前言
vue2.0發布了,那麼還在用vue1.x的你,是不是也有所心動呢?下面這篇文章就給大家詳細介紹基於Vue2的移動端開發環境搭建的詳細步驟,下面來一起看看吧。
一、vue-cli
首先還是介紹我們的腳手架工具,因為它能讓我們省去大部分的配置時間,這裡只給出簡單步驟,保證你的命令順利運行的前提是安裝最新版本的 node 和 npm,這裡不贅述升級流程
全局安裝 vue-cli
npm install vue-cli -g
借此也全局安裝一個 webpack
npm install webpack -g
注意這裡可能會有坑,牆內的用戶安裝失敗,沒關系,我們先安裝淘寶鏡像
npm install -g cnpm --registry=https://registry.npm.taobao.org
然後通過以下命令安裝 webpack
cnpm install webpack -g
注:下面 orange 默認給出 npm 的安裝方案,安裝失敗請自行轉為 cnpm 安裝
在需要創建工程的位置運行
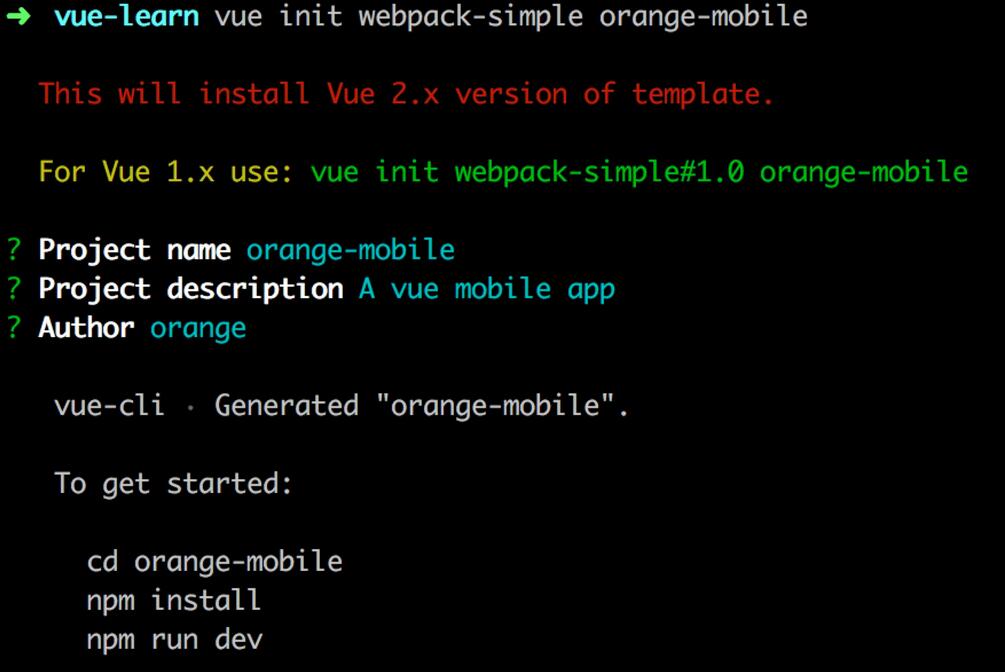
vue init webpack-simple 工程名字<工程名字不能用中文>
或者創建 vue1.0 的項目,只需將命令換成
vue init webpack-simple#1.0
這裡我們基於 2.x 開發的,直接使用第一種方法創建工程即可,下圖是創建工程時的截圖,需要你添加 Project name,Project description,Author.

