Bootstrap FileInput插件功能如此強大,完全沒有理由不去使用,但是國內很少能找到本插件完整的使用方法,於是本人去其官網翻譯了一下英文說明文檔放在這裡供英文不好的同學勉強查閱。另外附上一段調用方發和servlet端的接收代碼,未完待續。

引言:
一個強化的HTML5 文件輸入插件,適用於Bootstrap 3.x。本插件對多種類型的文件提供文件預覽,並且提供了多選等功能。本插件還提供給你一個簡單的方式去安裝一個先進的文件選擇/上傳控制版本去配合Bootstrap CSS3樣式。通過對很多種文件提供預覽支持,比如圖片,文本,html,視頻,聲音,flash和對象,它大大增強了文件輸入的功能。另外,它還包含基於AJAX的上傳,拖拽,移除文件的功能,可視化的上傳進度條,和可選擇的添加或刪除文件預覽功能。
提示:本插件致力於使用大量在添加jquery下的css3和html5功能,強調:你可能會發現css3或html5或它兩個的混合在許多實現中被需要。
本插件最早受一篇博文和Jasny'sFile Input plugin啟發。但是本插件現在已經添加的好多功能和強化,為開發者提供了一個成熟並且完整的文件管理工具和解決方案。
伴隨著4.0.0版本的發布,本插件現在支持被多種現代化浏覽器支持的,基於Ajax,利用html5 Formdata和XHR2協議的上傳。而且她也擁有了對在服務器端基於AJAX的文件刪除原生內置支持。因此它可以添加更加強大的功能,聯機添加、移除文件。本插件也對大多數現代浏覽器添加了拖拉,移除支持。它也已經為Ajax上傳提供原生支持。萬一,浏覽器不支持FormData或XHR2,本插件會降級成一個普通表單。
文件上傳插件File Input介紹
一般情況下,我們需要引入下面兩個文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
簡單的界面效果和眾多上傳文件控件一樣,可以接受各種類型的文件。當然,我們也可以指定具體接受的文件類型等功能。

如果需要考慮中文化,那麼還需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
這樣基於MVC的Bundles集合,我們把它們所需要的文件加入到集合裡面即可。
//添加對bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
這樣我們在頁面裡面,就可以呈現出中文的界面說明和提示了

文件上傳插件File Input的使用
一般情況下,我們可以定義一個JS的通用函數,用來初始化這個插件控件的,如下JS的函數代碼所示。
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //設置語言
uploadUrl: uploadUrl, //上傳的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件後綴
showUpload: false, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}
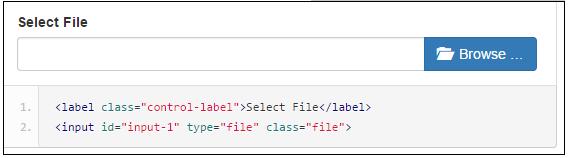
頁面代碼裡面,我們放置一個文件上傳控件,如下代碼所示。
<div class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </div>
這樣我們腳本代碼的初始化代碼如下:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");
這樣就完成了控件的初始化了,如果我們需要上傳文件,那麼還需要JS的代碼處理客戶端上傳的事件,同時也需要MVC後台控制器處理文件的保存操作。
例如我對窗體數據的保存處理代碼如下所示。
//添加記錄的窗體處理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//構造參數發送給後台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上傳處理
initPortrait(data.Data1);//使用寫入的ID進行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.關閉彈出層,2.刷新表格數據
showTips("保存成功");
Refresh();
}
else {
showError("保存失敗:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授權使用該功能,請聯系管理員進行處理。");
});
});
其中我們注意到文件保存的處理邏輯代碼部分:
//增加肖像的上傳處理
initPortrait(data.Data1);//使用寫入的ID進行更新
$('#file-Portrait').fileinput('upload');
第一行代碼就是重新構建上傳的附加內容,如用戶的ID信息等,這樣我們就可以根據這些ID來構建一些額外的數據給後台上傳處理了。
這個函數主要就是重新給ID賦值,方便上傳的時候,獲取最新的附加參數,這個和Uploadify的處理模式一樣的。
//初始化圖像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加參數內容,以及圖片初始化顯示
control.fileinput('refresh', {
uploadExtraData: { id: id },
initialPreview: [ //預覽圖片的設置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像圖片' title='肖像圖片'>",
],
});
}
前面我們看到,我上傳的地址為:"/User/EditPortrait",這個後台的函數我也公布一下,希望給大家一個完整的案例代碼學習。
/// <summary>
/// 上傳用戶頭像圖片
/// </summary>
/// <param name="id">用戶的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.個人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
這樣我們就構建了上面的用戶肖像的保存處理邏輯了,文件可以正常的保存到後台的文件系統裡面,同時數據庫裡面記錄一些必備的信息。
當然,除了用來處理用戶的肖像圖片,我們也可以用來構建圖片相冊的處理操作的。
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //設置語言
uploadUrl: "/FileUpload/Upload", //上傳的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件後綴,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否顯示上傳按鈕
showCaption: false,//是否顯示標題
browseClass: "btn btn-primary", //按鈕樣式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!",
});
源碼下載:Bootstrap FileInput文件上傳組件
本文已被整理到了《javascript文件上傳操作匯總》,歡迎大家學習閱讀。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。