量的修改是非常好的。但是如果是單獨的、稀少的更新呢?這樣的任何
DOM更新都將會使虛擬DOM帶來無意義的預計算。
V: 通過變量模型
VueJS表達式:
步驟:
1引用
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
2.聲明一段HTML被框架管理
<div id="myapp"> <ul> <li></li> <li></li> <li></li> </ul> </div>
3.初始化vue 填寫vue參數
I.屬性:el 聲明vuejs管理的邊界 拓展:ng-app 類似(這個是 AngularJS中的)
II.屬性:data 數據(狀態 || 屬性),專門存儲一些數據的屬性,數據一定是對象格式
<script type="text/javascript">
var vm = new Vue({
el:"#myapp",
data:{hello:"hello word vue app!",
message:"wyx",
result:{name:'xinxin',password:'123'}
}
});
</script>
4.表達式:通過{{}}形式將我們data裡面數據顯示在頁面中,
比如:
data:{{message:'xxxxx'}}
view中:{{message}}
<div id="myapp">
<ul>
<li>{{hello}}</li>
<li>{{message}}</li>
<li>{{result.name}}</li>
</ul>
</div>
view中:{{message}} 代碼中綁定key 而在頁面中顯示的是value
data 核心作用是 存放顯示在頁面中的數據(model)(對獲取的model與頁面上要顯示的內容產生了一種映射關系),就是說,如果我們實現前後端交互只要將得到的數據存放在data中,頁面就會自動綁定,這樣就實現了從 model------> view 的數據流向。
3.VueJS 指令:
指令:其實指的就是vue定義了以v-開頭的自定義屬性,每個不同的屬性都有各自的意義和功能,
指令的用法:v-指令名稱=“表達式判斷或者是model屬性或者是事件”
v-model :
作用:接收用戶輸入的一些數據,直接就可以將這些數據 掛載到data屬性裡面
語法:v-model ="屬性值" {屬性值:文本值}
在data中的處理:最好在data中也定義這個這個屬性值,不然開始時會報錯
v-if:
作用:通過判斷加載固定的內容,若為真 加載,為假時刪除元素
用在什麼地方:用在權限管理,頁面模塊條件加載
語法:v-if=" 判斷表達式 " 使用方式和if一樣的
特點:控制元素插進來或者刪除並不是隱藏
v-show:
元素會始終渲染並保持在dom中,並且安全性沒有v-if高,因為v-show 用法和v-if相同,只是v-show將元素display設置成none,並不是將元素直接移除。
v-ifVS. v-show
一般來說,v-if有更高的切換消耗而
v-show有更高的初始渲染消耗。因此,如果需要頻繁切換使用 v-show較好,如果在運行時條件不大可能改變則使用v-if較好。
v-else
元素必須緊跟在v-if或v-show元素的後面——否則它不能被識別。
v-bind:
縮寫::
{{}}表達式綁定數據的時候,可以直接將數據顯示在頁面中(html)裡面,
v-bind img src 屬性,
作用:v-bind 給頁面中html屬性進行綁定
語法:v-bind:圖片裡面src屬性=“data 中的圖片地址”
如:
<img
v-bind:src="img" />
<div v-bind:style="styles">style</div>
data:{
img:"img/logo.png",
styles:{color:'red',fontSize:'30px'}
}
縮寫形式:
<img :src="img" /> <div :style="styles">style</div>
v-bind添加的style樣式是添加在內聯中的。
v-on:
縮寫形式:v-on:click ---- >@click
@+事件
作用:對頁面中的事件進行綁定 vue自定義了一套事件機制
angularjs中對pc端支持比較良好,對移動端支持一般,vue主要支持移動端,也支持pc端
事件開發中,事件 v-on: 綁定在頁面(view)中,再vue實例裡面,在methods中去監聽
在頁面中 我們做的行為: v-on:click="函數名稱"
函數應該寫在vue實例的methods屬性裡面
methods也要寫成對象:
methods:{
clickBtn:function(){
}
}
例:<button v-on:click="clickBtn()">點擊</button>
methods:{
clickBtn:function(){
alert('觸發了button綁定的事件');
}
}
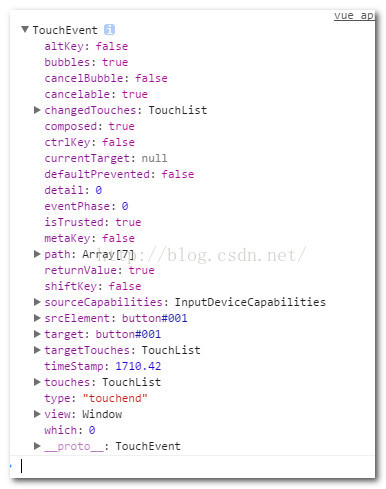
在事件中傳遞值,事件中通過$event傳遞事件列表,在methods裡面就可以直接獲取事件列表裡面的值
當一個行為所觸發了一個事件,發生事件交互的時候所產生的一種結果(出現一個事件列表)
vue中的事件列表$event

