大家都應該上過淘寶的吧,沒有上過淘寶的同學估計也沒幾個了,但是我相信大多數的人都是在淘寶上面買完東西就下線,很少有人會關注淘寶上的設計這類的,但是對於普通人這樣還行,但是對於一個程序員這樣就可不行了,因為博主本人是從事前端方面的工作,所以就通過仿照淘寶的設計樣式,以求在技能上面能夠有一個大的突破
一、淘寶分頁控件了解
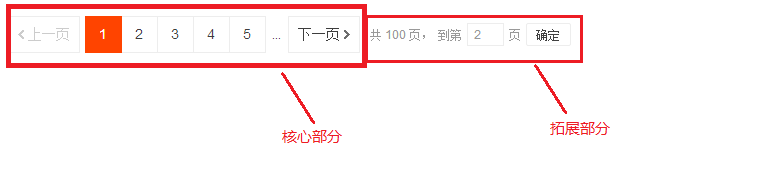
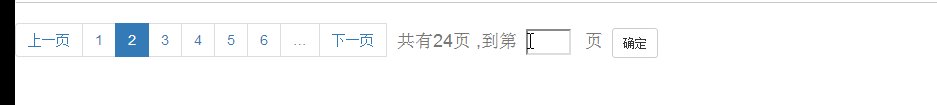
先上一張淘寶的分頁圖片:

根據上圖中對淘寶分頁控件的分析,我們大致上可以將淘寶分頁控件分成兩部分,一部分是核心部分,這一部分主要就是一個分頁的核心功能,這個功能同時也是也是不可或缺的,還有一部分是拓展部分,這一部分是相當於增加一些功能來增強和改善用戶體驗的,但是在很多現成的分頁控件是沒有實現的(這個也是一個自己造輪子的理由之一)。但是依據我對淘寶分頁控件的理解再結合工作上面的需求分析,我認為淘寶的分頁控件要改成具有普適性的業務功能控件還需要有這些改動:
1、比如拓展部分感覺比較偏小了一點,以我個人的體驗上來說不是挺好
2、由於淘寶的寶貝比較多,所以只需要顯示到一百頁就行了,但是在實際的項目中我們可能沒有100頁,所以我們需要顯示到最後一頁的頁數就行了
3、由於拓展部分不是必須的,只是可以增強用戶體驗,但是有些時候頁面給分頁預留的位置不夠,這個時候我們就可以通過設置來除去這一部分
二、基於bootstrap的仿淘寶分頁控件輸入參數設定
想一想,對於普通的分頁控件,我們需要什麼元素:pageNo(當前頁),pageSize(每頁渲染個數),count(總數),這幾個控件是必不可少的,pageNo主要是用來標識要渲染第幾頁為當前頁,pageSize和count主要是用來計算出要渲染的頁數(pageCount),pageCount的實現邏輯如下:
var pageCount=0;
if(count%pageSize==0){
pageCount=count/pageSize;
}esle{
pageCount=count/pageSize+1;
}
這樣我們就能保證了pageCount為我們所要渲染的最終的頁數,除了這個基礎配置還有一些其他的配置我認為也是需要增加的
1、增加對最後一個確定按鈕的名稱修改,這個可能在我們的業務中不叫確定而叫修改之類的名稱,所以如果有一個可以修改的功能,那麼也方便了業務的拓展(default:"確定")
2、主色調修改,我們知道像淘寶的分頁控件采用的是橙黃色的主色調,然後如果是按照經典的bootstrap的配色方案來看,是采用淺藍色的,所以這個也要支持修改(default:lightblue)
3、支持showNum的配置,showNum指的是當pageNo=1的時候要顯示的頁數,例如淘寶的分頁控件顯示的是1到5頁外加一個省略號。所以showNum=5,表示顯示5頁;(default:6)
4、支持skipPart,這一部分指的就是分頁控件的拓展部分,這部分我們應該要按照需求來決定是否顯示(default:true)
* 括號內為參數的默認值
三、基於bootstrap仿淘寶插件設計思路
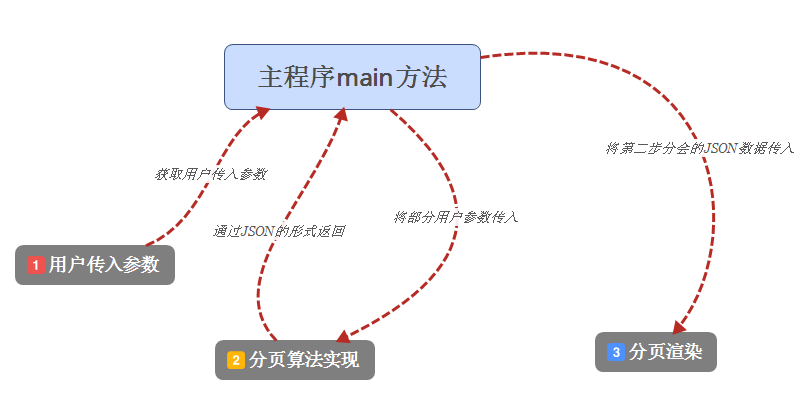
根據對淘寶網站的觀察,以及對對其設計上面的思考,我認為大致上的插件設計思路如下:

第一步,接收用戶的傳入參數
第二步,將用戶的部分傳入參數傳遞給一個分頁算法,然後通過分頁算法將一些最終要渲染的結果通過JSON的形式返回出來
第三步,對JSON數據進行渲染使其最終生成分頁控件
這樣的設計主要是符合軟件工程的高內聚、低耦合的設計思想,通過這個設計即使分頁算法的實現相對的困難,但是我們卻把分頁的渲染與算法的實現分離開來,有利於後期功能的拓展,提高了組件的可維護性。
