介紹
前段時間接觸到一個庫叫做Vue.js, 個人感覺很棒,所以整理了一篇博文做個介紹。
Vue讀音/vju:/,和view類似。是一個數據驅動的web界面庫。Vue.js只聚焦於視圖層,可以很容易的和其他庫整合。代碼壓縮後只有24kb。
可以去 這裡下載 。自己整理了一個Vue.js的demo, https://github.com/chenhao-ch/demo-vue
快速入門
以下代碼是Vue.js最簡單的例子, 當input中的內容變化時,p節點的內容會跟著變化。
<!-- html -->
<div id="demo">
<p>{{message}}</p>
<input v-model="message">
</div>
new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
})
語法介紹
數據綁定
數據綁定就是指將js中的變量自動更新到html中。如下代碼, message的默認值是“Hello Vue.js!”, 那麼當頁面啟動時,html中的默認值會被設置成“Hello Vue.js”
<!-- html -->
<div id="demo">
<p>{{message}}</p>
<input v-model="message">
</div>
new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
})
如果要輸出原生的html,可以使用三個大括號來實現
<p>{{{messageHtml}}}</p>
也可以做表達式的綁定
<div>{{length - 1}}</div>
<div>{{isShow ? 'block' : 'none'}}</div>
過濾器
表達式後面可以添加過濾器,對輸出的數據進行過濾。
<div>{{ message | capitalize }}</div>
自定義過濾器
Vue.js運行自己定義過濾器。比如:
Vue.filter('wrap', function (value, begin, end) {
return begin + value + end;
})
<!-- 'vue' => 'before vue after' -->
<span>{{ message | wrap 'before' 'after' }}</span>
指令
指令是特殊的帶有前綴v-的特性。當表達式的值發生變化時,響應應用特定的行為到DOM。
<!-- 當greeting為true時,才顯示p節點 --> <p v-if="greeting">hello</p> <!-- 綁定href屬性為js中url的值 --> <a v-bind:href="url"></a> <!-- 綁定事件,btnClick是js方法 --> <button v-on:click="btnClick"></button>
bind,on指令可以進行縮寫
<a v-bind:href="url"></a> <a :href="url"></a> <button v-on:click="btnClick"></button> <button @click="btnClick"></button>
自定義指令
Vue.directive('demo', {
bind: function () {
// 准備工作
// 例如,添加事件處理器或只需要運行一次的高耗任務
},
update: function (newValue, oldValue) {
// 值更新時的工作
// 也會以初始值為參數調用一次
},
unbind: function () {
// 清理工作
// 例如,刪除 bind() 添加的事件監聽器
}
})
html模板
Vue.js支持對js對象進行判斷(if), 循環(for)輸出。類似於前端模板。
<!-- 判斷,如果ok為true,則顯示yes, 如果為false, 顯示no -->
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
<!-- 類似於v-if, v-if是是否加節點, v-show是display是否為none -->
<h1 v-show="ok">Hello!</h1>
<!-- 循環, 對items屬性進行循環。 track-by指item的是否重復,對重復的進行服用 -->
<!-- 循環中, $index表示數組第n個元素; $key表示對象的key -->
<ul id="example-1">
<li v-for="item in items" track-by="_uid">
{{ $index }} : {{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{_uid: '1', message: 'Foo' },
{_uid: '2', message: 'Bar' }
]
}
})
樣式綁定
樣式也可以根據js中的變量來動態確定。
<!-- isA 為true時, class多一個class-a -->
<div class="static" v-bind:class="{ 'class-a': isA, 'class-b': isB }"></div>
<!-- classA, classB 兩個變量的值設置成class -->
<div v-bind:class="[classA, classB]">
<!-- 綁定style, 自動添加前綴,styleObject裡面是style鍵值對 -->
<div v-bind:style="styleObject"></div>
事件綁定
可以使用v-on指令來監聽DOM事件。
<div id="example-2">
<button v-on:click="say('hi', $event)">Say Hi</button>
<button v-on:click="say('what', $event)">Say What</button>
