MVVM 是Model-View-ViewModel 的縮寫,它是一種基於前端開發的架構模式,其核心是提供對View 和 View Model 的雙向數據綁定,這使得View Model的狀態改變可以自動傳遞給 View,這就是所謂的數據雙向綁定。
Vue.js 是一個提供 MVVM 風格的雙向數據綁定的 Javascript 庫,專注於View 層。它的核心是 MVVM 中的 VM,也就是 ViewModel。ViewModel負責連接 View 和 Model,保證視圖和數據的一致性,這種輕量級的架構讓前端開發更加高效、便捷。
為什麼會出現 MVVM 呢?
我接觸MVVM 是在2015年,可以說2015年是MVVM 最火熱的一年,而在這之前,我所知道的就是MVC, MVC 大約是在5年前,也就是2011年的時候接觸的,那時候剛學編程語言,學的是Java,而Java 中的經典的 SSH 框架就用來構建一個標准的MVC 架構。說實話,MVC 架構用了這麼多年,但始終沒有很深刻的理解,只停留在用的層面, 一直到接觸 Vue.js 之後,研究了MVVM 架構思想,然後再回頭看 MVC ,才有一種豁然開朗的感覺~
MVC 即 Model-View-Controller 的縮寫,就是 模型-視圖-控制器 , 也就是說一個標准的Web 應用程式是由這三部分組成的:
View 用來把數據以某種方式呈現給用戶
Model 其實就是數據
Controller 接收並處理來自用戶的請求,並將 Model 返回給用戶
在HTML5 還未火起來的那些年,MVC 做為Web 應用的最佳實踐是OK的,這是因為 Web 應用的View 層相對來說比較簡單,前端所需要的數據在後端基本上都可以處理好,View 層主要是做一下展示,那時候提倡的是 Controller 來處理復雜的業務邏輯,所以View 層相對來說比較輕量,就是所謂的 瘦客戶端 思想。
2010年到2011年,HTML5概念被熱炒,受到追捧,2012年,W3C 正式宣布HTML5規范已經正式定稿。2013年我剛進公司就接觸到了一個 HTML5 框架 Sench touch, Sench touch 是一款用來構建移動應用的HTML5 框架,它將前後端徹底分離,前端采用的是MVC 架構,作為一個獨立的項目工程來維護。
為什麼前端要工程化,要是使用MVC?
相對 HTML4 ,HTML5 最大的亮點是它為移動設備提供了一些非常有用的功能,使得 HTML5 具備了開發App的能力, HTML5開發App 最大的好處就是跨平台、快速迭代和上線,節省人力成本和提交效率,因此很多企業開始對傳統的App進行改造,逐漸用H5代替Native頁面,到2015年的時候,市面上很多App 或多或少嵌入都了H5頁面。
既然要用H5來構建 App, 那View 層所做的事,就不僅僅是簡單的數據展示了,要管理數據,管理用戶操作的各種狀態,還要處理移動設備上用戶各種操作行為等等。因此,前端也需要一個類似於MVC的框架來管理這些復雜的邏輯,使開發更加高效。 但此時的 MVC 又稍微發了點變化:
View UI布局,展示數據
Model 管理數據
Controller 響應用戶操作,並將 Model 更新到 View 上
這種 MVC 架構模式對於基礎的應用來看起是OK的,更是符合軟件架構的分層思想。 但實際上,隨著H5 的不斷發展,人們更希望使用H5 開發的應用能和Native 媲美,或者接近於原生App 體驗效果,於是前端應用的復雜程度已不同往日,今非昔比。這時前端就暴露了三個重要的痛點問題:
1. 開發者在代碼中大量調用相同的 DOM API, 處理繁瑣 ,操作冗余,使得代碼難以維護。
2. 大量的DOM 操作使頁面渲染性能降低,加載速度變慢,影響用戶體驗。
3. 當 Model 頻繁發生變化,開發者需要主動更新到View ;當用戶的操作導致 Model 發生變化,開發者同樣需要將變化的數據同步到Model 中,
