最近公司項目經常用到一個拖拽 Sortable.js插件,所以有空的時候看了 Sortable.js 源碼,總共1300多行這樣,寫的挺完美的。
官網: http://rubaxa.github.io/Sortable/
拖拽的時候主要由這幾個事件完成,
ondragstart 事件:當拖拽元素開始被拖拽的時候觸發的事件,此事件作用在被拖曳元素上
ondragenter 事件:當拖曳元素進入目標元素的時候觸發的事件,此事件作用在目標元素上
ondragover 事件:拖拽元素在目標元素上移動的時候觸發的事件,此事件作用在目標元素上
ondrop 事件:被拖拽的元素在目標元素上同時鼠標放開觸發的事件,此事件作用在目標元素上
ondragend 事件:當拖拽完成後觸發的事件,此事件作用在被拖曳元素上
主要是拖拽的時候發生ondragstart事件和ondragover事件的時候節點交換位置,其實就是把他們的節點互相調換,當然這只是最簡單的拖拽排序方式,裡面用到了許多技術比用判斷拖拽滾動條的時候是滾動拖拽元素上面的根節點的父節點滾動,還是滾動window上面的滾動條, 還有拖拽的時候利用getBoundingClientRect() 屬性判斷鼠標是在dom節點的左邊,右邊,上面,還是下面。還有利用回調和函數式編程聲明函數,利用布爾值相加相減去,做0和1判斷,利用了事件綁定來判定兩個列表中的不同元素,這些都是很有趣的技術。
注意:這個插件是用html5 拖拽的所以也不支持ie9 以下浏覽器
接下來我們先看看簡單的簡單的dome,先加載他的拖拽js Sortable.js 插件,和app.css. 創建一個簡單的拖拽很簡單 只要傳遞一個dom節點進去就可以,第二個參數傳一個空對象進去
當然app.css,加不加無所謂,如果不加的話要加一個樣式就是
.sortable-ghost {
opacity: 0.4;
background-color: #F4E2C9;
}
拖拽的時候有陰影效果更好看些
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<ul id="foo" class="block__list block__list_words">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<script>
Sortable.create(document.getElementById('foo'), {});
</script>
</body>
</html>
該插件還提供了拖拽時候動畫,讓拖拽變得更炫,很簡單加多一個參數就行animation: 150,拖拽時間內執行完動畫的時間。裡面是用css3動畫的ie9以下浏覽器 含ie9浏覽器不支持
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<ul id="foo" class="block__list block__list_words">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<script>
Sortable.create(document.getElementById('foo'),
{
animation: 150, //動畫參數
});
</script>
</body>
</html>
這個插件不僅僅提供拖拽功能,還提供了拖拽完之後排序,當然排序的思維很簡單,判斷鼠標按下去拖拽的那個節點和拖拽到目標節點的兩個元素發生ondragover的時候判斷他們的dom節點位置,並且互換dom位置就形成了排序。拖拽完成只有 Sortable.js 插件還提供了幾個事件接口,我們看看那dome,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<ul id="foo" class="block__list block__list_words">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<script>
Sortable.create(document.getElementById('foo'), {
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
</script>
</body>
</html>
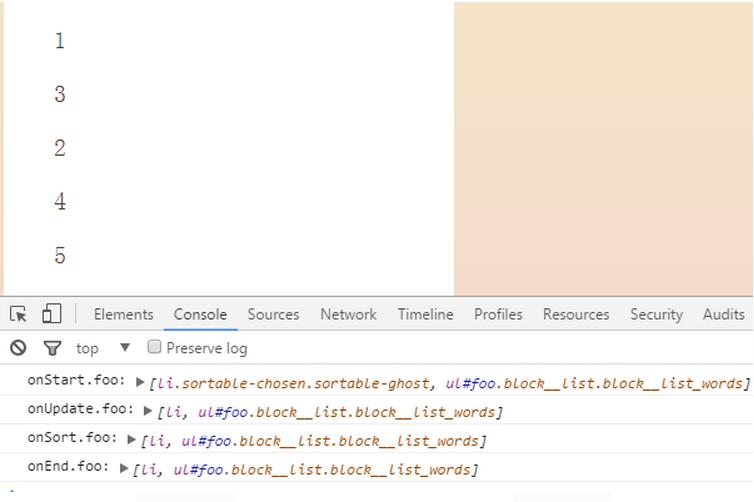
我們看看上面的例子,首先看看當拖拽完成的時候他發生事件順序

onAdd onRemove 沒有觸發說明當列表中的拖拽數據有增加和減少的時候才會發生該事件, 當然如果有興趣的朋友可以看看他生事件的順序和條件。
還有傳遞一個evt參數,我們看看該參數有些什麼東西。主要看_dispatchEvent 這個函數 改函數的功能是:創建一個事件,事件參數主要由name 提供,並且觸發該事件,其實就是模擬事件並且觸發該事件。
看看改函數的關鍵源碼
var evt = document.createEvent('Event'), //創建一個事件
options = (sortable || rootEl[expando]).options, //獲取options 參數
//name.charAt(0) 獲取name的第一個字符串
//toUpperCase() 變成大寫
//name.substr(1) 提取從索引為1下標到字符串的結束位置的字符串
//onName 將獲得 on+首個字母大寫+name從第一個下標獲取到的字符串
onName = 'on' + name.charAt(0).toUpperCase() + name.substr(1);
evt.initEvent(name, true, true); //自定義一個事件
evt.to = rootEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.from = fromEl || rootEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.item = targetEl || rootEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.clone = cloneEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.oldIndex = startIndex; //開始拖拽節點
evt.newIndex = newIndex; //現在節點
//觸發該事件,並且是在rootEl 節點上面 。觸發事件接口就這這裡了。onAdd: onUpdate: onRemove:onStart:onSort:onEnd:
接下來事件有了, 我們怎麼做排序呢?其實很簡單,只要我們做排序的列表中加一個drag-id就可以,然後在拖拽過程中有幾個事件onAdd, onUpdate,onRemove,onStart,onSort,onEnd,然後我們不需要關心這麼多事件,我們也不需要關心中間拖拽發生了什麼事情。然後我們關心的是當拖拽結束之後我們只要調用onEnd事件就可以了 然後改接口會提供 evt。 evt中可以有一個from就是拖列表的根節點,只要獲取到改節點下面的字節的就可以獲取到排序id。請看dome
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<ul id="foo" class="block__list block__list_words">
<li drag-id="1">1</li>
<li drag-id="2">2</li>
<li drag-id="3">3</li>
<li drag-id="4">4</li>
<li drag-id="5">5</li>
<li drag-id="6">6</li>
<li drag-id="7">7</li>
<li drag-id="8">8</li>
</ul>
<script>
Sortable.create(document.getElementById('foo'), {
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
var id_arr=''
for(var i=0, len=evt.from.children.length; i<len; i++){
id_arr+=','+ evt.from.children[i].getAttribute('drag-id');
}
id_arr=id_arr.substr(1);
//然後請求後台ajax 這樣就完成了拖拽排序
console.log(id_arr);
}
});
</script>
</body>
</html>
該插件還提供了多列表拖拽。下面dome是 從a列表拖拽到b列表,b列表拖拽到a列表 兩個倆表互相拖拽,然後主要參數是 group
如果group不是對象則變成對象,並且group對象的name就等於改group的值 並且添加多['pull', 'put'] 屬性默認值是true
如果設置
group{
pull:true, 則可以拖拽到其他列表 否則反之
put:true, 則可以從其他列表中放數據到改列表,false則反之
}
pull: 'clone', 還有一個作用是克隆,就是當這個列表拖拽到其他列表的時候不會刪除改列表的節點。
看看簡單的列表互相拖拽dome 只要設置參數group:"words", group的name要相同才能互相拖拽
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<div class="container" style="height: 520px">
<div data-force="30" class="layer block" style="left: 14.5%; top: 0; width: 37%">
<div class="layer title">List A</div>
<ul id="foo" class="block__list block__list_words">
<li>бегемот</li>
<li>корм</li>
<li>антон</li>
<li>сало</li>
<li>железосталь</li>
<li>валик</li>
<li>кровать</li>
<li>краб</li>
</ul>
</div>
<div data-force="18" class="layer block" style="left: 58%; top: 143px; width: 40%;">
<div class="layer title">List B</div>
<ul id="bar" class="block__list block__list_tags">
<li>казнить</li>
<li>,</li>
<li>нельзя</li
><li>помиловать</li>
</ul>
</div>
</div>
<script>
Sortable.create(document.getElementById('foo'), {
group:"words",
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
Sortable.create(document.getElementById('bar'), {
group:"words",
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
</script>
</body>
</html>
當然也支持 只能從a列表拖拽到b列表 dome
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<div class="container" style="height: 520px">
<div data-force="30" class="layer block" style="left: 14.5%; top: 0; width: 37%">
<div class="layer title">List A</div>
<ul id="foo" class="block__list block__list_words">
<li>бегемот</li>
<li>корм</li>
<li>антон</li>
<li>сало</li>
<li>железосталь</li>
<li>валик</li>
<li>кровать</li>
<li>краб</li>
</ul>
</div>
<div data-force="18" class="layer block" style="left: 58%; top: 143px; width: 40%;">
<div class="layer title">List B</div>
<ul id="bar" class="block__list block__list_tags">
<li>казнить</li>
<li>,</li>
<li>нельзя</li
><li>помиловать</li>
</ul>
</div>
</div>
<script>
Sortable.create(document.getElementById('foo'), {
group: {
name:"words",
pull: true,
put: true
},
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
Sortable.create(document.getElementById('bar'), {
group: {
name:"words",
pull: false,
put: true
},
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
</script>
</body>
</html>
當然也支持克隆 從a列表可克隆dom節點拖拽添加到b倆表 只要把參數 pull: 'clone', 這樣就可以了 dome
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable.js"></script>
<body>
<div class="container" style="height: 520px">
<div data-force="30" class="layer block" style="left: 14.5%; top: 0; width: 37%">
<div class="layer title">List A</div>
<ul id="foo" class="block__list block__list_words">
<li>бегемот</li>
<li>корм</li>
<li>антон</li>
<li>сало</li>
<li>железосталь</li>
<li>валик</li>
<li>кровать</li>
<li>краб</li>
</ul>
</div>
<div data-force="18" class="layer block" style="left: 58%; top: 143px; width: 40%;">
<div class="layer title">List B</div>
<ul id="bar" class="block__list block__list_tags">
<li>казнить</li>
<li>,</li>
<li>нельзя</li
><li>помиловать</li>
</ul>
</div>
</div>
<script>
Sortable.create(document.getElementById('foo'), {
group: {
name:"words",
pull: 'clone',
put: true
},
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
Sortable.create(document.getElementById('bar'), {
group: {
name:"words",
pull: false,
put: true
},
animation: 150, //動畫參數
onAdd: function (evt){ //拖拽時候添加有新的節點的時候發生該事件
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function (evt){ //拖拽更新節點位置發生該事件
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function (evt){ //刪除拖拽節點的時候促發該事件
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart:function(evt){ //開始拖拽出發該函數
