本文實例講述了擴展Bootstrap Tooltip插件使其可交互的方法。分享給大家供大家參考,具體如下:
最近在公司某項目開發中遇見一特殊需求,請筆者幫助,因此有了本文的插件。在前端開發中tooltip是一個極其常用的插件,它能更好向使用者展示更多的文檔等幫助信息。它們通常都是一些靜態文本信息。但同事他們的需求是需要動態交互,在文本信息中存在幫助網頁的鏈接。如果使用常規tooltip,則在用戶移出tooltip依賴DOM節點後,tooltip panel則將被隱藏。所以用戶沒有辦法點擊到這些交互鏈接。
所以我們期望:給用戶一定的時間使得用戶能夠將鼠標從依賴節點移動到tooltip panel;並且如果用戶鼠標停留在tooltip上則不能隱藏,使得用戶能夠與位於tooltip上的鏈接或者是其他form表單控件交互。
也許你覺得這並不難,在網上Google就有很多代碼可直接使用。是的,如下面這段來自plnkr.co的代碼(http://plnkr.co/edit/x2VMhh?p=preview):
$(".pop").popover({ trigger: "manual" , html: true, animation:false})
.on("mouseenter", function () {
var _this = this;
$(this).popover("show");
$(".popover").on("mouseleave", function () {
$(_this).popover('hide');
});
}).on("mouseleave", function () {
var _this = this;
setTimeout(function () {
if (!$(".popover:hover").length) {
$(_this).popover("hide");
}
}, 300);
});
它是使用bootstrap的popover來實現的,從bootstrap的源碼能看到popover是繼承至tooltip的組件之一。這裡是通過將popover的觸發方式設為手動觸發,由我們自己來控制顯示和隱藏它的時機。並且在依賴節點離開的時候,給定300ms的延遲等待用戶進入tooltip panel,如果300ms還沒有進入tooltip則隱藏它。否則就阻止隱藏tooltip的邏輯。
這代碼雖然功能可用,但具有代碼潔癖的博主並不太滿意這樣的代碼。它難以閱讀維護,同時重用性也將極差。所以筆者決定要以bootstrap插件方式來一bs way寫這款插件。
當筆者查閱bootstrap tooltip源碼時,發現它是一個擴展性很不錯的插件。tooltip的顯示和隱藏依賴於它內部的hoverState狀態來控制,in代表在依賴節點元素之上,out則代表移出了DOM元素。並且它也支持延遲動畫機制。所以我們可以如下方式控制hoverState的狀態:
var DelayTooltip = function (element, options) {
this.init('delayTooltip', element, options);
this.initDelayTooltip();
};
DelayTooltip.DEFAULTS = $.extend({}, $.fn.tooltip.Constructor.DEFAULTS, {
trigger: 'hover',
delay: {hide: 300}
});
DelayTooltip.prototype.delayTooltipEnter = function(){
this.hoverState = 'in';
};
DelayTooltip.prototype.delayTooltipLeave = function(){
this.hoverState = 'out';
this.leave(this);
};
DelayTooltip.prototype.initDelayTooltip = function(){
this.tip()
.on('mouseenter.' + this.type, $.proxy(this.delayTooltipEnter, this))
.on('mouseleave.' + this.type, $.proxy(this.delayTooltipLeave, this));
};
這裡在構造tooltip對象同時也注冊tooltip panel的mouseenter、mouseleave.事件,並設置對應的hoverState狀態。當移出tooltip panel時,這裡需要手動的調用來自tooltip繼類的leave方法。對於隱藏延時則設置在默認option中,使其能夠可配置。
上面的代碼就是我們所需要擴展tooltip的所有的代碼。當然要想作為一個通用的bootstrap插件,還需要它固定的插件配置代碼。插件全部代碼如下:
(function ($) {
'use strict';
var DelayTooltip = function (element, options) {
this.init('delayTooltip', element, options);
this.initDelayTooltip();
};
if (!$.fn.tooltip) throw new Error('Popover requires tooltip.js');
DelayTooltip.VERSION = '0.1';
DelayTooltip.DEFAULTS = $.extend({}, $.fn.tooltip.Constructor.DEFAULTS, {
trigger: 'hover',
delay: {hide: 300}
});
DelayTooltip.prototype = $.extend({}, $.fn.tooltip.Constructor.prototype);
DelayTooltip.prototype.constructor = DelayTooltip;
DelayTooltip.prototype.getDefaults = function () {
return DelayTooltip.DEFAULTS;
};
DelayTooltip.prototype.delayTooltipEnter = function(){
this.hoverState = 'in';
};
DelayTooltip.prototype.delayTooltipLeave = function(){
this.hoverState = 'out';
this.leave(this);
};
DelayTooltip.prototype.initDelayTooltip = function(){
this.tip()
.on('mouseenter.' + this.type, $.proxy(this.delayTooltipEnter, this))
.on('mouseleave.' + this.type, $.proxy(this.delayTooltipLeave, this));
};
function Plugin(option) {
return this.each(function () {
var $this = $(this);
var data = $this.data('bs.delayTooltip');
var options = typeof option == 'object' && option;
if (!data && /destroy|hide/.test(option)) return;
if (!data) $this.data('bs.delayTooltip', (data = new DelayTooltip(this, options)));
if (typeof option == 'string') data[option]();
});
}
var old = $.fn.delayTooltip;
$.fn.delayTooltip = Plugin;
$.fn.delayTooltip.Constructor = DelayTooltip;
$.fn.delayTooltip.noConflict = function () {
$.fn.delayTooltip = old;
return this;
};
})(jQuery);
這裡基本都是bootstrap插件機制的固定模板,僅僅需要套用上就行。有了這個插件擴展,那麼我們就可以如下使用這款插件:
HTML:
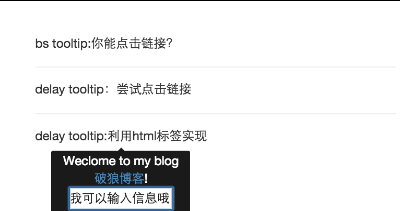
<div id="tooltip">bs tooltip:你能點擊鏈接?</div> <hr> <div id="delayTooltip">delay tooltip:嘗試點擊鏈接</div> <hr> <div id="delayTooltipInHtml" data-html="true" data-placement="bottom" data-toggle="delayTooltip">delay tooltip:利用html標簽實現</div>
JavaScript 代碼:
(function(global, $){
var page = function(){
};
page.prototype.bootstrap = function(){
var html = 'Weclome to my blog <a target="_blank" href="greengerong.github.io">破狼博客</a>!<input type="text" placeholder="input some thing"/>';
$('#tooltip').tooltip( {
html: true,
placement: 'top',
title: html
});
$('#delayTooltip').delayTooltip( {
html: true,
placement: 'bottom',
title: html
});
$('#delayTooltipInHtml').attr('title', html).delayTooltip();
return this;
};
global.Page = page;
})(this, jQuery);
$(function(){
'use strict';
var page = new window.Page().bootstrap();
//
});
這款插件既支持jQuery在HTML中聲明屬性的方式,同時也可以在javascript中使用。效果如下:

希望本文所述對大家基於bootstrap的程序設計有所幫助。
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)