基於JS分頁控件實現簡單美觀仿淘寶分頁按鈕效果
編輯:關於JavaScript
最新版本代碼請移步到https://github.com/pgkk/kkpager
在線測試鏈接:http://pgkk.github.io/kkpager/example/pager_test.html
分頁按鈕思想:
1、少於9頁,全部顯示
2、大於9頁,1、2頁顯示,中間頁碼當前頁為中心,前後各留兩個頁碼
附件中有完整例子的壓縮包下載。已更新到最新版本
先看效果圖:
01輸入框焦點效果
![]()
02效果
![]()
模仿淘寶的分頁按鈕效果控件kkpager JS代碼:
Js代碼
var kkpager = {
//divID
pagerid : 'div_pager',
//當前頁碼
pno : 1,
//總頁碼
total : 1,
//總數據條數
totalRecords : 0,
//是否顯示總頁數
isShowTotalPage : true,
//是否顯示總記錄數
isShowTotalRecords : true,
//是否顯示頁碼跳轉輸入框
isGoPage : true,
//鏈接前部
hrefFormer : '',
//鏈接尾部
hrefLatter : '',
/****鏈接算法****/
getLink : function(n){
//這裡的算法適用於比如:
//hrefFormer=http://www.xx.com/news/20131212
//hrefLatter=.html
//那麼首頁(第1頁)就是http://www.xx.com/news/20131212.html
//第2頁就是http://www.xx.com/news/20131212_2.html
//第n頁就是http://www.xx.com/news/20131212_n.html
if(n == 1){
return this.hrefFormer + this.hrefLatter;
}else{
return this.hrefFormer + '_' + n + this.hrefLatter;
}
},
//跳轉框得到輸入焦點時
focus_gopage : function (){
var btnGo = $('#btn_go');
$('#btn_go_input').attr('hideFocus',true);
btnGo.show();
btnGo.css('left','0px');
$('#go_page_wrap').css('border-color','#6694E3');
btnGo.animate({left: '+=44'}, 50,function(){
//$('#go_page_wrap').css('width','88px');
});
},
//跳轉框失去輸入焦點時
blur_gopage : function(){
setTimeout(function(){
var btnGo = $('#btn_go');
//$('#go_page_wrap').css('width','44px');
btnGo.animate({
left: '-=44'
}, 100, function() {
$('#btn_go').css('left','0px');
$('#btn_go').hide();
$('#go_page_wrap').css('border-color','#DFDFDF');
});
},400);
},
//跳轉框頁面跳轉
gopage : function(){
var str_page = $("#btn_go_input").val();
if(isNaN(str_page)){
$("#btn_go_input").val(this.next);
return;
}
var n = parseInt(str_page);
if(n < 1 || n >this.total){
$("#btn_go_input").val(this.next);
return;
}
//這裡可以按需改window.open
window.location = this.getLink(n);
},
//分頁按鈕控件初始化
init : function(config){
//賦值
this.pno = isNaN(config.pno) ? 1 : parseInt(config.pno);
this.total = isNaN(config.total) ? 1 : parseInt(config.total);
this.totalRecords = isNaN(config.totalRecords) ? 0 : parseInt(config.totalRecords);
if(config.pagerid){this.pagerid = config.pagerid;}
if(config.isShowTotalPage != undefined){this.isShowTotalPage=config.isShowTotalPage;}
if(config.isShowTotalRecords != undefined){this.isShowTotalRecords=config.isShowTotalRecords;}
if(config.isGoPage != undefined){this.isGoPage=config.isGoPage;}
this.hrefFormer = config.hrefFormer || '';
this.hrefLatter = config.hrefLatter || '';
if(config.getLink && typeof(config.getLink) == 'function'){this.getLink = config.getLink;}
//驗證
if(this.pno < 1) this.pno = 1;
this.total = (this.total <= 1) ? 1: this.total;
if(this.pno > this.total) this.pno = this.total;
this.prv = (this.pno<=2) ? 1 : (this.pno-1);
this.next = (this.pno >= this.total-1) ? this.total : (this.pno + 1);
this.hasPrv = (this.pno > 1);
this.hasNext = (this.pno < this.total);
this.inited = true;
},
//生成分頁控件Html
generPageHtml : function(){
if(!this.inited){
return;
}
var str_prv='',str_next='';
if(this.hasPrv){
str_prv = '<a href="'+this.getLink(this.prv)+'" title="上一頁">上一頁</a>';
}else{
str_prv = '<span class="disabled">上一頁</span>';
}
if(this.hasNext){
str_next = '<a href="'+this.getLink(this.next)+'" title="下一頁">下一頁</a>';
}else{
str_next = '<span class="disabled">下一頁</span>';
}
var str = '';
var dot = '<span>...</span>';
var total_info='';
if(this.isShowTotalPage || this.isShowTotalRecords){
total_info = '<span class="normalsize">共';
if(this.isShowTotalPage){
total_info += this.total+'頁';
if(this.isShowTotalRecords){
total_info += ' / ';
}
}
if(this.isShowTotalRecords){
total_info += this.totalRecords+'條數據';
}
total_info += '</span>';
}
var gopage_info = '';
if(this.isGoPage){