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort:function(evt){ //發生排序發生該事件
console.log('onSort.foo:', [evt.item, evt.from]);
},
onEnd: function(evt){ //拖拽完畢之後發生該事件
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
</script>
</body>
</html>
該插件也支持刪除拖拽列表的節點,主要是設置filter 參數,改參數可以設置成函數,但是設置成函數的時候不還要自己定義拖拽,顯得有些麻煩,所以一般設置成class,或者是tag,設置成class和tag的時候就是做拖拽列表中含有calss,tag的節點可以點擊的時候可以觸發onFilter函數,觸發會傳遞一個evt參數進來evt.item 就是class或者tag的dom節點,可以通過他們的血緣關系從而刪除需要刪除的節點。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
</head>
<link href="st/app.css" rel="stylesheet" type="text/css"/>
<script src="Sortable3.js"></script>
<body>
<body>
<!-- Editable list -->
<a name="e"></a>
<div class="container" style="margin-top: 100px">
<div id="filter" style="margin-left: 30px">
<div><div data-force="5" class="layer title title_xl">Editable list</div></div>
<div style="margin-top: -8px; margin-left: 10px" class="block__list block__list_words">
<ul id="editable">
<li>Оля<i class="js-remove">✖</i></li>
<li>Владимир<i class="js-remove">✖</i></li>
<li>Алина<i class="js-remove">✖</i></li>
</ul>
</div>
</div>
</div>
<script>
// Editable list
var editableList = Sortable.create(document.getElementById('editable'), {
animation: 150,
filter: '.js-remove',
onFilter: function (evt) {
console.log(evt.item)
evt.item.parentNode.parentNode.removeChild(evt.item.parentNode);
}
});
</script>
</body>
</html>
Sortable.js 接口參數還有很多個,不 一 一 做dome了列出來給大家看看,其中比較常用的是上面所說的dome參數,還有handle這個參數也常用規定哪些calss,或者tag拖拽。
var defaults = {
group: Math.random(), //產生一個隨機數 //產生一個隨機數 //改參數是對象有三個兩個參數 pull: 拉, put:放 默認都是是true pull還有一個值是: 'clone', pull: 拉, put:放 設置為false 就不能拖拽了, 如果 pull 這種為'clone'則可以重一個列表中拖拽到另一個列表並且克隆dom節點, name:是兩個或者多個列表拖拽之間的通信,如果name相同則他們可以互相拖拽
sort: true, // 類型:Boolean,分類 false時候在自己的拖拽區域不能拖拽,但是可以拖拽到其他區域,true則可以做自己區域拖拽或者其他授權地方拖拽
disabled: false, //類型:Boolean 是否禁用拖拽 true 則不能拖拽 默認是true
store: null, // 用來html5 存儲的 改返回 拖拽的節點的唯一id
handle: null, //handle 這個參數是設置該標簽,或者該class可以拖拽 但是不要設置 id的節點和子節點相同的tag不然會有bug
scroll: true, //類型:Boolean,設置拖拽的時候滾動條是否智能滾動。默認為真,則智能滾動,false則不智能滾動
scrollSensitivity: 30, //滾動的靈敏度,其實是拖拽離滾動邊界的距離觸發事件的距離邊界+-30px的地方觸發拖拽滾動事件,
scrollSpeed: 10, //滾動速度
draggable: /[uo]l/i.test(el.nodeName) ? 'li' : '>*',//draggable 判斷拖拽節點的父層是否是ou ul
ghostClass: 'sortable-ghost', // 排序鏡像class,就是當鼠標拉起拖拽節點的時候添加該class
chosenClass: 'sortable-chosen', // //為拖拽的節點添加一個class 開始拖拽鼠標按下去的時候 添加該class
ignore: 'a, img', //a 或者是img
filter: null, //改參數可以傳遞一個函數,或者字符串,字符串可以是class或者tag,然後用於觸發oFilter函數,這樣可以用來自定義事件等
animation: 0, //拖拽動畫時間戳
setData: function (dataTransfer, dragEl) { //設置拖拽傳遞的參數
dataTransfer.setData('Text', dragEl.textContent);
},
dropBubble: false, // 發生 drop事件 拖拽的時候是否阻止事件冒泡
dragoverBubble: false, //發生 dragover 事件 拖拽的時候是否阻止事件冒泡
dataIdAttr: 'data-id', //拖拽元素的id 數組
delay: 0, //延遲拖拽時間, 其實就是鼠標按下去拖拽延遲
forceFallback: false, // 不詳
fallbackClass: 'sortable-fallback', // 排序回退class
fallbackOnBody: false,// 是否把拖拽鏡像節點ghostEl放到body上
};
下面是Sortable.js插件源碼,本人花了一些時間做了注釋,有興趣的朋友可以研究下。
如果您發現哪些地方有錯誤注釋可以聯系我的郵箱281113270@qq.com ;
/**!
* Sortable
* @author RubaXa <trash@rubaxa.org>
* @license MIT
*/
(function (factory) {
"use strict"; //嚴格模式
if (typeof define === "function" && define.amd) { //兼容 require.js 寫法
define(factory);
}
else if (typeof module != "undefined" && typeof module.exports != "undefined") { //兼容node寫法
module.exports = factory();
}
else if (typeof Package !== "undefined") {
Sortable = factory(); // export for Meteor.js 兼容 Meteor.js 寫法
}
else {
/* jshint sub:true */
window["Sortable"] = factory(); //把它掛載在window下
}
})(function () {
"use strict";
if (typeof window == "undefined" || typeof window.document == "undefined") { //判斷該js是否在window或者document 下運行
return function () {
throw new Error("Sortable.js requires a window with a document"); //如果不是則拋出一個錯誤
};
}
var i=0;
var dragEl, //當前拖拽節點,開始拖拽節點,鼠標按下去的節點
parentEl,
ghostEl, // 拖拽鏡像節點
cloneEl, //克隆節點
rootEl, //鼠標開始按下去拖拽的根節點
nextEl, //下一個節點
scrollEl,//滾動節點
scrollParentEl, //滾動的父節點
lastEl, //根節點中的最後一個自己點
lastCSS,
lastParentCSS,
oldIndex, //開始拖拽節點的索引 就是鼠標按下去拖拽節點的索引
newIndex, //拖拽完之後現在節點
activeGroup,
autoScroll = {}, //滾動對象用於存鼠標的xy軸
/*
tapEvt 觸摸對象包括x與y軸與拖拽當前節點
tapEvt = {
target: dragEl,
clientX: touch.clientX,
clientY: touch.clientY
};
*/
tapEvt,
touchEvt,
moved,
/** @const */
RSPACE = /\s+/g, //全局匹配空格
expando = 'Sortable' + (new Date).getTime(), //字符串Sortable+時間戳
win = window, //縮寫win
document = win.document,
parseInt = win.parseInt;
//draggable html5 拖拽屬性 初始化的時候是true
var supportDraggable = !!('draggable' in document.createElement('div')),
//判斷浏覽器是否支持css3 這個屬性pointer-events
supportCssPointerEvents = (function (el) {
el = document.createElement('x');
el.style.cssText = 'pointer-events:auto';
return el.style.pointerEvents === 'auto';
})(),
_silent = false, //默認
abs = Math.abs,
slice = [].slice,
touchDragOverListeners = [], //新建一個數組 鼠標觸摸拖拽數組
//_autoScroll 相當於 被一個函數付值
/* _autoScroll = function(callback,ms){
var args,
_this;
if (args === void 0) {
args = arguments;
_this = this;
setTimeout(function () {
if (args.length === 1) {
callback.call(_this, args[0]);
} else {
callback.apply(_this, args);
}
args = void 0;
}, ms);
}
其實就是_autoScroll=function(參數){
放到 _throttle 的回調函數中 function (/參數/)
}
}*/
/***********************************************************************************************
*函數名 :_autoScroll
*函數功能描述 : 拖拽智能滾動
*函數參數 :
evt:
類型:boj, 事件對象
options:類型:obj, 參數類
rootEl:類型:obj dom節點,拖拽的目標節點
*函數返回值 : viod
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_autoScroll = _throttle(
//回調函數
function (/**Event*/evt, /**Object*/options, /**HTMLElement*/rootEl) {
//每次拖拽只會調用一次該函數
//evt 是事件對象 event
//options.scroll如果為真 並且rootEl 為真的時候
// Bug: https://bugzilla.mozilla.org/show_bug.cgi?id=505521
if (rootEl && options.scroll) {
var el,
rect,
sens = options.scrollSensitivity, //滾動靈敏度 默認是30
speed = options.scrollSpeed, //滾動速度 默認是10
x = evt.clientX, //獲取鼠標在可視窗口的x值
y = evt.clientY, //獲取鼠標在可視窗口的y值
winWidth = window.innerWidth, //獲取可視窗口的高度和寬度 有兼容性問題 不包括滾動條
winHeight = window.innerHeight,
vx,
vy
;
// Delect scrollEl 觀察滾動節點 如果滾動的父節點scrollParentEl不等於當前的根節點的時候則 可以滾動
if (scrollParentEl !== rootEl) {
scrollEl = options.scroll; //true 布爾值
scrollParentEl = rootEl; //鼠標開始按下的根節點
if (scrollEl === true) {
scrollEl = rootEl;
do {
//判斷父節點,哪個父節點出現滾動條,如果有滾動條則設置改拖拽的節點滾動條父節點
if ((scrollEl.offsetWidth < scrollEl.scrollWidth) ||
(scrollEl.offsetHeight < scrollEl.scrollHeight)
) {
break;
}
/* jshint boss:true */
} while (scrollEl = scrollEl.parentNode);
}
}
if (scrollEl) {
el = scrollEl;
rect = scrollEl.getBoundingClientRect();
/*
var box=document.getElementById('box'); // 獲取元素
alert(box.getBoundingClientRect().top); // 元素上邊距離頁面上邊的距離
alert(box.getBoundingClientRect().right); // 元素右邊距離頁面左邊的距離
alert(box.getBoundingClientRect().bottom); // 元素下邊距離頁面上邊的距離
alert(box.getBoundingClientRect().left); // 元素左邊距離頁面左邊的距離
y:y = evt.clientY, //獲取鼠標在可視窗口的y值
sens: sens = options.scrollSensitivity, //滾動靈敏度 默認是30
*/
//vx 與 vy 只是個布爾值判斷 然後就得出一個值
/*
true-true=0
true-false=1
false-false=0
false-true=-1
*/
vx = (abs(rect.right - x) <= sens) - (abs(rect.left - x) <= sens);
vy = (abs(rect.bottom - y) <= sens) - (abs(rect.top - y) <= sens); //這樣判斷並不是很好因為只會在邊界判斷事件發生,如果一開始拖拽快速超過了設置的+-sens值滾動事件將沒有發生。個人感覺改成一下判斷會比較好。
/*
if(rect.top+sens-y>=0){
vy=-1;
} else if(rect.bottom+sens-y<=0){
vy=1;
}else{
vy=0;
}
*/
}
if (!(vx || vy)) { //當他等於0的時候 拖拽滾動的是window
vx = (winWidth - x <= sens) - (x <= sens);
vy = (winHeight - y <= sens) - (y <= sens);
/* jshint expr:true */
(vx || vy) && (el = win);
}
if (autoScroll.vx !== vx || autoScroll.vy !== vy || autoScroll.el !== el) {
autoScroll.el = el;
autoScroll.vx = vx;
autoScroll.vy = vy;
//speed=10 滾動速度