圖中已經給出下一步應該操作的步驟,我們按照步驟一步一步執行,這裡 orange 不給大家一步一步列出。
注意:這裡一定要使用 npm install 安裝官方庫,而不要使用淘寶鏡像,會導致部分依賴丟失。
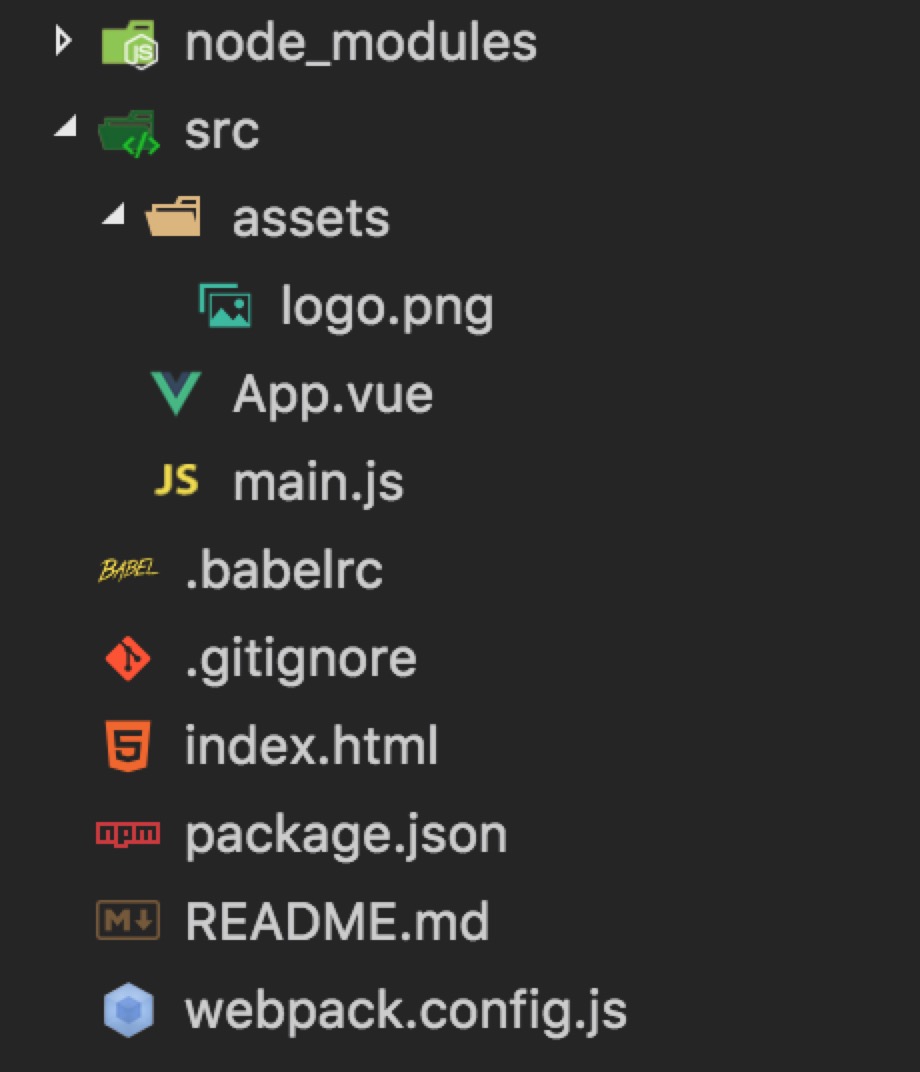
安裝完成後,目錄如下圖。

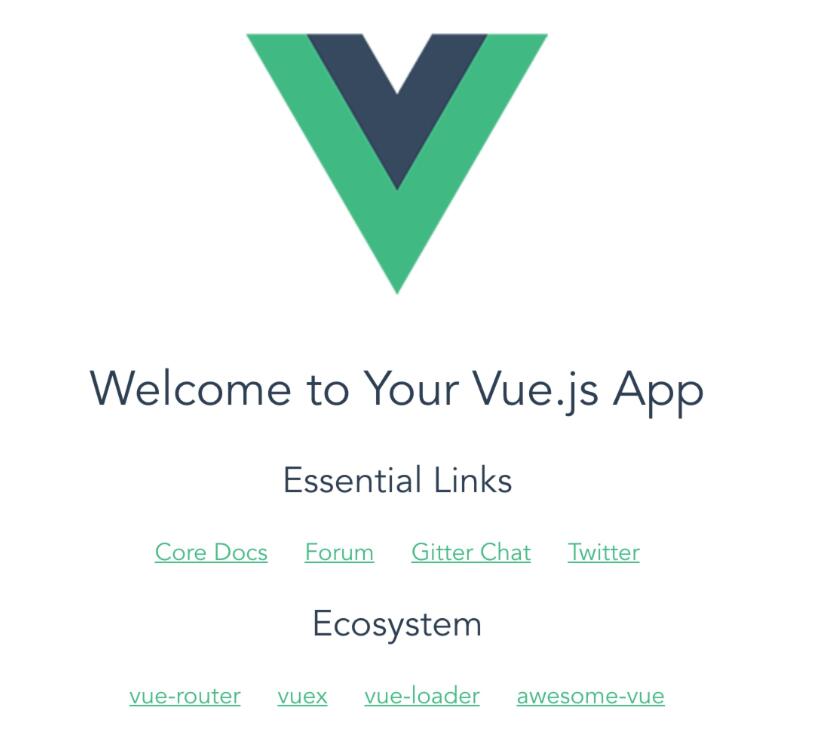
然後我們運行我們的項目後浏覽器會自動彈出,並展示以下頁面

這裡注意觀察,默認給我們八個鏈接,可以根據這幾個鏈接獲得我們想要的學習資源,上面是必要的的鏈接(官方文檔以及關注 vue 動態),下面是 vue 的生態系統,大家親切的叫它們為全家桶。
二、Vue 全家桶
我們接下來介紹全家桶的安裝(使用詳情大家可以去初始頁面的鏈接查看)
一句命令搞定全家桶
npm install vue-router vue-resource vuex --save
package.json 已經加入了我們的全家桶,node_modules 目錄下也有對應的依賴包,注意這裡現在還不能用擴展之後的方法,因為我們沒引入到項目中來。
src/main.js 修改如下
import Vue from 'vue'
import VueResource from 'vue-resource'
import VueRouter from 'vue-router'
import Vuex from 'vuex'
import App from './App.vue'
Vue.use(VueResource)
Vue.use(VueRouter)
Vue.use(Vuex)
new Vue({
el: '#app',
render: h => h(App)
})
這時我們的項目就能運行對應的擴展方法了
三、集成 Sass
作為移動端的開發怎麼能缺少 css 預編譯語言。sass 安裝需要幾個依賴。
我們干脆在 package.json 把版本寫死,然後通過 npm install 安裝
在 "devDependencies": {} 中添加下面幾個依賴
"node-sass": "^3.8.0", "sass": "^0.5.0", "sass-loader": "^4.0.0",