gopage_info = ' 轉到<span id="go_page_wrap" style="display:inline-block;width:44px;height:18px;border:1px solid #DFDFDF;margin:0px 1px;padding:0px;position:relative;left:0px;top:5px;">'+
'<input type="button" id="btn_go" onclick="kkpager.gopage();" style="width:44px;height:20px;line-height:20px;padding:0px;font-family:arial,宋體,sans-serif;text-align:center;border:0px;background-color:#0063DC;color:#FFF;position:absolute;left:0px;top:-1px;display:none;" value="確定" />'+
'<input type="text" id="btn_go_input" onfocus="kkpager.focus_gopage()" onkeypress="if(event.keyCode<48 || event.keyCode>57)return false;" onblur="kkpager.blur_gopage()" style="width:42px;height:16px;text-align:center;border:0px;position:absolute;left:0px;top:0px;outline:none;" value="'+this.next+'" /></span>頁';
}
//分頁處理
if(this.total <= 8){
for(var i=1;i<=this.total;i++){
if(this.pno == i){
str += '<span class="curr">'+i+'</span>';
}else{
str += '<a href="'+this.getLink(i)+'" title="第'+i+'頁">'+i+'</a>';
}
}
}else{
if(this.pno <= 5){
for(var i=1;i<=7;i++){
if(this.pno == i){
str += '<span class="curr">'+i+'</span>';
}else{
str += '<a href="'+this.getLink(i)+'" title="第'+i+'頁">'+i+'</a>';
}
}
str += dot;
}else{
str += '<a href="'+this.getLink(1)+'" title="第1頁">1</a>';
str += '<a href="'+this.getLink(2)+'" title="第2頁">2</a>';
str += dot;
var begin = this.pno - 2;
var end = this.pno + 2;
if(end > this.total){
end = this.total;
begin = end - 4;
if(this.pno - begin < 2){
begin = begin-1;
}
}else if(end + 1 == this.total){
end = this.total;
}
for(var i=begin;i<=end;i++){
if(this.pno == i){
str += '<span class="curr">'+i+'</span>';
}else{
str += '<a href="'+this.getLink(i)+'" title="第'+i+'頁">'+i+'</a>';
}
}
if(end != this.total){
str += dot;
}
}
}
str = " "+str_prv + str + str_next + total_info + gopage_info;
$("#"+this.pagerid).html(str);
}
};
html調用代碼:
Html代碼
<div id="div_pager"></div>
<script type="text/javascript">
//生成分頁控件
kkpager.init({
pno : '${p.pageNo}',
//總頁碼
total : '${p.totalPage}',
//總數據條數
totalRecords : '${p.totalCount}',
//鏈接前部
hrefFormer : '${hrefFormer}',
//鏈接尾部
hrefLatter : '${hrefLatter}'
});
kkpager.generPageHtml();
</script>
以上是示例中是必傳參數,頁碼、總頁數、總記錄數這些是要根據獲取服務端pager對象當相關值,還有可選的參數:pagerid、isShowTotalPage、isShowTotalRecords、isGoPage、getLink
注意鏈接算法喲,以下是默認鏈接算法(這個getLink方法也可以作為config參數):
Js代碼
/****默認鏈接算法****/
getLink : function(n){
//這裡的算法適用於比如:
//hrefFormer=http://www.xx.com/news/20131212
//hrefLatter=.html
//那麼首頁(第1頁)就是http://www.xx.com/news/20131212.html
//第2頁就是http://www.xx.com/news/20131212_2.html
//第n頁就是http://www.xx.com/news/20131212_n.html
if(n == 1){
return this.hrefFormer + this.hrefLatter;
}else{
return this.hrefFormer + '_' + n + this.hrefLatter;
}
}
CSS代碼:
#div_pager{
clear:both;
height:30px;
line-height:30px;
margin-top:20px;
color:#999999;
}
#div_pager a{
padding:4px 8px;
margin:10px 3px;
font-size:12px;
border:1px solid #DFDFDF;
background-color:#FFF;
color:#9d9d9d;
text-decoration:none;
}
#div_pager span{
padding:4px 8px;
margin:10px 3px;
font-size:14px;
}
#div_pager span.disabled{
padding:4px 8px;
margin:10px 3px;
font-size:12px;
border:1px solid #DFDFDF;
background-color:#FFF;
color:#DFDFDF;
}
#div_pager span.curr{
padding:4px 8px;
margin:10px 3px;
font-size:12px;
border:1px solid #FF6600;
background-color:#FF6600;
color:#FFF;
}
#div_pager a:hover{
background-color:#FFEEE5;
border:1px solid #FF6600;
}
#div_pager span.normalsize{
font-size:12px;
}
效果圖:
1、沒有數據或只有一頁數據時效果
![]()
2、有多頁時當效果

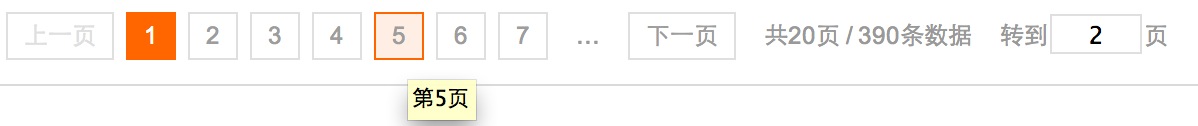
3、第5頁效果
![]()
4、第6頁效果(分頁效果2)
![]()
5、第17頁效果(接近尾頁效果)
![]()
6、尾頁效果
![]()
7、輸入框焦點效果
![]()
最後注意,若要使用,使用時請修改分頁獲取鏈接當算法,不然不適用喲
裡面輸入框我把ID寫死了,樣式也是寫當行內樣式,懶得提取出來了,影響不大,各位看官若要用自己再修修,呵呵
以上所述是小編給大家介紹的基於JS分頁控件實現簡單美觀仿淘寶分頁按鈕效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