clearInterval(autoScroll.pid);
if (el) {
autoScroll.pid = setInterval(function () {
if (el === win) {
win.scrollTo(win.pageXOffset + vx * speed, win.pageYOffset + vy * speed);
} else {
vy && (el.scrollTop += vy * speed); //設置元素滾動條的位置,每次滾動1*speed如果是0 則不會滾動
vx && (el.scrollLeft += vx * speed);//設置元素滾動條的位置
}
},
24);
}
}
}
//時間 毫秒
}, 30),
/***********************************************************************************************
*函數名 :_prepareGroup
*函數功能描述 : //options.group 屬性變成對象 。如果group不是對象則變成對象,並且group對象的name就等於改group的值 並且添加多['pull', 'put'] 屬性默認值是true
如果設置group{
pull:true, 則可以拖拽到其他列表 否則反之
put:true, 則可以從其他列表中放數據到改列表,false則反之
}
pull: 'clone', 還有一個作用是克隆,就是當這個列表拖拽到其他列表的時候不會刪除改列表的節點。
*函數參數 :
options:
類型:boj, options 拖拽參數
*函數返回值 : viod
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_prepareGroup = function (options) {
var group = options.group; //把options.group 付值給group
// 先判斷他group 是否是對象,如果不是則變成對象,name是他的屬性
if (!group || typeof group != 'object') { //如果當前options.group; 不存在或者不是obj則把他變成一個對象
group = options.group = {name: group};
}
//判斷有沒有設置 'pull', 'put' 如果沒有 則添加 'pull', 'put' 屬性並且設置為真
['pull', 'put'].forEach(function (key) {
if (!(key in group)) { //
group[key] = true; //將為group對象添加兩個屬性'pull', 'put' 並且為true
}
});
//options.group 變成對象之後join方法將匹配不到任何東西
//如果他直接是數組的話這裡就是把數組的值拆分成字符串連接起來
//options.group 屬性變成對象 。
options.groups = ' ' + group.name + (group.put.join ? ' ' + group.put.join(' ') : '') + ' ';
}
;
/**
* @class Sortable
* @param {HTMLElement} el
* @param {Object} [options]
*/
//el html dom節點
//param obj 數據對象
/***********************************************************************************************
*函數名 :Sortable
*函數功能描述 : 主類,裡面包含很多方法
*函數參數 : dom節點rootEl
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function Sortable(el, options) {
//判斷 param 如果不是HTMLDOM 則拋出錯誤
if (!(el && el.nodeType && el.nodeType === 1)) {
throw 'Sortable: `el` must be HTMLElement, and not ' + {}.toString.call(el);
}
//把dom節點存到this中 好操作 就是id 父層節點
this.el = el; // root element
this.options = options = _extend({}, options); //把options初始化的數據存到this中 好操作
// Export instance
//把 Sortable 類放在HTMLDOM節點的expando屬性中
el[expando] = this;
// Default options
//初始化 defaults 數據
var defaults = {
group: Math.random(), //產生一個隨機數 //產生一個隨機數 //改參數是對象有三個兩個參數 pull: 拉, put:放 默認都是是true pull還有一個值是: 'clone', pull: 拉, put:放 設置為false 就不能拖拽了, 如果 pull 這種為'clone'則可以重一個列表中拖拽到另一個列表並且克隆dom節點, name:是兩個或者多個列表拖拽之間的通信,如果name相同則他們可以互相拖拽
sort: true, // 類型:Boolean,分類 false時候在自己的拖拽區域不能拖拽,但是可以拖拽到其他區域,true則可以做自己區域拖拽或者其他授權地方拖拽
disabled: false, //類型:Boolean 是否禁用拖拽 true 則不能拖拽 默認是true
store: null, // 用來html5 存儲的 改返回 拖拽的節點的唯一id
handle: null, //handle 這個參數是設置該標簽,或者該class可以拖拽 但是不要設置 id的節點和子節點相同的tag不然會有bug
scroll: true, //類型:Boolean,設置拖拽的時候滾動條是否智能滾動。默認為真,則智能滾動,false則不智能滾動
scrollSensitivity: 30, //滾動的靈敏度,其實是拖拽離滾動邊界的距離觸發事件的距離邊界+-30px的地方觸發拖拽滾動事件,
scrollSpeed: 10, //滾動速度
draggable: /[uo]l/i.test(el.nodeName) ? 'li' : '>*',//draggable 判斷拖拽節點的父層是否是ou ul
ghostClass: 'sortable-ghost', // 排序鏡像class,就是當鼠標拉起拖拽節點的時候添加該class
chosenClass: 'sortable-chosen', // //為拖拽的節點添加一個class 開始拖拽鼠標按下去的時候 添加該class
ignore: 'a, img', //a 或者是img
filter: null, //改參數可以傳遞一個函數,或者字符串,字符串可以是class或者tag,然後用於觸發oFilter函數,這樣可以用來自定義事件等
animation: 0, //拖拽動畫時間戳
setData: function (dataTransfer, dragEl) { //設置拖拽傳遞的參數
dataTransfer.setData('Text', dragEl.textContent);
},
dropBubble: false, // 發生 drop事件 拖拽的時候是否阻止事件冒泡
dragoverBubble: false, //發生 dragover 事件 拖拽的時候是否阻止事件冒泡
dataIdAttr: 'data-id', //拖拽元素的id 數組
delay: 0, //延遲拖拽時間, 其實就是鼠標按下去拖拽延遲
forceFallback: false, // 不詳
fallbackClass: 'sortable-fallback', // 排序回退class
fallbackOnBody: false,// 是否把拖拽鏡像節點ghostEl放到body上
};
// Set default options
//當options類中的數據沒有defaults類中的數據的時候 就把defaults類中的數據賦值給options類
for (var name in defaults) {
!(name in options) && (options[name] = defaults[name]);
}
//把group: 變成一個對象,本來是一個屬性的
_prepareGroup(options);
// Bind all private methods
for (var fn in this) {
if (fn.charAt(0) === '_') {
//如果這個 Sortable 類下的函數 開始字符串還有_下劃線的就把他的this指向Sortable類
this[fn] = this[fn].bind(this);
}
}
// Setup drag mode
//forceFallback 如果是false 那麼給supportDraggable 函數他,然後判斷浏覽器是否支持draggable 拖拽如果支持是true 否則是false
this.nativeDraggable = options.forceFallback ? false : supportDraggable;
// Bind events
//添加事件 // 入口從這裡開始
_on(el, 'mousedown', this._onTapStart);
_on(el, 'touchstart', this._onTapStart);
//html5 dragover 添加拖拽事件
if (this.nativeDraggable) {
//傳遞整個類進去
_on(el, 'dragover', this); //然後會執行這個函數handleEvent
_on(el, 'dragenter', this); //然後會執行這個函數handleEvent
}
//touchDragOverListeners 添加一個false 數據到數組裡。
touchDragOverListeners.push(this._onDragOver);
// Restore sorting
//sort 排序函數
//store 是null 未找到get函數不知道怎麼回事 可能它是屬於store.js的api
options.store && this.sort(options.store.get(this));
}
/***********************************************************************************************
*函數名 :Sortable.prototype
*函數功能描述 : 主類,的原型
*函數參數 :
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
Sortable.prototype = /** @lends Sortable.prototype */ {
constructor: Sortable, //防止繼承混亂,構造方法指向他的構造函數
/***********************************************************************************************
*函數名 :_onTapStart
*函數功能描述 : 鼠標按下去函數,oldIndex統計目標節點與同級同胞的上節點總和
*函數參數 : viod
*函數返回值 : 無
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_onTapStart: function (/** Event|TouchEvent */evt) {
var _this = this,
el = this.el, //id dom節點
options = this.options, //參數類
type = evt.type, //事件類型
touch = evt.touches && evt.touches[0], //觸摸屏事件
target = (touch || evt).target, //目標節點
originalTarget = target,
filter = options.filter; // null
//如果是鼠標按下去事件,但是如果不是左鍵按下去的話,或者disabled 為假的時候 結束該程序 disabled 為fasle
if (type === 'mousedown' && evt.button !== 0 || options.disabled) {
return; // only left button or enabled
}
//draggable=/[uo]l/i.test(el.nodeName) ? 'li' : '>*',
// target=el
// target = _closest(target, options.draggable, el); //true
//
if (!target) {
return;
}
// get the index of the dragged element within its parent
//獲取索引
oldIndex = _index(target, options.draggable);
// Check filter+
//filter 如果是函數 但是默認值filter
if (typeof filter === 'function') {
if (filter.call(this, evt, target, this)) { //並且有返回值是true 的話
//觸發該函數
_dispatchEvent(_this, originalTarget, 'filter', target, el, oldIndex); //則觸發oFilter事件
evt.preventDefault(); //停止默認事件
return; // cancel dnd
}
}
else if (filter) {
//// JavaScript數組some()方法測試數組中的某個元素是否通過由提供的功能來實現測試 ,只要有一個真則返回真
/*
例子
if (!Array.prototype.some)
{
Array.prototype.some = function(fun )
{
var len = this.length;
if (typeof fun != "function")
throw new TypeError();
var thisp = arguments[1];
for (var i = 0; i < len; i++)
{
if (i in this &&
fun.call(thisp, this[i], i, this))
return true;
}
return false;
};
}
function isBigEnough(element, index, array) {
return (element >= 10);
}
var retval = [2, 5, 8, 1, 4].some(isBigEnough);
document.write("Returned value is : " + retval );
var retval = [12, 5, 8, 1, 4].some(isBigEnough);
document.write("<br />Returned value is : " + retval );
*/
filter = filter.split(',').some(function (criteria) { //如果filter是字符串,則會用split 拆分成數組並且遍歷他只有一個class 對的上則_closest 匹配tag和class 如果設置的filter中有calss 和拖拽元素上面的clss相同,或者tag相同,則會觸發oFilter函數
criteria = _closest(originalTarget, criteria.trim(), el);//_closest
if (criteria) {
_dispatchEvent(_this, criteria, 'filter', target, el, oldIndex); //調用自定義事件
return true;
}
});
if (filter) {
evt.preventDefault();
return; // cancel dnd
}
}
//handle 存在
//originalTarget
//handle 這個參數是設置該標簽,或者該class可以拖拽 但是不要設置 id的節點和子節點相同的tag不然會有bug
if (options.handle && !_closest(originalTarget, options.handle, el)) {
return;
}
// Prepare `dragstart`
