jquery插件bootstrapValidator數據驗證詳解
編輯:關於JavaScript
因為項目需要數據驗證,看bootstrapValidator 還不錯,就上手一直,完美兼容,話不多說。
bootstrap:能夠增加兼容性的強大框架.
需要引用css:
bootstrap.min.css
bootstrapValidator.min.css
js:
jquery-1.10.2.min.js
bootstrap.min.js
bootstrapValidator.min.js
(下載實例)
以上這些都是必須的。
先上個簡單的例子,只要導入相應的文件可以直接運行:
<!DOCTYPE html>
<html>
<head>
<title>Using Ajax to submit data</title>
<link rel="stylesheet" href="../vendor/bootstrap/css/bootstrap.css"/>
<link rel="stylesheet" href="../dist/css/bootstrapValidator.css"/>
<script type="text/javascript" src="../vendor/jquery/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="../vendor/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../dist/js/bootstrapValidator.js"></script>
</head>
<body>
<div class="container">
<!-- class都是bootstrap定義好的樣式,驗證是根據input中的name值 -->
<form id="defaultForm" method="post" class="form-horizontal" action="ajaxSubmit.php">
<!-- 下面這個div必須要有,插件根據這個進行添加提示 -->
<div class="form-group">
<label class="col-lg-3 control-label">Username</label>
<div class="col-lg-5">
<input type="text" class="form-control" name="username" />
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Email address</label>
<div class="col-lg-5">
<input type="text" class="form-control" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Password</label>
<div class="col-lg-5">
<input type="password" class="form-control" name="password" />
</div>
</div>
<div class="form-group">
<div class="col-lg-9 col-lg-offset-3">
<button type="submit" class="btn btn-primary">Sign up</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
/**
* 下面是進行插件初始化
* 你只需傳入相應的鍵值對
* */
$('#defaultForm').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {/*輸入框不同狀態,顯示圖片的樣式*/
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {/*驗證*/
username: {/*鍵名username和input name值對應*/
message: 'The username is not valid',
validators: {
notEmpty: {/*非空提示*/
message: '用戶名不能為空'
},
stringLength: {/*長度提示*/
min: 6,
max: 30,
message: '用戶名長度必須在6到30之間'
}/*最後一個沒有逗號*/
}
},
password: {
message:'密碼無效',
validators: {
notEmpty: {
message: '密碼不能為空'
},
stringLength: {
min: 6,
max: 30,
message: '用戶名長度必須在6到30之間'
}
}
},
email: {
validators: {
notEmpty: {
message: 'The email address is required and can\'t be empty'
},
emailAddress: {
message: 'The input is not a valid email address'
}
}
}
}
});
});
</script>
</body>
</html>
這是最基本的,例子直接復制到本地,並且導入需要的css和js文件(JS中username,password等鍵值名和input標簽中name屬性值對應),運行就能夠進行非空,長度驗證,完全不需要管css樣式。
效果圖如下:

當然,以上都是插件寫好的規則,如果想自己加匹配規則怎麼辦呢?
如下只要在input相對應的鍵值中加入一個regexp:{}鍵值對(在上面的js基礎上修改)
username: {/*鍵名和input name值對應*/
message: 'The username is not valid',
validators: {
notEmpty: {/*非空提示*/
message: '用戶名不能為空'
},
regexp: {/* 只需加此鍵值對,包含正則表達式,和提示 */
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '只能是數字和字母_.'
},
stringLength: {/*長度提示*/
min: 6,
max: 30,
message: '用戶名長度必須在6到30之間'
}/*最後一個沒有逗號*/
}
},
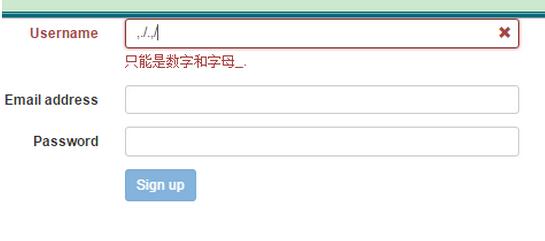
效果如下:

