vue.js指令v-for使用及索引獲取
編輯:關於JavaScript
1.v-for
直接上代碼。
示例一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
</head>
<body>
<div id="didi-navigator">
<ul>
<li v-for="tab in tabs">
{{ tab.text }}
</li>
</ul>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: '#didi-navigator',
data: {
tabs: [
{ text: '巴士' },
{ text: '快車' },
{ text: '專車' },
{ text: '順風車' },
{ text: '出租車' },
{ text: '代駕' }
]
}
})
</script>
</body>
</html>

2.索引
在 v-for 塊內我們能完全訪問父組件作用域內的屬性,另有一個特殊變量 $index,正如你猜到的,它是當前數組元素的索引:
<ul id="example-2">
<li v-for="item in items">
{{ parentMessage }} - {{ $index }} - {{ item.message }}
</li>
</ul>
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})

另外,你可以為索引指定一個別名(如果 v-for 用於一個對象,則可以為對象的鍵指定一個別名):
<div v-for="(index, item) in items">
{{ index }} {{ item.message }}
</div>
從 1.0.17 開始可以使用 of 分隔符,更接近 JavaScript 遍歷器語法:
<div v-for="item of items"></div>
示例二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
</head>
<body>
<ul>
<li v-for="option in options">
<p class="text-success" v-on:click="getIndex($index)">Text:{{option.text}}--Vlue:{{option.value}}</p>
</li>
</ul>
<div v-if="isNaN(click)==false">
<span>你點擊的索引為: {{ click }}</span>
</div>
<div v-else>
<p class="text-danger">試著點擊上方LI條目</p>
</div>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
click: 'a',
options: [
{ text: '上海市', value: '20' },
{ text: '湖北省', value: '43' },
{ text: '河南省', value: '45' },
{ text: '北京市', value: '10' }
]
},
methods:{
getIndex:function($index){
this.click=$index;
}
}
});
</script>
</body>
</html>

3.在點擊事件中取到索引
方法一:添加自定義屬性
示例三:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<div>
<a v-for="(index,item) in items" data-index="{{index}}" v-on:click="onclick" href="http://www.baidu.com">{{ item.text }}</a>
</div>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快車' },
{ text: '專車' },
{ text: '順風車' },
{ text: '出租車' },
{ text: '代駕' }
]
},
methods: {
onclick:function(event){
event.preventDefault();
let target = event.target
console.log(target.getAttribute("data-index"));
document.getElementById('index').value = target.getAttribute("data-index");
}
}
})
</script>
</body>
</html>

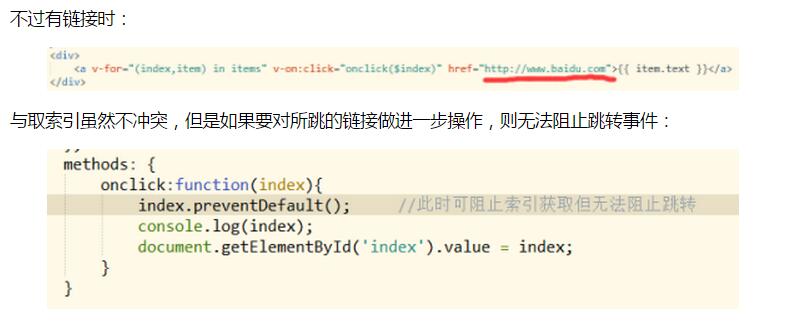
方法二:直接傳入索引值
示例四(和二差不多):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<div>
<a v-for="(index,item) in items" v-on:click="onclick($index)" href="#">{{ item.text }}</a>
</div>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快車' },
{ text: '專車' },
{ text: '順風車' },
{ text: '出租車' },
{ text: '代駕' }
]
},
methods: {
onclick:function(index){
// index.preventDefault();
console.log(index);
document.getElementById('index').value = index;
}
}
})
</script>
</body>
</html>
效果與方法一相同。

如果想直接傳索引可以用以下方法:
示例五:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{display: block;}
</style>
</head>
<body>
<div>
<a v-for="(index,item) in items" v-on:click="onclick($index)" href="javascript:void(0)">{{ item.text }}</a>
</div>
<input type="text" name="" id="index" value=""/>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: 'body',
data: {
items: [
{ text: '巴士' },
{ text: '快車' },
{ text: '專車' },
{ text: '順風車' },
{ text: '出租車' },
{ text: '代駕' }
]
},
methods: {
onclick:function(index){
// index.preventDefault();
console.log(index);
document.getElementById('index').value = index;
window.location.href = "http://www.baidu.com";
}
}
})
</script>
</body>
</html>
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:vue自定義指令實現v-tap插件
- 下一頁:vue.js初學入門教程(1)
小編推薦
熱門推薦