// 到這裡
this._prepareDragStart(evt, touch, target);
},
/***********************************************************************************************
*函數名 :_onTapStart
*函數功能描述 : 開始准備拖
*函數參數 : evt:
類型:obj,事件對象
touch:
類型:obj,觸摸事件對象,判斷是否是觸摸事件還是鼠標事件
target: 類型:dom-obj,目標節點
*函數返回值 : 無
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_prepareDragStart: function (/** Event */evt, /** Touch */touch, /** HTMLElement */target) {
//evt pc 的事件對象
//touch 移動的的事件對象
//target 目標節點
var _this = this,
el = _this.el, //id節點,就是父層節點
options = _this.options, //參數類
ownerDocument = el.ownerDocument, //整個文檔
dragStartFn; //聲明開始拖拽函數
//target 目標節點存在 dragEl 當前拖拽的節點 並且目標節點的父節點是id的節點的時候
if (target && !dragEl && (target.parentNode === el)) {
tapEvt = evt; //事件對象
rootEl = el; //拖拽的根節點 就是傳進來的id那個節點
dragEl = target; //目標節點 當前的拖拽節點 鼠標按下去拖拽的節點
parentEl = dragEl.parentNode; //目標節點 當前的拖拽節點 的父節點 就是 dragEl.parentNode ==rootEl
nextEl = dragEl.nextSibling; //目標節點 的下一個節點
activeGroup = options.group; //Object {name: "words", pull: true, put: true}
//開始拖拽函數
dragStartFn = function () {
// Delayed drag has been triggered 延遲拖動已被觸發
// we can re-enable the events: touchmove/mousemove 我們可以重新啟用touchmove / MouseMove事件:
//解綁事件,關閉_dragStartTimer 定時器 取消dragStartFn 函數執行
_this._disableDelayedDrag();
// Make the element draggable 使元件拖動
//把當前的拖拽節點的draggable 屬性設置為真,讓他支持html5拖拽事件
dragEl.draggable = true;
// Chosen item dragEl 目標節點 類 _this.options.chosenClass='sortable-chosen'
//為拖拽的節點添加一個class
_toggleClass(dragEl, _this.options.chosenClass, true);
// Bind the events: dragstart/dragend 綁定事件拖曳開始dragend
_this._triggerDragStart(touch);
};
// Disable "draggable" ignore="a, img"
options.ignore.split(',').forEach(function (criteria) {
// criteria 遍歷數組的當前target
//criteria.trim() 去除空格
/*
el.draggable //html5拖拽屬性
function _disableDraggable(el) {
el.draggable = false;
}
*/
// 該函數功能是把當前拖拽對象的a和img節點的html5 拖拽屬性改為false
_find(dragEl, criteria.trim(), _disableDraggable);
});
_on(ownerDocument, 'mouseup', _this._onDrop); //在ownerDocument 文檔上面當發生鼠標抬起的時候,添加_onDrop函數
_on(ownerDocument, 'touchend', _this._onDrop);//在ownerDocument 文檔上面當發生觸摸抬起的時候,添加_onDrop函數
_on(ownerDocument, 'touchcancel', _this._onDrop);//在ownerDocument 文檔上面當發生觸摸劃過抬起的時候,解綁_onDrop函數
//delay 初始值為0
if (options.delay) {
/*
這裡裡面的程序塊添加了事件只有調用_disableDelayedDrag,添加了一個定時器執行一次dragStartFn函數,這個函數又馬上解綁_disableDelayedDrag事件,關閉定時器,整個思路是只讓程序發生一次,並且馬上解綁事件,銷毀該事件。這樣思維有些特別
*/
// If the user moves the pointer or let go the click or touch 如果用戶移動指針或單擊“單擊”或“觸摸”
// before the delay has been reached: //之前的延遲已達到
// disable the delayed drag //禁用延遲拖動
_on(ownerDocument, 'mouseup', _this._disableDelayedDrag); //當鼠標抬起的時候在文檔上添加_disableDelayedDrag事件
_on(ownerDocument, 'touchend', _this._disableDelayedDrag); //觸摸抬起的時候在文檔上添加_disableDelayedDrag事件
_on(ownerDocument, 'touchcancel', _this._disableDelayedDrag); //觸摸劃過抬起的時候在文檔上添加_disableDelayedDrag事件
_on(ownerDocument, 'mousemove', _this._disableDelayedDrag); //當鼠標移動mousemove的時候在文檔上添加_disableDelayedDrag事件
_on(ownerDocument, 'touchmove', _this._disableDelayedDrag); //觸摸移動的時候在文檔上添加_disableDelayedDrag事件
_this._dragStartTimer = setTimeout(dragStartFn, options.delay); //執行dragStartFn函數
} else {
//開始拖拽
dragStartFn();
}
}
},
/***********************************************************************************************
*函數名 :_disableDelayedDrag
*函數功能描述 : 禁用延遲拖拽 當拖拽延時的時候,把所有事件解綁,並且關閉定時器。
*函數參數 :
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_disableDelayedDrag: function () {
var ownerDocument = this.el.ownerDocument;
clearTimeout(this._dragStartTimer); //關閉定時器
_off(ownerDocument, 'mouseup', this._disableDelayedDrag);//當鼠標抬起的時候在文檔上解綁_disableDelayedDrag事件
_off(ownerDocument, 'touchend', this._disableDelayedDrag);//觸摸抬起的時候在文檔上解綁_disableDelayedDrag事件
_off(ownerDocument, 'touchcancel', this._disableDelayedDrag);//當觸摸劃過抬起的時候在文檔上解綁_disableDelayedDrag事件
_off(ownerDocument, 'mousemove', this._disableDelayedDrag);//當鼠移動起的時候在文檔上解綁_disableDelayedDrag事件
_off(ownerDocument, 'touchmove', this._disableDelayedDrag);//觸摸的時候在文檔上解綁_disableDelayedDrag事件
},
/***********************************************************************************************
*函數名 :_triggerDragStart
*函數功能描述 : 為拖拽前做好准本,包括判斷是否是觸摸設備,或者pc,或者沒有dragend
*函數參數 :
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_triggerDragStart: function (/** Touch */touch) {
//按下去的值
if (touch) {
// Touch device support 觸摸設備支持
tapEvt = {
target: dragEl,
clientX: touch.clientX,
clientY: touch.clientY
};
this._onDragStart(tapEvt, 'touch'); //觸摸設備
}
else if (!this.nativeDraggable) {
this._onDragStart(tapEvt, true); //pc設備
}
else {
//如果當前的html還沒有設置拖拽屬性則先設置拖拽屬性
_on(dragEl, 'dragend', this);
_on(rootEl, 'dragstart', this._onDragStart);
}
try {
if (document.selection) {
// Timeout neccessary for IE9
setTimeout(function () {
document.selection.empty(); //取消選中
});
} else {
window.getSelection().removeAllRanges();//取消選中
}
} catch (err) {
}
},
_dragStarted: function () {
if (rootEl && dragEl) { //如果鼠標按下去的拖拽節點存在和拖拽的根節點存在
// Apply effect
//為拖拽節點添加一個class名字是'sortable-ghost'
_toggleClass(dragEl, this.options.ghostClass, true);
//Sortable類賦值給Sortable.active 屬性
Sortable.active = this;
// Drag start event
//開始拖拽 並且會相應onStart 接口函數
_dispatchEvent(this, rootEl, 'start', dragEl, rootEl, oldIndex);
}
},
_emulateDragOver: function () {
if (touchEvt) {
if (this._lastX === touchEvt.clientX && this._lastY === touchEvt.clientY) {
return;
}
this._lastX = touchEvt.clientX;
this._lastY = touchEvt.clientY;
if (!supportCssPointerEvents) {
_css(ghostEl, 'display', 'none');
}
var target = document.elementFromPoint(touchEvt.clientX, touchEvt.clientY),
parent = target,
groupName = ' ' + this.options.group.name + '',
i = touchDragOverListeners.length;
if (parent) {
do {
if (parent[expando] && parent[expando].options.groups.indexOf(groupName) > -1) {
while (i--) {
touchDragOverListeners[i]({
clientX: touchEvt.clientX,
clientY: touchEvt.clientY,
target: target,
rootEl: parent
});
}
break;
}
target = parent; // store last element
}
/* jshint boss:true */
while (parent = parent.parentNode);
}
if (!supportCssPointerEvents) {
_css(ghostEl, 'display', '');
}
}
},
/*
tapEvt = {
target: dragEl,
clientX: touch.clientX,
clientY: touch.clientY
};
*/
/***********************************************************************************************
*函數名 :_onTouchMove
*函數功能描述 : 觸摸移動拖拽動畫事件ghostEl,把拖拽移動的xy值給ghostEl節點
*函數參數 : viod
*函數返回值 : 無
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_onTouchMove: function (/**TouchEvent*/evt) {
//evt 事件對象
if (tapEvt) {
// only set the status to dragging, when we are actually dragging
if (!Sortable.active) { //Sortable.active 不存在則執行_dragStarted函數 設置拖拽動態
this._dragStarted();
}
// as well as creating the ghost element on the document body
// 創建一個ghostEl dom節點,並且是克隆拖拽節點的rootEl下面就是id那個dom節點,添加在,並且設置了一些屬性,高,寬,top,left,透明度,鼠標樣式,
this._appendGhost();
var touch = evt.touches ? evt.touches[0] : evt, //判斷是否是觸摸事件還是pc鼠標事件
dx = touch.clientX - tapEvt.clientX, //鼠標移動的x位置減去鼠標按下去的位置。
dy = touch.clientY - tapEvt.clientY,//鼠標移動的y位置減去鼠標按下去的位置。
//3d 特效 x是左右,y是上下,z是放大縮小 設置3d效果
translate3d = evt.touches ? 'translate3d(' + dx + 'px,' + dy + 'px,0)' : 'translate(' + dx + 'px,' + dy + 'px)';
moved = true;
touchEvt = touch; //事件對象
_css(ghostEl, 'webkitTransform', translate3d); //設置3d效果
_css(ghostEl, 'mozTransform', translate3d); //設置3d效果
_css(ghostEl, 'msTransform', translate3d) ; //設置3d效果
_css(ghostEl, 'transform', translate3d); //設置3d效果
evt.preventDefault(); // 阻止默認事件
}
},
/***********************************************************************************************
*函數名 :_appendGhost