這樣的工作不僅繁瑣,而且很難維護復雜多變的數據狀態。
其實,早期jquery的出現就是為了前端能更簡潔的操作DOM,但它只解決了第一個問題,後面的兩個問題始終伴隨著前端一直存在。
MVVM 的出現,完美的解決了以上三個問題。
MVVM 由 Model,View,ViewModel 三部分組成,Model 層代表數據模型,也可以在Model中定義數據修改和操作的業務邏輯;View 代表UI組件,它負責將數據模型轉化成UI展現出來,ViewModel 是一個同步View 和 Model的對象。
在MVVM架構下,View 和 Model 之間並沒有直接的聯系,而是通過ViewModel進行交互,Model和ViewModel之間的交互是雙向的, 因此View 數據的變化會同步到Model中,而Model 數據的變化也會立即反應到View上。
ViewModel 通過雙向數據綁定把 View 層和 Model 層連接了起來,而View 和 Model 之間的同步工作完全是自動的,無需人為干涉,因此開發者只需關注業務邏輯,不需要手動操作DOM,不需要關注數據狀態的同步問題,復雜的數據狀態維護完全由 MVVM 來統一管理。
Vue.js 的細節
Vue.js 可以說是MVVM架構的最佳實踐,專注於 MVVM 中的 ViewModel,不僅做到了數據雙向綁定,而且也是一款相對來比較輕量級的JS庫,API 簡潔,很容易上手。Vue的基礎知識網上有現成的教程,此處不再贅述, 下面簡單了解一下 Vue.js 關於雙向綁定的一些實現細節:
Vue.js 采用的是Object.defineProperty 的getter和setter,並結合觀察者模式來實現數據綁定的。當把一個普通 Javascript 對象傳給 Vue 實例來作為它的 data 選項時,Vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter。用戶看不到 getter/setters,但是在內部它們讓 Vue 追蹤依賴,在屬性被訪問和修改時通知變化。

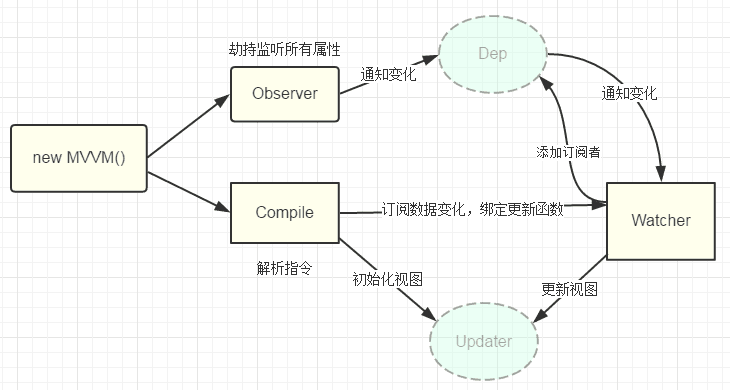
Observer 數據監聽器,能夠對數據對象的所有屬性進行監聽,如有變動可拿到最新值並通知訂閱者,內部采用Object.defineProperty的getter和setter來實現
Compile 指令解析器,它的作用對每個元素節點的指令進行掃描和解析,根據指令模板替換數據,以及綁定相應的更新函數
Watcher 訂閱者, 作為連接 Observer 和 Compile 的橋梁,能夠訂閱並收到每個屬性變動的通知,執行指令綁定的相應回調函數
Dep 消息訂閱器,內部維護了一個數組,用來收集訂閱者(Watcher),數據變動觸發notify 函數,再調用訂閱者的 update 方法
當執行 new Vue() 時,Vue 就進入了初始化階段,一方面Vue 會遍歷 data 選項中的屬性,並用 Object.defineProperty 將它們轉為 getter/setter,實現數據變化監聽功能;另一方面,Vue 的指令編譯器Compile 對元素節點的指令進行掃描和解析,初始化視圖,並訂閱Watcher 來更新視圖, 此時Wather會將自己添加到消息訂閱器中(dep),初始化完畢。
當數據發生變化時,Observer 中的 setter方法被觸發,setter 會立即調用Dep.notify(),Dep 開始遍歷所有的訂閱者,並調用訂閱者的 update 方法,訂閱者收到通知後對視圖進行相應的更新,完成一次數據綁定。
以上所述是小編給大家介紹的Vue.js 和 MVVM 的注意事項,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!