</div>
new Vue({
el: '#example-2',
methods: {
say: function (msg, event) {
alert(msg);
event.preventDefault();
}
}
})
常見的阻止冒泡,禁止默認行為等event方法可以通過修飾符來快速處理。
<!-- 禁止冒泡 --> <a v-on:click.stop='do'></a> <!-- 禁止冒泡和默認行為 --> <a @click.stop.prevent="do"></a>
對特殊按鍵生效也可以使用修飾符
<!-- keyCode是13的時候出發。 --> <input v-on:keyup.13="submit" /> <input v-on:keyup.enter="submit" /> <!-- 支持的鍵名有: enter,tab,delete,esc,space,up,down,left,right -->
組件
組件系統是 Vue.js 另一個重要概念,因為它提供了一種抽象,讓我們可以用獨立可復用的小組件來構建大型應用。
注冊
通過Vue.extend()來定義一個組件,Vue.component()來注冊組件。
<div id="box">
<tree></tree>
</div>
// 定義
var Tree = Vue.extend({
template: '<div>This is a tree!</div>'
});
// 注冊
Vue.component('tree', Tree);
// 開始渲染
new Vue({
el: '#box'
});
// 定義,注冊可以合並成一步。下面的代碼和上面一樣
Vue.component('tree', {
template: '<div>This is a tree!</div>'
});
new Vue({
el: '#box'
});
渲染結果為:
<div id="box"> <div>This is a tree!</div> </div>
還可以進行局部注冊
var Child = Vue.extend({ /* ... */ })
var Parent = Vue.extend({
template: '...',
components: {
'my-component': Child
}
})
props
props用於父組件向子組件傳遞數據。
Vue.component('child', {
props: ['childMsg'],
// prop 可以用在模板內
// 可以用 `this.msg` 設置
template: '<span>{{ childMsg }}</span>'
});
<child child-msg="hello"></child>
動態props, 當父組件的數據變化時,需要通知子組件跟著變化。
<input v-model="parentMsg" /> <child v-bind:child-msg="parentMsg"></child>
父子組件通信
當父組件數據變化時,可以通過props來通知子組件,子組件狀態變化時,可以利用事件的冒泡來通知父組件。
子組件可以用this.$parent訪問它的父組件。父組件有一個數組this.$children,包含它所有的子元素。
例子:
<!-- 子組件模板 -->
<template id="child-template">
<input v-model="msg">
<button v-on:click="notify">Dispatch Event</button>
</template>
<!-- 父組件模板 -->
<div id="events-example">
<p>Messages: {{ messages | json }}</p>
<child></child>
</div>
// 注冊子組件
// 將當前消息派發出去
Vue.component('child', {
template: '#child-template',
data: function () {
return { msg: 'hello' }
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$dispatch('child-msg', this.msg) // 觸發child-msg事件
this.msg = ''
}
}
}
})
// 啟動父組件
// 將收到消息時將事件推入一個數組
var parent = new Vue({
el: '#events-example',
data: {
messages: []
},
// 在創建實例時 `events` 選項簡單地調用 `$on`
events: {
'child-msg': function (msg) { // 監聽到 child-msg事件
// 事件回調內的 `this` 自動綁定到注冊它的實例上
this.messages.push(msg) // messages改變自動修改html內容
}
}
})
上面這種寫法child-msg事件觸發後,的執行方法不直觀。 所以可以采用v-on綁定事件。
<!-- 當child-msg觸發時, 執行父組件的handleIt方法。 --> <child v-on:child-msg="handleIt"></child>
構建大型應用
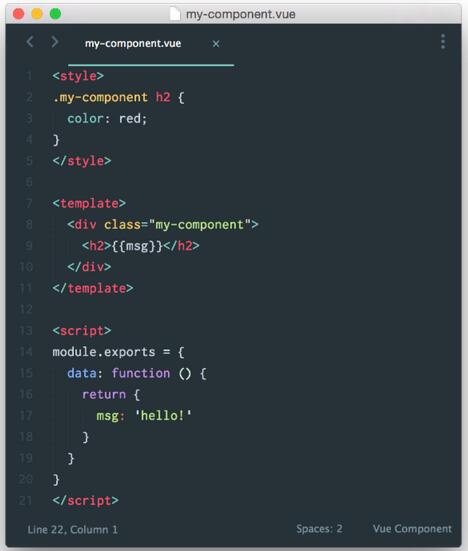
在典型的 Vue.js 項目中,我們會把界面拆分為多個小組件,每個組件在同一地方封裝它的 CSS 樣式,模板和 JavaScript 定義,這麼做比較好。如上所述,使用 Webpack 或 Browserify 以及合適的源碼轉換器,我們可以這樣寫組件:

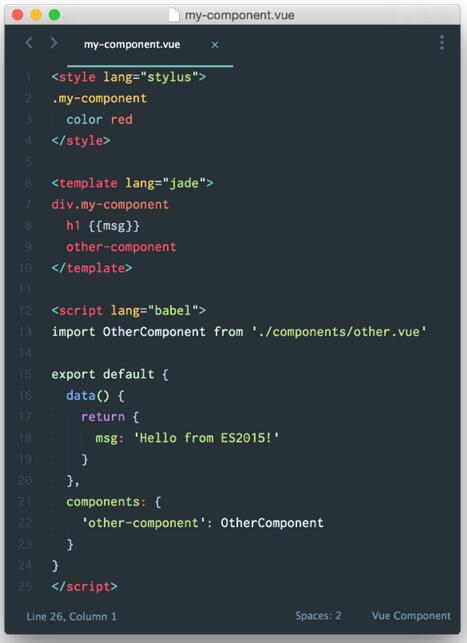
當然也可以使用預處理器:

本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。