好,我們 npm install 後,就可以正式使用 sass 啦
四、目錄結構建議
依賴的安裝到這裡差不多結束了,其它大家需要的可以自定義安裝
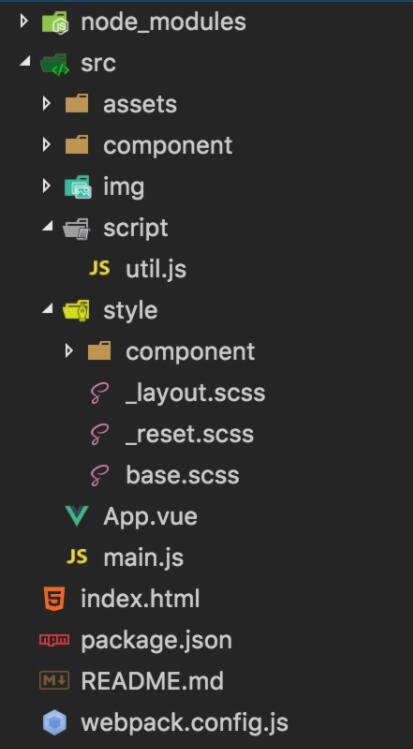
下面給出我的目錄建議供大家參考,

這裡的 img 目錄放置圖片,script 目錄放置公共的工具函數,style 目錄放置我們的 sass 文件,
你查看 App.vue 文件時不難發現,默認的把樣式文件給到了模塊裡,這樣樣式一直跟著模塊
orange 建議大家不要這樣做,因為這樣十分不利於樣式的模塊化,注意區分與模版模塊化的區別,
我們單獨設置 style 目錄,並在目錄當中對 sass 進行模塊化處理(通過 import 引入 sass 模塊)
對應的 App.vue 也變得非常簡潔,代碼如下
<style lang="sass"> @import "/style/base.scss"; </style>
五、rem 適配
對於移動端的開發,rem 適配必不可少,我們可以用多種方式實現,下面給出一種方案
在 index.html 中添加如下代碼
<script> let html = document.documentElement; window.rem = html.getBoundingClientRect().width / 16 ; html.style.fontSize = window.rem + 'px'; </script>
這裡基於寬 320px 的屏幕分成了 16 份,也就是 1rem = 20px,目前大多數設計稿都是根據 iphone6 的寬( 375px )走的,建議大家在這裡分成 25 份,也就是 1rem = 15px,計算起來方便些。
簡單說下 rem 原理:根據 html 的 fontSize 屬性值為基准,其它所有的 rem 值,根據這個基准計算。
我們根據屏幕寬度用 js 動態修改了 html 的 fontSize 屬性值,達到移動端適配的目的
總結
以上就是這篇文章的全部內容了,本文作為移動端配置的基礎篇,深入了解框架後才能繼續構建網站,希望這是一個好的開始,有了這個架子再填充代碼就方便了許多,不用再去考慮開發環境問題了。希望本文的內容對有需要的朋友們能有所幫助。