*函數功能描述 : 創建一個ghostEl dom節點,並且是克隆拖拽節點的rootEl下面就是id那個dom節點,添加在,並且設置了一些屬性,高,寬,top,left,透明度,鼠標樣式,
*函數參數 : viod
*函數返回值 : 無
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_appendGhost: function () {
if (!ghostEl) { // 如果ghostEl 是空的,或者是假,或者是undefined,或者是0,則執行下面程序
/*getBoundingClientRect()
其實跟 o_dom.getBoundingClientRect().left= o_dom.offsetLeft; 他們值相等
這個方法返回一個矩形對象,包含四個屬性:left、top、right和bottom。分別表示元素各邊與頁面上邊和左邊的距離。
*/
var rect = dragEl.getBoundingClientRect(),
css = _css(dragEl), //返回當前obj 所有的style的屬性
options = this.options, //this.options 參數
ghostRect; //一個空變量
ghostEl = dragEl.cloneNode(true); //克隆dragEl 當前拖拽的節點
//options.ghostClass='sortable-ghost'
_toggleClass(ghostEl, options.ghostClass, false);
//fallbackClass= 'sortable-fallback
_toggleClass(ghostEl, options.fallbackClass, true);
//給新創建的節點的left和top和該節點的left和top值相等,所以要減去marginTop,marginLeft
_css(ghostEl, 'top', rect.top - parseInt(css.marginTop, 10));
_css(ghostEl, 'left', rect.left - parseInt(css.marginLeft, 10));
_css(ghostEl, 'width', rect.width); //寬和高和拖拽節點相同
_css(ghostEl, 'height', rect.height);
_css(ghostEl, 'opacity', '0.8'); //透明度為0.8
_css(ghostEl, 'position', 'fixed'); // 固定定位
_css(ghostEl, 'zIndex', '100000'); //層為100000
_css(ghostEl, 'pointerEvents', 'none'); //pointer-events:none顧名思意,就是鼠標事件拜拜的意思。元素應用了該CSS屬性,鏈接啊,點擊啊什麼的都變成了“浮雲牌醬油”。
//把ghostEl 添加到拖拽的根節點那
options.fallbackOnBody && document.body.appendChild(ghostEl) || rootEl.appendChild(ghostEl);
// Fixing dimensions. 固定尺寸 但是我覺這樣寫多此一舉,因為上面已經設置高寬了,然後再乘以2,再減去一般結果還是一樣的
ghostRect = ghostEl.getBoundingClientRect();
_css(ghostEl, 'width', rect.width * 2 - ghostRect.width);
_css(ghostEl, 'height', rect.height * 2 - ghostRect.height);
}
},
/***********************************************************************************************
*函數名 :_onDragStart
*函數功能描述 : 拖拽開始 為document添加觸摸事件與鼠標事件
*函數參數 :
evt:
類型:obj, 事件對象
useFallback:類型:string, Boolean 值
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_onDragStart: function (/**Event*/evt, /**boolean*/useFallback) {
//html5拖拽屬性。dataTransfer對象有兩個主要的方法:getData()方法和setData()方法。
var dataTransfer = evt.dataTransfer,
options = this.options;
//解綁文檔上面的一些事件
this._offUpEvents();
//Object {name: "words", pull: true, put: true}
//activeGroup={name: "words", pull: true, put: true}
if (activeGroup.pull == 'clone') { //如果 參數是clone 則可以克隆節點而不是拖拽節點過去
cloneEl = dragEl.cloneNode(true); //cloneNode(false) 克隆復制節點,參數如果是false則不復制裡面的html,true則會復制整個dom包括裡面的html
//設置cloneEl 節點隱藏
_css(cloneEl, 'display', 'none');
//插入加點,在當前拖拽的dom節點前面插入一個節點
rootEl.insertBefore(cloneEl, dragEl);
}
if (useFallback) { //如果是觸摸則添加觸摸事件
if (useFallback === 'touch') {
// Bind touch events
//添加觸摸移動事件
_on(document, 'touchmove', this._onTouchMove);
//添加觸摸抬起事件
_on(document, 'touchend', this._onDrop);
//添加觸摸劃過結束事件
_on(document, 'touchcancel', this._onDrop);
} else {
// Old brwoser
//pc 添加鼠標移動事件
_on(document, 'mousemove', this._onTouchMove);
//pc 添加鼠標抬起事件
_on(document, 'mouseup', this._onDrop);
}
this._loopId = setInterval(this._emulateDragOver, 50);
}
else {
//html5拖拽屬性。dataTransfer對象有兩個主要的方法:getData()方法和setData()方法。
if (dataTransfer) {
dataTransfer.effectAllowed = 'move';//move :只允許值為”move”的dropEffect。
/*
setData: function (dataTransfer, dragEl) { dataTransfer.setData('Text', dragEl.textContent);}
設置拖拽時候拖拽信息
*/
options.setData && options.setData.call(this, dataTransfer, dragEl);
}
_on(document, 'drop', this); //添加拖拽結束事件
setTimeout(this._dragStarted, 0); //pc拖拽事件
}
},
/***********************************************************************************************
*函數名 :_onDragOver
*函數功能描述 : 拖拽元素進進入拖拽區域, 判斷拖拽節點與拖拽碰撞的節點,交換他們的dom節點位置,並執行動畫。
*函數參數 :evt
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_onDragOver: function (/**Event*/evt) {
var el = this.el,
target,
dragRect,
revert,
options = this.options,
group = options.group,
groupPut = group.put,
isOwner = (activeGroup === group),
canSort = options.sort;
if (evt.preventDefault !== void 0) {
evt.preventDefault(); //阻止默認事件
!options.dragoverBubble && evt.stopPropagation();//終止事件在傳播過程的捕獲、目標處理或起泡階段進一步傳播
}
moved = true;
//activeGroup={name: "words", pull: true, put: true}
//activeGroup=true
//options.disabled=false
//isOwner=true 因為isOwner=true 則執行canSort || (revert = !rootEl.contains(dragEl))
//如果父節點包含子節點則返回true ,contains,所以當canSort 是假時候(revert = !rootEl.contains(dragEl)
//revert = !rootEl.contains(dragEl) 取反賦值
//這裡的if需要一個假才能拖拽
//(activeGroup.name === group.name) ==true;
//(evt.rootEl === void 0 || evt.rootEl === this.el) ==true
//所以 該功能是 給設置sort參數提供的
if (
activeGroup &&
!options.disabled &&
(
isOwner? canSort || (revert = !rootEl.contains(dragEl)) // Reverting item into the original list
: activeGroup.pull && groupPut && (
(activeGroup.name === group.name) || // by Name
(groupPut.indexOf && ~groupPut.indexOf(activeGroup.name)) // by Array
)
) &&
(evt.rootEl === void 0 || evt.rootEl === this.el) // touch fallback
)
{
// Smart auto-scrolling 智能滾動
_autoScroll(evt, options, this.el);
if (_silent) {
return;
}
target = _closest(evt.target, options.draggable, el); //調整拖拽目標節點
dragRect = dragEl.getBoundingClientRect(); //獲取dom節點的一個獲取left,right ,top,bottmo,值
if (revert) { //revert undefined
_cloneHide(true); //設置克隆的節點隱藏還是顯示
if (cloneEl || nextEl) { //如果克隆節點存在或者下一個節點存在
rootEl.insertBefore(dragEl, cloneEl || nextEl);//就把dragEl添加到克隆節點存在或者下一個節點的上面
}
else if (!canSort) { //canSort 默認是true ,是設置是否 判斷是否在自己區域拖拽
rootEl.appendChild(dragEl); //canSort 是假添加到根節點
}
return;
}
//el.children.length 如果拖拽根節點沒有子節點的時候該為true
//el.children[0] === ghostEl如果根節點的字節點等於鏡像節點的時候為真
//el === evt.target 根節點等於目標節點的時候
if ((el.children.length === 0) || (el.children[0] === ghostEl) ||
(el === evt.target) && (target = _ghostIsLast(el, evt))
) {
if (target) { // 如果_ghostIsLast 返回最後一個節點
if (target.animated) { //判斷 target.animated 動畫是否在執行,如果在執行那麼就不執行下面函數
return;
}
targetRect = target.getBoundingClientRect();
}
//隱藏克隆節點
_cloneHide(isOwner);
/*
rootEl:拖拽根節點
el:拖拽根節點
dragEl:拖拽節點
dragRect:拖拽幾點的Rect
target:目標節點或者是根節點的最後一個子節點,釋放鼠標的節點
targetRect:target的Rect
*/
if (_onMove(rootEl, el, dragEl, dragRect, target, targetRect) !== false) {
if (!dragEl.contains(el)) { // 判斷dragEl中沒有存在根節點
el.appendChild(dragEl); //就把目拖拽節點添加到根節點那
parentEl = el; // actualization
}
//動畫
this._animate(dragRect, dragEl);
target && this._animate(targetRect, target);
}
}
//target 拖拽的目標節點存在
//target.animated動畫沒有在執行
//target !== dragEl 拖拽的節點不等於目標節點 就是發生了dragenter事件
//target 拖拽的父節點是根節點 rootEl
else if (target && !target.animated && target !== dragEl && (target.parentNode[expando] !== void 0)) {
i++;
if (lastEl !== target) { // 拖拽的目標節點就是發生拖拽ondragover時候的節點 不是最後一個子節點的時候
lastEl = target; //將拖拽的目標節點賦值給最後一個節點
lastCSS = _css(target); //獲取最後目標節點的css全部屬性
lastParentCSS = _css(target.parentNode); //獲取根節點的全部css屬性
}
///left|right|inline/.test(str) 匹配str中只要含有left|right|inline 中的任何一個就可以為真
//floating 其實就是判斷這裡的拖拽節點是否已經有浮動,或者是inline也跟浮動差不多,或者是css3的flex-direction橫向對其成一排的那個屬性
//isWide:如果目標節點的寬大於拖拽節點的寬
//isLong:如果目標節點的高大於拖拽節點的高
var targetRect = target.getBoundingClientRect(), //目標節點的rect
width = targetRect.right - targetRect.left, //目標節點的寬
height = targetRect.bottom - targetRect.top, //目標節點的高
floating = /left|right|inline|inlineBlock/.test(lastCSS.cssFloat + lastCSS.display)
|| (lastParentCSS.display == 'flex' && lastParentCSS['flex-direction'].indexOf('row') === 0),
isWide = (target.offsetWidth > dragEl.offsetWidth), //目標節點寬大於拖拽節點
isLong = (target.offsetHeight > dragEl.offsetHeight),//目標節點高大於拖拽節點
//halfway 如果floating 浮動,inline,橫向對齊 了就判斷此時鼠標是在target中間的左邊還是右邊,右邊則為true,否則false
//halfway 如果floating 沒有浮動,inline,橫向對齊 就判斷此時鼠標是在target中間的上面邊還是下面,下邊則為true,否則false
halfway = (floating ?
