JS用斜率判斷鼠標進入DIV四個方向的方法
編輯:關於JavaScript
網上大部分判斷鼠標移入div移入移出都是使用一下方法:
這個方法確實十分奇特,使用起來十分方便。
後來自己看了一些文章,看到有另一種以斜率的方法來判斷鼠標的移動方向。

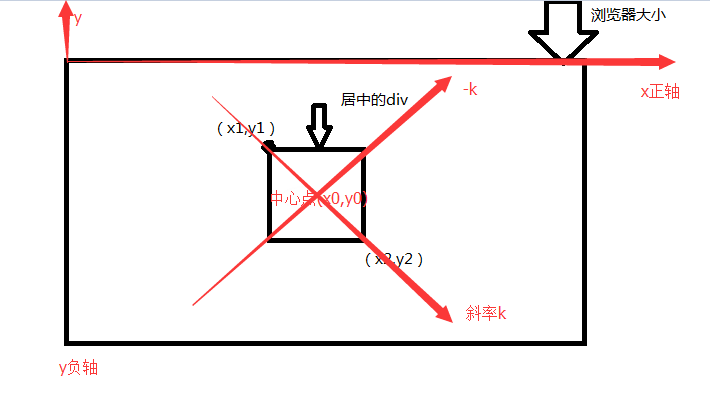
上圖是此方法的示意圖,以浏覽器左上角做原點,水平軸作為x軸,往右為正;豎直軸作為y軸,向上為正。
中間的div的左上角坐標(x1,y1),右下角坐標(x2,y2),中心點的坐標(x0,y0)。
設如圖兩點的斜率為k(k<0),關於x軸對稱的斜率為-k。
另外鼠標剛移入時,鼠標的坐標設為(x,y);
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐標,所有的y坐標都是負數
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同樣y坐標為負數
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠標剛移入div內,記錄下當前的x坐標
y = -e.clientY; //鼠標剛移入div內,記錄下當前的y坐標
var K = (y - y0) / (x - x0); //K是鼠標移入點和中心點的斜率
//當K大於k並且小於-k時,則肯定是左右移入,當移入點的x坐標大於中心點 ,則為右移入,小於則是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此處y是負數,判斷上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}
首先我們計算出了斜率k和-k,主要是通過鼠標進入div的坐標和中心點之間的斜率判斷‘左右'或者‘上下';

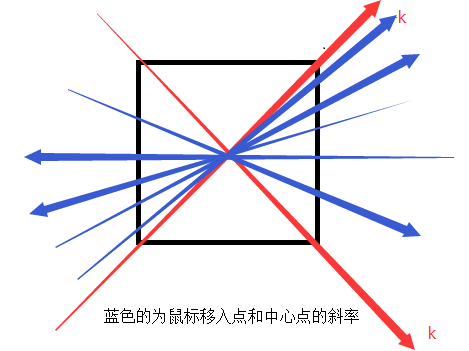
通過這張圖可以看出,當鼠標移入點和中心點的斜率K在 k和-k 之間時,可以判斷出是左右移入。所以K在其他區間內都是上下移入;
至於怎麼分辨左還是右,則就通過移入點的x坐標值是否大於中心點的x0值,大於就是右移入,小於就是左移入。
上下的判斷跟左右的原理一樣,不過要注意y坐標都是負的,不可將大小分辨錯了。
以上所述是小編給大家介紹的JS用斜率判斷鼠標進入DIV四個方向的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