四、分頁算法的設計
其實這一塊的分頁算法頁說不上設計,純粹的就是模仿吧,模范淘寶的分頁規則,在默認的情況下,我們會分成這樣的四種情況(以淘寶為例)
1、pageNo為1-5頁的時候,將pageNo的當前頁改變為點擊的頁數
2、當pageNo為6,7頁的時候,增加渲染1到當前頁+1,例如選的是6頁的話,那麼我們就渲染1~7頁
3、接著我們判斷pageNo是否大於等於pageCount(當前頁)-showNum,如果是的話,也就是說明到了最後的那幾頁了,那麼我們這個時候就要直接渲染最後的showNum頁,並把pageNo點亮
4、最後的一種情況:除了上面提到的這些情況,剩下的我們都是通過渲染pageNo的前2頁和pagNo的後兩頁,還有就是渲染第一頁和第二頁。
接下來就來分享一下我在分頁算法上面的設計:
//分頁算法邏輯,主要對分頁進行邏輯運算,不做渲染,返回值為JSON
function PageAlgorithm(pageNo,pageSize,count,showNum){
var data="";
if(pageNo==1){
data='{"algorithm":[{"text":"上一頁","num":0,"status":"disabled"}';
}else{
data='{"algorithm":[{"text":"上一頁","num":"'+(pageNo-1)+'","status":"abled"}';
}
//判斷分頁類型
if(count>showNum){
if(pageNo<=showNum+2){
//判斷pageNo是否在要初始化顯示的頁碼內
if(pageNo<=showNum){
for(var i=1;i<=showNum;i++){
if(pageNo==i){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
if(pageNo==showNum){
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}else{
for(var i=1;i<=pageNo;i++){
if(i==pageNo){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
if(pageNo!=count){
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
//選中最後一頁時,將省略號隱藏
if(pageNo!=count){
if(pageNo!=(count-1)){
data+=',{"text":"…","num":"more","status":""}';
}
}
}else if(pageNo>count-showNum){
data+=',{"text":"1","num":"1","status":"abled"}';
data+=',{"text":"2","num":"2","status":"abled"}';
data+=',{"text":"…","num":"more","status":"disabled"}';
for(var i=count-showNum+1;i<=count;i++){
if(pageNo==i){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
}
else{
data+=',{"text":"1","num":"1","status":"abled"}';
data+=',{"text":"2","num":"2","status":"abled"}';