(evt.clientX - targetRect.left) / width :
(evt.clientY - targetRect.top) / height
)
> 0.5,
// 目標節點的下一個節點。
nextSibling = target.nextElementSibling,
/*
rootEl:拖拽根節點
el:拖拽根節點
dragEl:拖拽節點
dragRect:拖拽幾點的Rect
target:拖拽節點或者是根節點的最後一個子節點
targetRect:target的Rect
*/
moveVector = _onMove(rootEl, el, dragEl, dragRect, target, targetRect), //空undefined
after // after true 往下拖拽, false 往上拖拽
;
if (moveVector !== false) {
_silent = true;
setTimeout(_unsilent, 30); //30毫秒設置為假
_cloneHide(isOwner); //隱藏克隆節點
if (moveVector === 1 || moveVector === -1) {//空undefined
after = (moveVector === 1);
}
else if (floating) { //如果浮動
var elTop = dragEl.offsetTop, //拖拽接點的top
tgTop = target.offsetTop; //目標節點top
if (elTop === tgTop) { // //拖拽幾點的top===目標節點top 說明他們是在同一列中
//target.previousElementSibling 如果目標節點的上一個節點是拖拽節點,這裡就是他們上下節點互換位置,!isWide 目標節點寬小於拖拽節點
//或者 halfway 為真並且 isWide 目標節點寬大於拖拽節點
//
} else {
//目標節點top大於>拖拽接點的top
after = tgTop > elTop; // after true 往下拖拽 false 往上拖拽
}
} else {
//沒有浮動的時候
// 目標節點的下一個節點。
// console.log('nextSibling !== dragEl'+(nextSibling !== dragEl)); //往下拖拽
//dom節點是按照拖拽完之後排序做判斷
//(nextSibling !== dragEl) 不是往上拖拽的時候 則為真的時候 如果目標節點的高大於拖拽節點的高
//halfway 為真的時候。如果目標節點的高大於拖拽節點的高after 為真
after = (nextSibling !== dragEl) && !isLong || halfway && isLong;
}
if (!dragEl.contains(el)) {
if (after && !nextSibling) { //
el.appendChild(dragEl); //如果此時 目標的的下一個節點不存在那麼直接把拖拽節點添加在後面即可
} else {
//判斷拖拽節點添加到哪個位置after真時候是往下拖拽則把拖拽節點添加到target下面。
//判斷拖拽節點添加到哪個位置after假時候是往下拖拽則把拖拽節點添加到target上面。
target.parentNode.insertBefore(dragEl, after ? nextSibling : target);
}
}
parentEl = dragEl.parentNode; // actualization
//交換位置前的drgRect, 交換後位置的拖拽節點dragEl
//交換位置前的目標節點targetRect, 交換後位置的目標節點dragEl
//執行動畫。css3動畫
this._animate(dragRect, dragEl); //執行css3動畫其實只是一種掩飾而已,真正的核心是他們交換dom節點的位置
//執行動畫。css3動畫
this._animate(targetRect, target);
}
}
}
},
/***********************************************************************************************
*函數名 :_animate
*函數功能描述 : 動畫效果,執行css3動畫
*函數參數 :
prevRect:obj,初始動畫的坐標,
target:obj,target 其實最重要是獲取交換dom節點後的坐標
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_animate: function (prevRect, target) {
//每次當目標節點與拖拽節點交替的時候就調用次改函數
//i++;
//prevRect: obj.getBoundingClientRect
//target:obj
var ms = this.options.animation; //動畫延遲
if (ms) {
var currentRect = target.getBoundingClientRect();
//debugger;
_css(target, 'transition', 'none');
_css(target, 'transform', 'translate3d('
+ (prevRect.left - currentRect.left) + 'px,'
+ (prevRect.top - currentRect.top) + 'px,0)'
);
target.offsetWidth; // repaint
_css(target, 'transition', 'all ' + ms + 'ms');
_css(target, 'transform', 'translate3d(0,0,0)');
clearTimeout(target.animated);
target.animated = setTimeout(function () {
_css(target, 'transition', '');
_css(target, 'transform', '');
target.animated = false;
}, ms);
}
},
/***********************************************************************************************
*函數名 :_offUpEvents
*函數功能描述 : 解綁文檔上的拖拽函數
*函數參數 : viod
*函數返回值 :viod
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_offUpEvents: function () {
var ownerDocument = this.el.ownerDocument;
_off(document, 'touchmove', this._onTouchMove); //當文檔上面document 發生觸摸移動事件的時候解綁 _onTouchMove事件
_off(ownerDocument, 'mouseup', this._onDrop); //當文檔上面document 發生鼠標抬起事件的時候解綁 _onTouchMove事件
_off(ownerDocument, 'touchend', this._onDrop); //當文檔上面document 發生觸摸結束事件的時候解綁 _onTouchMove事件
//當一些更高級別的事件發生的時候(如電話接入或者彈出信息)會取消當前的touch操作,即觸發ontouchcancel。一般會在ontouchcancel時暫停游戲、存檔等操作。
_off(ownerDocument, 'touchcancel', this._onDrop); //當文檔發生手指劃過結束的時候解綁_onDrop 事件
},
//Drop被拖拽的元素在目標元素上同時鼠標放開觸發的事件,此事件作用在目標元素上
/***********************************************************************************************
*函數名 :init
*函數功能描述 : 初始化作用
*函數參數 :
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_onDrop: function (/**Event*/evt) {
//evt 事件對象
var el = this.el, //拖拽的根節點
options = this.options; //參數類
clearInterval(this._loopId); //清除_loopId 定時器
clearInterval(autoScroll.pid);//清除pid 定時器
clearTimeout(this._dragStartTimer);//清除_dragStartTimer 定時器
// Unbind events
_off(document, 'mousemove', this._onTouchMove); //解除文檔上面的鼠標移動事件函數為_onTouchMove
/*
DataTransfer 對象:退拽對象用來傳遞的媒介,使用一般為Event.dataTransfer。
draggable 屬性:就是標簽元素要設置draggable=true,否則不會有效果,例如:
<div title="拖拽我" draggable="true">列表1</div>
ondragstart 事件:當拖拽元素開始被拖拽的時候觸發的事件,此事件作用在被拖曳元素上
ondragenter 事件:當拖曳元素進入目標元素的時候觸發的事件,此事件作用在目標元素上
ondragover 事件:拖拽元素在目標元素上移動的時候觸發的事件,此事件作用在目標元素上
ondrop 事件:被拖拽的元素在目標元素上同時鼠標放開觸發的事件,此事件作用在目標元素上
ondragend 事件:當拖拽完成後觸發的事件,此事件作用在被拖曳元素上
Event.preventDefault() 方法:阻止默認的些事件方法等執行。在ondragover中一定要執行preventDefault(),否則ondrop事件不會被觸發。另外,如果是從其他應用軟件或是文件中拖東西進來,尤其是圖片的時候,默認的動作是顯示這個圖片或是相關信息,並不是真的執行drop。此時需要用用document的ondragover事件把它直接干掉。
Event.effectAllowed 屬性:就是拖拽的效果。
如果nativeDraggable是true 那麼
*/
if (this.nativeDraggable) {
_off(document, 'drop', this); //解綁drop 事件 函數是handleEvent
_off(el, 'dragstart', this._onDragStart); //解綁html5的拖拽dragstart事件 函數是 _onDragStart
}
//解綁文檔上面的一些事件
this._offUpEvents();
if (evt) {
if (moved) {
evt.preventDefault(); //阻止默認事件
!options.dropBubble && evt.stopPropagation(); //阻止事件冒泡
}
//ghostEl 在736行時候才會創建該節點,所以在736行調用_onDrop函數的時候都是為空
//如果拖拽的鏡像對象存在那麼他就添加在拖拽的根節點
ghostEl && ghostEl.parentNode.removeChild(ghostEl);
if (dragEl) {
if (this.nativeDraggable) {
//如果拖拽節點存在了 就解綁this 的 handleEvent 事件
_off(dragEl, 'dragend', this);
}
//禁用拖拽html5 屬性
_disableDraggable(dragEl);
// Remove class's //刪除css
_toggleClass(dragEl, this.options.ghostClass, false);
_toggleClass(dragEl, this.options.chosenClass, false);
if (rootEl !== parentEl) { //如果從一個列表拖拽到另一個列表的時候
//返回當前的索引
newIndex = _index(dragEl, options.draggable);
if (newIndex >= 0) { //如果當前的索引大於0
// drag from one list and drop into another //從類表中拖拽到另一個列表
//事件接口
_dispatchEvent(null, parentEl, 'sort', dragEl, rootEl, oldIndex, newIndex); //開始拖拽函數創建與觸發
_dispatchEvent(this, rootEl, 'sort', dragEl, rootEl, oldIndex, newIndex);//開始拖拽函數創建與觸發
// Add event
_dispatchEvent(null, parentEl, 'add', dragEl, rootEl, oldIndex, newIndex);//添加節點拖拽函數創建與觸發
// Remove event//刪除節點拖拽函數創建與觸發
_dispatchEvent(this, rootEl, 'remove', dragEl, rootEl, oldIndex, newIndex);
}
}
else { //同一個列表中
// Remove clone
cloneEl && cloneEl.parentNode.removeChild(cloneEl);
if (dragEl.nextSibling !== nextEl) {
// Get the index of the dragged element within its parent
newIndex = _index(dragEl, options.draggable);
if (newIndex >= 0) {
// drag & drop within the same list //update拖拽更新新數據
_dispatchEvent(this, rootEl, 'update', dragEl, rootEl, oldIndex, newIndex);
_dispatchEvent(this, rootEl, 'sort', dragEl, rootEl, oldIndex, newIndex);
}
}
}
if (Sortable.active) { //Sortable.active 存在說明已經拖拽開始了
/* jshint eqnull:true */
if (newIndex == null || newIndex === -1) {//newIndex 這個條件成立的時候是拖拽第一個節點並且沒有更換拖拽位置
newIndex = oldIndex;
}
//拖拽結束
_dispatchEvent(this, rootEl, 'end', dragEl, rootEl, oldIndex, newIndex);
// Save sorting //保存排序
this.save();
}
}
}
//重新初始化參數
this._nulling();
},
/***********************************************************************************************
*函數名 :_nulling
*函數功能描述 : 初始化拖拽的數據
*函數參數 :
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
_nulling: function () {
if (Sortable.active === this) {
rootEl = //鼠標按下去拖拽節點的根節點
dragEl = //鼠標按下去拖拽節點
parentEl = //拖拽的父節點 鼠標拖拽 發生ondragover 事件 拖拽節點放到目標節點的時候發生事件 的根節點 父節點,也有可能是鼠標按下去拖拽的根節點
ghostEl = // 拖拽鏡像
nextEl = //下一個節點
cloneEl = //拖拽克隆節點
scrollEl = //滾動節點
scrollParentEl = //滾動的父節點
tapEvt = //tapEvt 觸摸對象包括x與y軸與拖拽當前節點
touchEvt = //觸摸事件對象
moved = //布爾值
newIndex = //拖拽的現在索引
lastEl = //拖拽根節點中的最後一個子節點
lastCSS = //拖拽根節點中的最後一個子節點class
activeGroup = //options.group
Sortable.active = null;
}
},
/***********************************************************************************************
*函數名 :handleEvent
*函數功能描述 : 為事件綁定this的時候提供該事件,判斷是否在拖拽還是拖拽結束,調用對應的函數
*函數參數 :
evt:
類型:object,事件類型 拖拽的事件類型
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
handleEvent: function (/**Event*/evt) {//handleEvent 是該事件綁定這個對象的時候則發生這裡的事件,則事件綁定給Sortable 的時候則發生這裡的事件
var type = evt.type;
//dragover 在拖拽區域移動拖拽時候發生事件相當於move
//dragenter 元素放入到拖拽的區域中相當於 over
if (type === 'dragover' || type === 'dragenter') { //事件正在拖拽的時候
if (dragEl) { //在300行的時候調用dragover與dragenter事件,這個時候dragEl是處於聲明而已但是沒有賦值所以是undefined, 如果dragEl 存在則是真正拖拽的時候,dragEl是拖拽鏡像
this._onDragOver(evt);
_globalDragOver(evt);
}
}
else if (type === 'drop' || type === 'dragend') { //拖拽事件結束的時候
this._onDrop(evt);
}
},
/**
* Serializes the item into an array of string.
* @returns {String[]}
*/
/***********************************************************************************************
*函數名 :toArray
*函數功能描述 : 獲取dom節點的 data-id 的屬性 如果沒有則 會調用_generateId函數生成唯一表示符
*函數參數 : viod
*函數返回值 : 類型:array 生成唯一標識符的id數組
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
toArray: function () {
var order = [],
el,
children = this.el.children, //獲取所有子節點
i = 0,
n = children.length, //獲取子節點的長度
options = this.options;
for (; i < n; i++) {
el = children[i];
if (_closest(el, options.draggable, this.el)) {
//getAttribute獲取 data-id 的屬性
//order.push 如果沒有data-id 屬性獲取不到值,則會調用_generateId函數生成唯一表示符
order.push(el.getAttribute(options.dataIdAttr) || _generateId(el));
}
}
//返回唯一標識符id 數組 類型
return order;
},
/**
* Sorts the elements according to the array.
* @param {String[]} order order of the items
*/
/***********************************************************************************************
*函數名 :sort
*函數功能描述 : 刪除含有這個id的子節點 刪除他 讓他重新排序, 從棧底部插入數據
*函數參數 : order:
類型:array, 數組id
*函數返回值 : void
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
sort: function (order) {
debugger;
//order 數組
var items = {},
rootEl = this.el; //鼠標開始拖拽的根節點
this.toArray().forEach(function (id, i) { //遍歷this.toArray() 數組中的id
var el = rootEl.children[i];
if (_closest(el, this.options.draggable, rootEl)) {
items[id] = el; //遍歷數組中的id 賦值給一個對象
}
}, this);
order.forEach(function (id) {
if (items[id]) {
rootEl.removeChild(items[id]); //刪除含有這個id的子節點 刪除他 讓他重新排序,
rootEl.appendChild(items[id]);//刪除含有這個id的子節點 刪除他 讓他重新排序, 從棧底部插入數據
}
});
},
/**
* Save the current sorting
保存排序
*/
save: function () {
var store = this.options.store;
store && store.set(this);
},
/**
* For each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree.