至此只要運行和看了例子,就能進行大部分的驗證了,是不是很簡單?只要寫相應的鍵值對即可,再也自己什麼都寫了。下面進一步的使用,進行用戶的注冊,
需求:
實時驗證用戶名是否存在,密碼不能和用戶名相同,兩次密碼需要相同,提交之後需要驗證返回值
html代碼(直接替換上例子中的form即可):
<form id="defaultForm" role="form" class="form-signin" action="registerAccount.do" method="post"> <h2 class="form-signin-heading">請輸入注冊信息:</h2> <div class="form-group"> <label for="username">用戶名:</label><input class="form-control" type="text" name="username" id="username" /> </div> <div class="form-group"> <label for="password">密碼:</label><input class="form-control" type="password" name="password" id="password"/> </div> <div class="form-group"> <label for="repassword">確認密碼:</label><input class="form-control" type="password" name="repassword" id="repassword" /> </div> <div class="form-group"> <label for="phone">手機號碼:</label><input class="form-control" type="text" name="phone" id="phone" /> </div> <div class="form-group"> <label for="email">email:</label><input class="form-control" type="email" name="email" id="email" /> </div> <div class="form-group"> <label for="invite">邀請碼:</label><input class="form-control" type="text" name="invite" id="invite"> </div> <div class="form-group"> <button class="btn btn-lg btn-primary btn-block" type="submit">確認注冊</button> <a class="btn btn-lg btn-primary btn-block" href="../">返回首頁</a> </div> </form>
js代碼(直接替換例子中的JS):
$(function(){/* 文檔加載,執行一個函數*/
$('#defaultForm')
.bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {/*input狀態樣式圖片*/
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {/*驗證:規則*/
username: {//驗證input項:驗證規則
message: 'The username is not valid',
validators: {
notEmpty: {//非空驗證:提示消息
message: '用戶名不能為空'
},
stringLength: {
min: 6,
max: 30,
message: '用戶名長度必須在6到30之間'
},
threshold : 6 , //有6字符以上才發送ajax請求,(input中輸入一個字符,插件會向服務器發送一次,設置限制,6字符以上才開始)
remote: {//ajax驗證。server result:{"valid",true or false} 向服務發送當前input name值,獲得一個json數據。例表示正確:{"valid",true}
url: 'exist2.do',//驗證地址
message: '用戶已存在',//提示消息
delay : 2000,//每輸入一個字符,就發ajax請求,服務器壓力還是太大,設置2秒發送一次ajax(默認輸入一個字符,提交一次,服務器壓力太大)
type: 'POST'//請求方式
/**自定義提交數據,默認值提交當前input value
* data: function(validator) {
return {
password: $('[name="passwordNameAttributeInYourForm"]').val(),
whatever: $('[name="whateverNameAttributeInYourForm"]').val()
};
}
*/
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: '用戶名由數字字母下劃線和.組成'
}
}
},
password: {
message:'密碼無效',
validators: {
notEmpty: {
message: '密碼不能為空'
},
stringLength: {
min: 6,
max: 30,
message: '用戶名長度必須在6到30之間'
},
identical: {//相同
field: 'password', //需要進行比較的input name值
message: '兩次密碼不一致'
},
different: {//不能和用戶名相同
field: 'username',//需要進行比較的input name值
message: '不能和用戶名相同'
},
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
repassword: {
message: '密碼無效',
validators: {
notEmpty: {
message: '用戶名不能為空'
},
stringLength: {
min: 6,
max: 30,
message: '用戶名長度必須在6到30之間'
},
identical: {//相同
field: 'password',
message: '兩次密碼不一致'
},
different: {//不能和用戶名相同
field: 'username',
message: '不能和用戶名相同'
},
regexp: {//匹配規則
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
}
}
},
email: {
validators: {
notEmpty: {
message: '郵件不能為空'
},
emailAddress: {
message: '請輸入正確的郵件地址如:123@qq.com'
}
}
},
phone: {
message: 'The phone is not valid',
validators: {
notEmpty: {
message: '手機號碼不能為空'
},
stringLength: {
min: 11,
max: 11,
message: '請輸入11位手機號碼'
},
regexp: {
regexp: /^1[3|5|8]{1}[0-9]{9}$/,
message: '請輸入正確的手機號碼'
}
}
},
invite: {
message: '邀請碼',
validators: {
notEmpty: {
message: '邀請碼不能為空'
},
stringLength: {
min: 8,
max: 8,
message: '請輸入正確長度的邀請碼'
},
regexp: {
regexp: /^[\w]{8}$/,
message: '請輸入正確的邀請碼(包含數字字母)'
}
}
},
}
})
.on('success.form.bv', function(e) {//點擊提交之後
// Prevent form submission
e.preventDefault();
// Get the form instance
var $form = $(e.target);
// Get the BootstrapValidator instance
var bv = $form.data('bootstrapValidator');
// Use Ajax to submit form data 提交至form標簽中的action,result自定義
$.post($form.attr('action'), $form.serialize(), function(result) {
//do something...
});
});
});
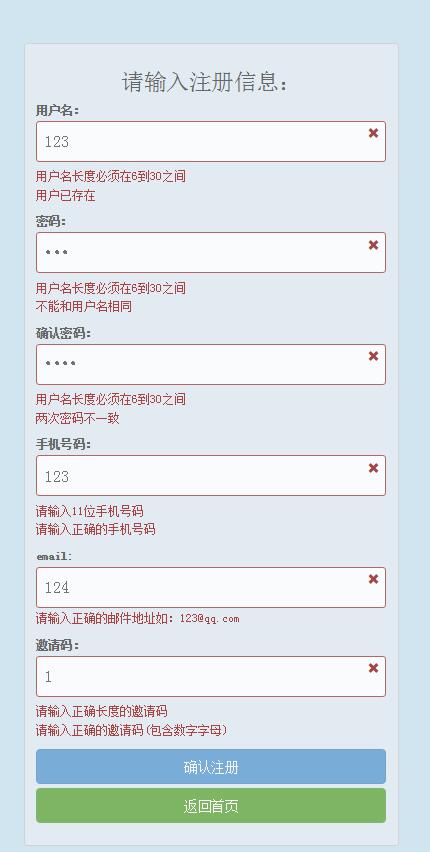
效果圖:

異常:
Uncaught RangeError: Maximum call stack size exceedede
沒有加class="form-group"
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