data+=',{"text":"…","num":"more","status":"disabled"}';
for(var i=pageNo-2;i<=pageNo+2;i++){
if(i==pageNo){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
data+=',{"text":"…","num":"more","status":"disabled"}';
}
}else{
for(var i=1;i<=count;i++){
if(pageNo==i){
data+=',{"text":"'+i+'","num":"'+i+'","status":"active"}';
}else{
data+=',{"text":"'+i+'","num":"'+i+'","status":"abled"}';
}
}
}
if(pageNo==count){
data+=',{"text":"下一頁","num":"'+(pageNo+1)+'","status":"disabled"}]}';
}else{
data+=',{"text":"下一頁","num":"'+(pageNo+1)+'","status":"abled"}]}';
}
var json_return = JSON.parse(data);
return json_return;
}
注:不必關注裡面的JSON最終要呈現的格式,主要的原因是這些參數最終是要傳遞到下一個方法中去渲染分頁控件,而這些相當於是在兩個方法中約定的,我們主要要關注的是怎樣對分頁控件進行類型上的區別,從而渲染出不同的JSON數據
五、jPage.js插件說明
這一款插件就是本次教程的一個最終的產物,這一款插件在實現方案上面是仿照淘寶的邏輯,但是由於公司的主營業務與淘寶的業務上面有些區別,所以樣式風格不太一致。但是也是能夠很好的滿足一般業務上面常見的需求。
具體怎麼使用,我們來舉個例子
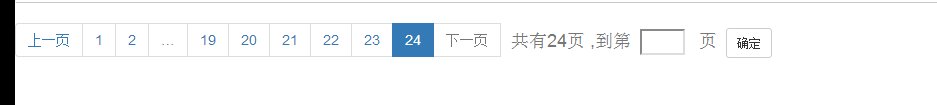
我們要得到這樣的一個分頁控件,總數據為70條,每頁顯示3條數據,並且要顯示拓展部分,我們只需要如下這樣去調用就行了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div id="test"></div>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script>
<script type="text/javascript" src="jPage.js"></script>
<script type="text/javascript">
$("#test").page({count:70,pageSize:3,skipPart:true});
</script>
</body>
</html>
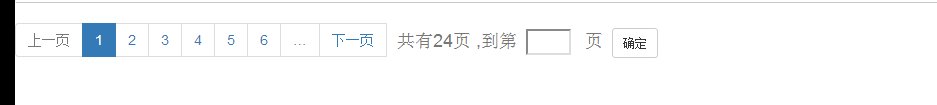
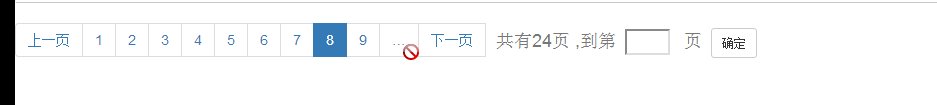
最終的效果如下:

這個簡單吧大家。接下來福利來了,這款插件是開源的,不用998,免費帶回家(要的請往下看)。
六、插件下載
由於篇幅有限,所以插件的更多用法沒法在文中體現,但是為了各位同學可以更好的學習使用這一款插件,在這裡為大家提供了比較詳細的文檔說明。並且下載的版本相當於1.0版本。後期如果時間允許的話會對這款插件做一個持續的版本迭代。下載地址,如果覺得好的話,請為這個插件點贊。
以上所述是小編給大家介紹的基於Bootstrap仿淘寶分頁控件實現,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!