* @param {HTMLElement} el
* @param {String} [selector] default: `options.draggable`
* @returns {HTMLElement|null}
*/
/***********************************************************************************************
*函數名 :_closest
*函數功能描述 : 用來調節節點,匹配節點。匹配calss。 匹配觸發dom該函數的dom節點中的tag或者class,selector參數可以是tag或者class或者>*,
如果是>* 並且當前的父節點和ctx 參數相同 則不需要匹配直接返回el,如果是tag或者class則匹配。
*函數參數 :
el:
類型:obj,拖拽節點dom
selector:
類型:字符串,如果selector是'li' : '>*'則返回是改節點dom,還有如果selector是和當前拖拽節點的name相同則也返回改節點dom,還有匹配觸發該函數的el中的class是否是和參數中selector相同,相同則返回true,否則返回null
*函數返回值 :dom和null
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
closest: function (el, selector) {
return _closest(el, selector || this.options.draggable, this.el);
},
/**
* Set/get option
* @param {string} name
* @param {*} [value]
* @returns {*}
*/
/***********************************************************************************************
*函數名 :option
*函數功能描述 : 獲取option對象中的某個參數,或者設置option對象中的某個參數
*函數參數 :name:
類型:string, option的key,
value:類型:string, 設置option的值
*函數返回值 : viod
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
option: function (name, value) {
var options = this.options;
if (value === void 0) { //當沒有傳遞第二個參數的時候 則返回該options參數的某個值
return options[name];
} else {
options[name] = value;// 設置options參數的某個值
if (name === 'group') { // 如果name 是group 則在後面添加['pull', 'put']屬性
_prepareGroup(options);
}
}
},
/**
* Destroy 破壞
*/
/***********************************************************************************************
*函數名 :destroy
*函數功能描述 : 清空拖拽事件,和情況拖拽列表dom節點,銷毀拖拽 。
*函數參數 viod
*函數返回值 : viod
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
destroy: function () {
var el = this.el;
el[expando] = null; //把每一個時間戳的Sortable 的對象置為空
_off(el, 'mousedown', this._onTapStart); // 解綁拖拽類表中的mousedown事件_onTapStart函數
_off(el, 'touchstart', this._onTapStart); // 解綁拖拽類表中的touchstart事件_onTapStart函數
if (this.nativeDraggable) {
_off(el, 'dragover', this); // 解綁拖拽類表中的dragover事件handleEvent函數
_off(el, 'dragenter', this);// 解綁拖拽類表中的dragover事件handleEvent函數
}
// Remove draggable attributes
//把頁面上所有含有draggable 屬性的dom節點 全部刪除該屬性,讓它不能拖拽
Array.prototype.forEach.call(el.querySelectorAll('[draggable]'), function (el) {
el.removeAttribute('draggable');
});
//刪除touchDragOverListeners 觸摸列表事件_onDragOver
touchDragOverListeners.splice(touchDragOverListeners.indexOf(this._onDragOver), 1);
this._onDrop(); //重新初始化
this.el = el = null; //把拖拽列表的dom節點清空
}
};
/***********************************************************************************************
*函數名 :_cloneHide
*函數功能描述 : 設置克隆的節點隱藏顯示,是否添加到頁面
*函數參數 :
state:
類型:Boolean 真,假
*函數返回值 : viod
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _cloneHide(state) {
//state布爾值
//cloneEl 克隆的節點
//state 狀態
if (cloneEl && (cloneEl.state !== state)) {//如果cloneEl 存在,並且cloneEl.state 不等於state 的時候
_css(cloneEl, 'display', state ? 'none' : ''); //state 為真的時候把它隱藏,為假的時候顯示
!state && cloneEl.state && rootEl.insertBefore(cloneEl, dragEl);//state為假的時候cloneEl.state 為真則把cloneEl添加在dragEl前面
cloneEl.state = state; //
}
}
/***********************************************************************************************
*函數名 :_closest
*函數功能描述 : 匹配觸發dom該函數的dom節點中的tag或者class,selector參數可以是tag或者class或者>*,
如果是>* 並且當前的父節點和ctx 參數相同 則不需要匹配直接返回el,如果是tag或者class則匹配
*函數參數 :
el:
類型:obj,拖拽節點dom
selector:
類型:字符串,如果selector是'li' : '>*'則返回是改節點dom,還有如果selector是和當前拖拽節點的name相同則也返回改節點dom,還有匹配觸發該函數的el中的class是否是和參數中selector相同,相同則返回true,否則返回null
ctx:ctx用來匹配當前selector的父節點是否等於ctx節點
*函數返回值 :dom和null
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _closest(/**HTMLElement*/el, /**String*/selector, /**HTMLElement*/ctx) {
/* el 目標節點
selector /[uo]l/i.test(el.nodeName) ? 'li' : '>*',
ctx 父親節點*/
if (el) {
//如果沒有傳父親節點過來則是整個文檔
ctx = ctx || document;
do {
if (
//如果不是li而是其他節點 並且已經搜索完了直到是父親節點的時候就返回true
//或者走_matches _matches 需要true
//selector === '>*' && el.parentNode === ctx 如果 selector === '>*' 表示父節點不是ol或ul
(selector === '>*' && el.parentNode === ctx)
|| _matches(el, selector)
) {
return el;
}
}
//el !== ctx 如果目標節點不是當前的父節點,則會一直找上一層的父節點知道當他找到當前的根父節點程序則停止。
while (el !== ctx && (el = el.parentNode)); //如果條件不成立一直需找上一層父節點
}
return null;
}
/*
*函數名 :_globalDragOver
*函數功能描述 :設置拖動的元素移動到放置目標。
*參數說明:
evt:類型obj事件對象
返回值:void
*/
function _globalDragOver(/**Event*/evt) {
/*
1.effectAllowed屬性表示允許拖放元素的哪種dropEffect。什麼是dropEffect?也是dataTransfer 的一種屬性。
dropEffect屬性可以知道被拖動的元素能夠執行哪種放置行為(當拖到目的地時)。這個屬性有下列4個可能的值。
“none”:不能把拖動的元素放在這裡。這是除文本框之外所有元素的默認值。
“move”:應該把拖動的元素移動到放置目標。
“copy”:應該把拖動的元素復制到放置目標。
“link”:表示放置目標會打開拖動的元素(但拖動的元素必須是一個鏈接,有URL)。
2. dt.effectAllowed = 'all':即說被拖動元素在放置到目的地時,可以上面的任意一種效果來處理。
3. 必須在ondraggstart事件處理程序中設置effectAllowed屬性。
*/
if (evt.dataTransfer) {
evt.dataTransfer.dropEffect = 'move'; //“move”:應該把拖動的元素移動到放置目標。
}
evt.preventDefault();
}
/*
*函數名 :_on
*函數功能描述 : 事件綁定
*參數說明:
el:類型DOM節點,
name:類型string,事件類型
fn:類型:function,需要綁定的函數
*/
function _on(el, event, fn) {
el.addEventListener(event, fn, false);
}
/*
*函數名 :_toggleClass
*函數功能描述 : 添加刪除calss
*參數說明:
el:類型DOM節點, 需要添加和刪除的dom節點,
name:類型string,需要添加刪除class字符串的
fn:類型:布爾值,如果是真則刪除name的class名稱否則添加
*/
function _off(el, event, fn) {
el.removeEventListener(event, fn, false);
}
/*
*函數名 :_toggleClass
*函數功能描述 : 添加刪除calss
*參數說明:
el:類型DOM節點, 需要添加和刪除的dom節點,
name:類型string,需要添加刪除class字符串的
state:類型:布爾值,如果是真則刪除name的class名稱否則添加
*/
function _toggleClass(el, name, state) {
//console.log(el.classList); //獲取dom節點clss的個數並且以數組形式存儲起來
//el.classList 判斷當前的拖拽節點又沒有class 如果有
if (el) {
if (el.classList) {
//如果state 是真則在改節點上面添加name class 否則刪除name class
el.classList[state ? 'add' : 'remove'](name);
}
else {
//replace() 方法用於在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
// RSPACE = /\s+/g, 匹配1-n個空格 全局匹配
// (' ' + el.className + ' ').replace(RSPACE, ' ') 去除class 中的所有空格 並且只保留一個空格 每一個class中
//className = (' ' + el.className + ' ').replace(RSPACE, '').replace(' ' + name + ' ', ' '); 剔除 name class
var className = (' ' + el.className + ' ').replace(RSPACE, '').replace(' ' + name + ' ', ' ');
//如果state 是真則在改節點上面添加name class 否則刪除name class
el.className = (className + (state ? ' ' + name : '')).replace(RSPACE, ' ');
}
}
}
/*
*函數名 :設置 樣式 與 獲取dom節點的style屬性
*函數功能描述 : 添加刪除calss,獲取dom節點全部css屬性,如果是一個參數的時候將返回該dom節點的全部css屬性,如果是兩個參數的時候該返回該css的第二個參數的值,如果是三個參數的話將設置css樣式
*參數說明:
el:類型DOM節點, 需要添加和刪除的dom節點,
prop:類型string,需要添加刪除class字符串的那麼
val:類型:布爾值,如果是真則刪除name的class名稱否則添加
*/
function _css(el, prop, val) {
var style = el && el.style; //如果el存在並且他是dom節點style=el.style
if (style) {
if (val === void 0) { //如果val===undefined
//var win = document.defaultView; 返回當前文檔上面的所有對象
//document.defaultView.getComputedStyle 返回當前文檔上的對象的樣式方法
//
if (document.defaultView && document.defaultView.getComputedStyle) {
val = document.defaultView.getComputedStyle(el, ''); //獲取到改dom節點的全部style屬性,並且帶有值
}
else if (el.currentStyle) {
val = el.currentStyle; //getComputedStyle與currentStyle獲取樣式(style/class)
}
return prop === void 0 ? val : val[prop]; //如果prop為undefined則返回style全部屬性
}
else {
if (!(prop in style)) { //如果prop中這個屬性中style中沒有
prop = '-webkit-' + prop; //則在這個prop前面加 '-webkit-' 字符串
}
style[prop] = val + (typeof val === 'string' ? '' : 'px'); // 如果val類型是數子則添加px
}
}
}
/***********************************************************************************************
*函數名 :_find
*函數功能描述 : 獲取拖拽節點下面的所有a和img標簽,並且設置他們禁止拖拽行為
*函數參數 :
ctx:
類型:dom-obj 拖拽的節點
tagName:
類型:string,ctx.getElementsByTagName(tagName)
獲取拖拽節點下面的所有a和img
*函數返回值 : a和img的dom集合
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _find(ctx, tagName, iterator) {
/*
ctx 拖拽的節點
ctx.getElementsByTagName(tagName) 獲取拖拽節點下面的所有a和img
_disableDraggable 是一個函數
iterator=_disableDraggable
_find(ctx, tagName, iterator) 該函數功能是把當前拖拽對象的a和img節點的html5 拖拽屬性改為false
*/
if (ctx) {
var list = ctx.getElementsByTagName(tagName), i = 0, n = list.length;
if (iterator) {
for (; i < n; i++) {
iterator(list[i], i);
}
}
return list;
}
return [];
}
/***********************************************************************************************
*函數名 :_dispatchEvent
*函數功能描述 : 創建一個事件,事件參數主要由name 提供,並且觸發該事件,其實就是模擬事件並且觸發該事件
*函數參數 :
sortable:
類型: obj sortable
rootEl:
類型: dom-obj 鼠標按下去拖拽節點的根節點
name: 類型: string 需要創建的事件
targetEl:dom-obj 鼠標按下去拖拽節點,觸屏到發生事件ondragover的節點的根節點,就是目標節點的根節點。但是如果是start事件的時候傳進來的改參數就是鼠標按下去拖拽節點的根節點
fromEl:
類型: dom-obj 鼠標按下去拖拽節點的根節點 參數和第二個一樣,為什麼重寫參數進來呢,可能是為了兼容這樣的的吧
startIndex:
類型: number 鼠標按下去拖拽節點的索引
newIndex:
類型: number
* *函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _dispatchEvent(sortable, rootEl, name, targetEl, fromEl, startIndex, newIndex) {
