有時候指令太多會造成記錯、記混的問題,所以本文在記憶的時候會采用穿插記憶的方式,交叉比對,不易出錯。
本文主要講了一下六個指令:
v-if//v-show//v-else//v-for//v-bind//v-on
1. v-if 條件渲染指令,根據其後表達式的bool值進行判斷是否渲染該元素;
eg:
HTML:
<div id="example01">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('lin')>0">Name:{{name}}</p>
</div>
JS:
var vm= new Vue({
el:"#example01",
data:{
male:true,
female: false,
age:29,
name:'colin'
}
})
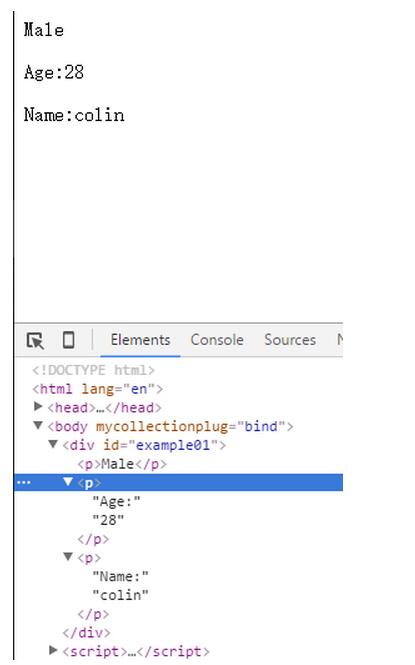
頁面渲染效果:

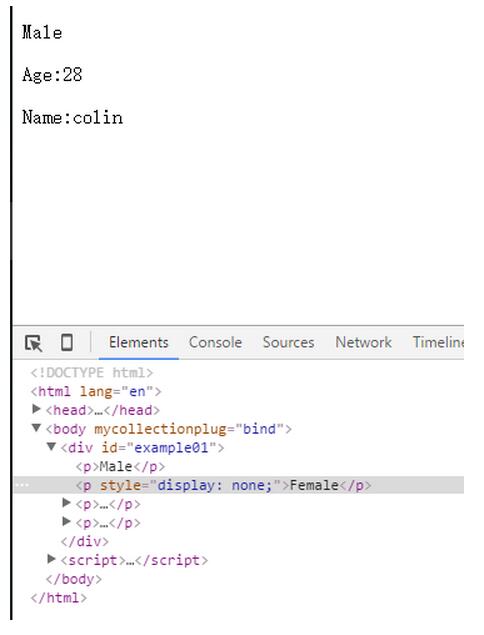
所以,v-if指令只渲染他身後表達式為true的元素;在這裡引入v-show指令,因為二者的區別是v-show指令會渲染他身後表達式為false的元素,這樣的元素上會添加css代碼:style="display:none"; 將上面v-if的實例代碼改為v-show,頁面渲染效果為:

2, v-show 與v-if類似,只是會渲染其身後表達式為false的元素,而且會給這樣的元素添加css代碼:style="display:none";
3, v-else 必須跟在v-if/v-show指令之後,不然不起作用;
如果v-if/v-show指令的表達式為true,則else元素不顯示;如果v-if/v-show指令的表達式為false,則else元素顯示在頁面上;
eg:
<div id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<hr>
<h1 v-show="name.indexOf('cool') = 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name: 'keepcool',
sex: 'Male'
}
})
</script>
4, v-for 類似JS的遍歷,用法為 v-for="item in items", items是數組,item為數組中的數組元素。
eg:
CSS:
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style>
HTML:
<div id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</div>
JS:
<script>
var vm = new Vue({
el: '#example03',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
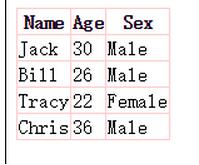
頁面效果:

5, v-bind 這個指令用於響應地更新 HTML 特性,比如綁定某個class元素或元素的style樣式。
eg,分頁功能中當前頁數高亮的效果,可以使用bind指令。
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
6, v-on 用於監聽指定元素的DOM事件,比如點擊事件。
eg:
<div id="example04"> <input type="text" v-model="message"> <button v-on:click="greet">Greet</button> <!-- v-on指令可以縮寫為@符號--> <button @click="greet">Greet Again</button> </div>
<script>
var exampleData04={
message:"Nice meeting U"
};
var vm2=new Vue({
el:"#example04",
data:exampleData04,
methods:{
greet:function(){
alert(this.message);
}
}
})
</script>
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。