事件列表:

補充:事件修飾符
通過由點(.)表示的指令後綴來調用修飾符。
.stop
.prevent
.capture
.self
<!-- 阻止單擊事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 添加事件偵聽器時使用事件捕獲模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只當事件在該元素本身(而不是子元素)觸發時觸發回調 --> <div v-on:click.self="doThat">...</div>
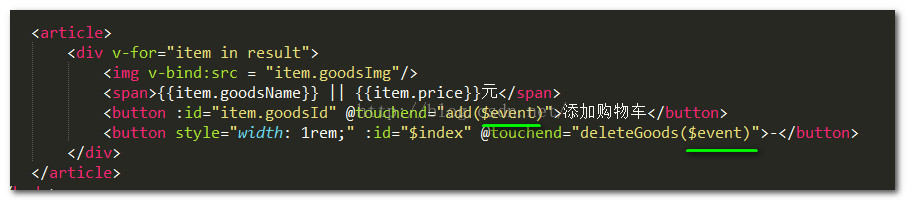
v-for :
作用:控制html元素的循環,實現數據列表的生成
用法:
view: v-for="item in 集合"
item:每個集合的子項
集合:被遍歷的集合
寫在誰上誰循環

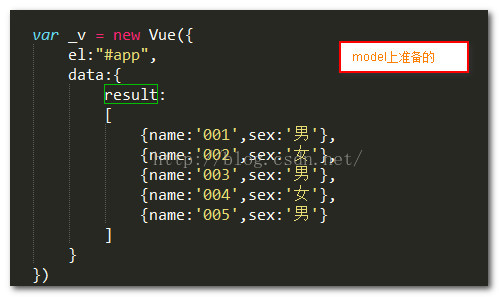
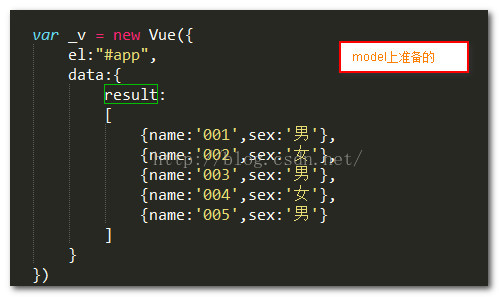
model:添加上將來要被循環遍歷並在頁面輸出數組對象

實例:
考慮:
1.vue核心綁定數據,在開發過程中,只要將數據綁定好,剩下只要去關注實現業務
2.開發的時候,如何進行數據綁定:
(1) 基於前後端交互協議
(2) mock數據進行測試-----實現綁定
3.初始化vm (初始化時定義一會解析數據後,可以存放數據的變量,將其寫在data中,給個' '值)

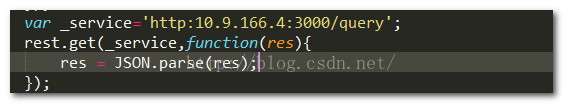
4.請求得到數據

5.獲取值放進data裡面

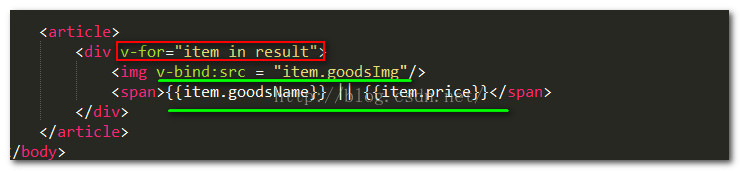
6.在view中找到相應位置遍歷(v-for寫在誰上面誰遍歷,寫在div上表示有幾條數據,顯示幾個div)()

7.搜索功能
思路:
a:事件在什麼時候發生-------------發生在button按鈕上
b:通過事件獲取文本框中輸入的值 (v-model記錄輸入值)
c: 發送請求得到結果
d:將得到的數據 強制賦值到result裡面, view 自動更新
總結:
1.表達式 {{}}
2.指令 v-model v-if v-else v-show v-on v-bind v-for
3.分享網址:http://cn.vuejs.org/v2/guide/
以上內容是對vuejs的全面解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!