var evt = document.createEvent('Event'), //創建一個事件
options = (sortable || rootEl[expando]).options, //獲取options 參數
//name.charAt(0) 獲取name的第一個字符串
//toUpperCase() 變成大寫
//name.substr(1) 提取從索引為1下標到字符串的結束位置的字符串
//onName 將獲得 on+首個字母大寫+name從第一個下標獲取到的字符串
onName = 'on' + name.charAt(0).toUpperCase() + name.substr(1);
evt.initEvent(name, true, true); //自定義一個事件
evt.to = rootEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.from = fromEl || rootEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.item = targetEl || rootEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.clone = cloneEl; //在觸發該事件發生evt的時候,將evt添加多一個to屬性,值為rootEl
evt.oldIndex = startIndex; //開始拖拽節點
evt.newIndex = newIndex; //現在節點
//觸發該事件,並且是在rootEl 節點上面 。觸發事件接口就這這裡了。onAdd: onUpdate: onRemove:onStart:onSort:onEnd:
rootEl.dispatchEvent(evt);
if (options[onName]) {
options[onName].call(sortable, evt);
}
}
/***********************************************************************************************
*函數名 :_onMove
*函數功能描述 : 表格分頁數據
*函數參數 :
fromEl:
類型:obj,拖拽的根節點
toEl:
類型:obj,拖拽的根節點
dragEl:
類型:obj,拖拽的節點
dragRect:
類型:obj,拖拽的節點rect
targetEl:
類型:obj,目標節點 ondragover 發生事件的節點
targetRect:
類型:obj,目標節點rect
*函數返回值 : retVal
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _onMove(fromEl, toEl, dragEl, dragRect, targetEl, targetRect) {
var evt,
//sortable 類 //fromEl 是根節點
sortable = fromEl[expando], //expando = 'Sortable' + (new Date).getTime(), //字符串Sortable+時間戳 el[expando] = this; //把 Sortable 類放在HTMLDOM節點的expando屬性中
onMoveFn = sortable.options.onMove, //空undefined
retVal;
evt = document.createEvent('Event'); //創建一個事件對象
evt.initEvent('move', true, true); //添加移動事件
evt.to = toEl; //把根節點賦值給to的屬性上面
evt.from = fromEl; //把根節點賦值給from的屬性上面
evt.dragged = dragEl; //把現在拖拽節點賦值給to的屬性上面
evt.draggedRect = dragRect; //把現 在拖拽節點的rect
evt.related = targetEl || toEl; //判斷目標節點或者是toel節點誰存在誰賦值給related 不過targetEl 有限權限高
evt.relatedRect = targetRect || toEl.getBoundingClientRect(); //判斷targetEl的節點的rect或者是toel節點rect誰存在誰賦值給related 不過targetEl的rect 有限權限高
fromEl.dispatchEvent(evt); //在根節點觸發移動事件
if (onMoveFn) {
retVal = onMoveFn.call(sortable, evt); //如果移動函數存在則知心移動函數onMoveFn
}
return retVal; //返回該移動函數執行的結果 //空undefined
}
/***********************************************************************************************
*函數名 :_disableDraggable
*函數功能描述 : 禁用拖動 把heml5的拖拽屬性設置為假
*函數參數 :viod
*函數返回值 :無
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _disableDraggable(el) {
el.draggable = false;
}
/***********************************************************************************************
*函數名 :_unsilent
*函數功能描述 : 將 _silent 設置為假
*函數參數 :viod
*函數返回值 :無
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _unsilent() {
_silent = false;
}
/** @returns {HTMLElement|false} */
/***********************************************************************************************
*函數名 :_ghostIsLast
*函數功能描述 : 表格分頁數據
*函數參數 :
el :類型:dom,拖拽的根節點
evt:類型:obj,事件對象
*函數返回值 :
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _ghostIsLast(el, evt) {
var lastEl = el.lastElementChild, //最後一個節點
rect = lastEl.getBoundingClientRect(); //最後一個節點的rect
return (
(evt.clientY - (rect.top + rect.height) > 5) || //判斷鼠標位置是否在dom節點的bottom下面還是上面 如果是做下面則結果大於0 否則小於0 ,如果鼠標位置在dom節點bottom下面大於5px的時候則返回lastEl 節點
(evt.clientX - (rect.right + rect.width) > 5) //不知道是不是程序把right寫錯了,寫成了left。如果是right話則是這樣。判斷鼠標位置是否在dom節點的right左邊還是右邊 如果是左邊則大於0,否則小於0 如果鼠標位置在dom節點right右邊面大於5px的時候則返回lastEl 節點
) && lastEl; // min delta
}
/**
* Generate id
* @param {HTMLElement} el
* @returns {String}
* @private
*/
/***********************************************************************************************
*函數名 :_generateId
*函數功能描述 : 根據tag的name和class,src,href,文本內容,來匹配生成唯一的標識符
*函數參數 :
el:dom節點
*函數返回值 :string
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _generateId(el) {
var str = el.tagName + el.className + el.src + el.href + el.textContent,
i = str.length,
sum = 0;
while (i--) {
sum += str.charCodeAt(i);
}
return sum.toString(36); //生成36進制
}
/**
* Returns the index of an element within its parent for a selected set of
* elements
* @param {HTMLElement} el
* @param {selector} selector
* @return {number}
*/
/***********************************************************************************************
*函數名 :_index
*函數功能描述 : 返回在其父范圍內的元素的元素的索引
*函數參數 :
el
*函數返回值 :number
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _index(el, selector) {
var index = 0;
//如果目標節點不存在,或者目標節點的父節點不存在則返回一個 -1 就是當前目標節點如果是window 則返回-1
if (!el || !el.parentNode) {
return -1;
}
//el.previousElementSibling 獲取上一個節點
/*
TEMPLATE 標簽 html5 模板標簽 例子
// 模板文本
<template id="tpl">
<img src="dummy.png" title="{{title}}"/>
</template>
// 獲取模板
<script type="text/javascript">
var tplEl = document.getElementById('tpl')
// 通過tplEl.innerText獲取也可以
var tpl = tplEl.innerHTML
tpl = tpl.replace(/^[\s\u3000]*|[\s\u3000]*$/, '')
Handlebars.compile(tpl)({title: 'test'})
</script>
意思是當節點是TEMPLATE標簽的時候則表示該搜索標簽已經到達了最頂端
*/
while (el && (el = el.previousElementSibling)) {
if (el.nodeName.toUpperCase() !== 'TEMPLATE'
&& _matches(el, selector)) {
index++;
}
}
return index;
}
/***********************************************************************************************
*函數名 :_matches
*函數功能描述 : 匹配tag和tag,匹配clsss和tag,
*函數參數 :
el:
類型:obj,當前拖拽節點dom
selector:
類型:string, tag或者clasname
*函數返回值 :
類型:Boolean,真假,selector如果傳遞的是tag,則當前的el的tag和selector的tag要同樣,或當前的el的class含有selector 中的calss則返回真,否則返回假
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _matches(/**HTMLElement*/el, /**String*/selector) {
/*
el 目標節點
selector = /[uo]l/i.test(el.nodeName) ? 'li' : '>*',
selector=>*
*/
if (el) {
//split 字符串截取 //沒有.則返回為空 但是selector 的值還是原來的 li 但是selector 類型變成了數組
//shift 刪除數組第一個字符串並返回該字符串
//toUpperCase 把字符串變成大寫
//整個思維是把一個字符串比如 ".aa .ccc .bbb .ddd" 然後提取到改class中的第一個變成大寫 AA
selector = selector.split('.'); // 這裡分割判斷是class還是tag
var tag = selector.shift().toUpperCase(), // class
//join 把數組["a","b","c"]變成a|b|c
// (?=)會作為匹配校驗,但不會出現在匹配結果字符串裡面 就是前後必須要匹配有空格 但是不會匹配上空格
//比如匹配 " aa bb cc " 匹配到 [aa,bb,cc]
/*
\\s 與 (?=\\s) 前後必須要有空格,但是不會匹配上空格
*/
re = new RegExp('\\s(' + selector.join('|') + ')(?=\\s)', 'g'); //
return (
//tag === '' el.nodeName.toUpperCase() == tag
//selector.length=2 tag === '' true
//el.nodeName.toUpperCase() == tag 如果父節點是ul ol 則這裡條件為真
(tag === '' || el.nodeName.toUpperCase() == tag) &&
//匹配 class 的長度等於標簽的長度,。這裡意思是在el中匹配的class含有selector的class就能匹配上
(!selector.length || ((' ' + el.className + ' ').match(re) || []).length == selector.length)
);
}
return false;
}
/***********************************************************************************************
*函數名 :_throttle
*函數功能描述 : 回調初始化一個函數 並且調用該回調函數
*函數參數 :
callback:
類型:function,回調函數
ms:
類型:number, 毫秒
*函數返回值 :
類型:function,函數,可以用來聲明一個函數作用
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _throttle(callback, ms) {
var args,
_this;
return function (/*有可能是n個參數*/) {
if (args === void 0) {
args = arguments; //arguments 就是callback中的callback 所以參數決定來源於它
_this = this;
//執行回調函數
setTimeout(function () {
if (args.length === 1) { //當callback 函數一個參數的時候
callback.call(_this, args[0]);
} else {
callback.apply(_this, args);//當callback 函數多個參數的時候
}
args = void 0;
}, ms);
}
};
}
/***********************************************************************************************
*函數名 :_extend
*函數功能描述 :類合並
*函數參數 :
dst:類型:obj,子類
src:類型:obj,父類
*函數返回值 : dst 子類
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
function _extend(dst, src) {
if (dst && src) {
for (var key in src) { //遍歷對象
if (src.hasOwnProperty(key)) { //過濾原型
dst[key] = src[key];
}
}
}
return dst;
}
//聲明一個類utils
// Export utils
Sortable.utils = {
on: _on,
off: _off,
css: _css,
find: _find,
is: function (el, selector) {
return !!_closest(el, selector, el);
},
extend: _extend,
throttle: _throttle,
closest: _closest,
toggleClass: _toggleClass,
index: _index
};
/**
* Create sortable instance
* @param {HTMLElement} el
* @param {Object} [options]
*/
/***********************************************************************************************
*函數名 :Sortable.create
*函數功能描述 :在類Sortable中添加多個一個方法,而調用Sortable構造函數實例化給Sortable.create 屬性,創建了拖拽功能
*函數參數 :
el:類型:obj,拖拽列表的dom節點
options:類型:obj,拖拽的參數
*函數返回值 : dst 子類
*作者 :
*函數創建日期 :
*函數修改日期 :
*修改人 :
*修改原因 :
*版本 :
*歷史版本 :
***********************************************************************************************/
Sortable.create = function (el, options) {
return new Sortable(el, options);
};
// Export
Sortable.version = '1.4.2'; //版本
return Sortable;
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。